Copy link to clipboard
Copied
I often use dialog boxes
sometimes it would be useful for me to reopen after doing the job
to close the panel you use
win.close ();
to reopen what I should put in
win.open ();
unfortunately it does not work
you have some idea about it
 1 Correct answer
1 Correct answer
Shouldn't you just use second main(), after first main()? Or perhaps you want it to open each time after some action you applied ended untill you eventually click 'Close' button. So not only twice but multitimes? if so it's very easy, replace lines:
1st to: app.bringToFront(); var c
62nd to: c = win.canceled = true
81st to: while(!c) main()
Explore related tutorials & articles
Copy link to clipboard
Copied
Please explain what good that would be; what is the dialog for and how would that second showing of the dialog-window be included in the Script’s workflow?
Copy link to clipboard
Copied
once I click ok
the panel closes
use selected action
app.bringToFront();
function main(){
var dlg=
"dialog{text:'PANNEL ACTION',bounds:[100,100,510,240],"+
"panel0:Panel{bounds:[10,10,400,130] , text:'' ,properties:{borderStyle:'etched',su1PanelCoordinates:true},"+
"title:StaticText{bounds:[120,10,280,30] , text:'ACTION' ,properties:{scrolling:undefined,multiline:undefined}},"+
"ActionSet:DropDownList{bounds:[10,40,190,60]},"+
"ActionName:DropDownList{bounds:[200,40,380,60]},"+
"button0:Button{bounds:[240,80,340,105] , text:'Ok' },"+
"button1:Button{bounds:[20,80,120,105] , text:'Cancel' }}}";
var win = new Window(dlg);
if(version.substr(0,version.indexOf('.'))>9){
win.panel0.title.graphics.font = ScriptUI.newFont("Georgia","BOLDITALIC",20);
g = win.graphics;
var myBrush = g.newBrush(g.BrushType.SOLID_COLOR, [1.00, 1.00, 1.00, 1]);
//g.backgroundColor = myBrush;
//var myPen =g.newPen (g.PenType.SOLID_COLOR, [1.00, 0.00, 0.00, 1],lineWidth=1);
}
win.center();
var actionSets = new Array();
actionSets = getActionSets();
for (var i=0,len=actionSets.length;i<len;i++) {
item = win.panel0.ActionSet.add ('item', "" + actionSets);
};
win.panel0.ActionSet.selection=0;
var actions = new Array();
actions = getActions(actionSets[0]);
for (var i=0,len=actions.length;i<len;i++) {
item = win.panel0.ActionName.add ('item', "" + actions);
};
win.panel0.ActionName.selection=0;
win.panel0.ActionSet.onChange = function() {
win.panel0.ActionName.removeAll();
actions = getActions(actionSets[parseInt(this.selection)]);
for (var i=0,len=actions.length;i<len;i++) {
item = win.panel0.ActionName.add ('item', "" + actions);
}
win.panel0.ActionName.selection=0;
};
var done = false;
while (!done) {
var x = win.show();
if (x == 0 || x == 2) {
win.canceled = true;
//Cancelled
done = true;
} else if (x == 1) {
done = true;
var result = valiDate();
if(result != true) {
alert(result);
return;
}else
{
// alert(win.panel0.ActionName.selection.text + " " + win.panel0.ActionSet.selection.text); ////DISATTIVANDO QUESTA STRINGA NON ESCE LA FINESTRA DI AVVISO
doAction(win.panel0.ActionName.selection.text, win.panel0.ActionSet.selection.text);
}
}
}
}
main();
function valiDate(){
return true;
};
function getActionSets() {
cTID = function(s) { return app.charIDToTypeID(s); };
sTID = function(s) { return app.stringIDToTypeID(s); };
var i = 1;
var sets = [];
while (true) {
var ref = new ActionReference();
ref.putIndex(cTID("ASet"), i);
var desc;
var lvl = $.level;
$.level = 0;
try {
desc = executeActionGet(ref);
} catch (e) {
break; // all done
} finally {
$.level = lvl;
}
if (desc.hasKey(cTID("Nm "))) {
var set = {};
set.index = i;
set.name = desc.getString(cTID("Nm "));
set.toString = function() { return this.name; };
set.count = desc.getInteger(cTID("NmbC"));
set.actions = [];
for (var j = 1; j <= set.count; j++) {
var ref = new ActionReference();
ref.putIndex(cTID('Actn'), j);
ref.putIndex(cTID('ASet'), set.index);
var adesc = executeActionGet(ref);
var actName = adesc.getString(cTID('Nm '));
set.actions.push(actName);
}
sets.push(set);
}
i++;
}
return sets;
};
function getActions(aset) {
cTID = function(s) { return app.charIDToTypeID(s); };
sTID = function(s) { return app.stringIDToTypeID(s); };
var i = 1;
var names = [];
if (!aset) {
throw "Il set azione deve essere specificato";
}
while (true) {
var ref = new ActionReference();
ref.putIndex(cTID("ASet"), i);
var desc;
try {
desc = executeActionGet(ref);
} catch (e) {
break; // all done
}
if (desc.hasKey(cTID("Nm "))) {
var name = desc.getString(cTID("Nm "));
if (name == aset) {
var count = desc.getInteger(cTID("NmbC"));
var names = [];
for (var j = 1; j <= count; j++) {
var ref = new ActionReference();
ref.putIndex(cTID('Actn'), j);
ref.putIndex(cTID('ASet'), i);
var adesc = executeActionGet(ref);
var actName = adesc.getString(cTID('Nm '));
names.push(actName);
}
break;
}
}
i++;
}
return names;
};
At the end of the process I would like to open the window again
to use another set of actions.
thank you
Copy link to clipboard
Copied
I've slightly modified your code:
app.bringToFront();
function main(){
var dlg=
"dialog{text:'PANNEL ACTION',bounds:[100,100,510,240],"+
"panel0:Panel{bounds:[10,10,400,130] , text:'' ,properties:{borderStyle:'etched',su1PanelCoordinates:true},"+
"title:StaticText{bounds:[120,10,280,30] , text:'ACTION' ,properties:{scrolling:undefined,multiline:undefined}},"+
"ActionSet:DropDownList{bounds:[10,40,190,60]},"+
"ActionName:DropDownList{bounds:[200,40,380,60]},"+
"button0:Button{bounds:[240,80,340,105] , text:'Run' },"+
"button1:Button{bounds:[20,80,120,105] , text:'Close' }}}";
var win = new Window(dlg);
if(version.substr(0,version.indexOf('.'))>9){
win.panel0.title.graphics.font = ScriptUI.newFont("Georgia","BOLDITALIC",20);
g = win.graphics;
var myBrush = g.newBrush(g.BrushType.SOLID_COLOR, [1.00, 1.00, 1.00, 1]);
//g.backgroundColor = myBrush;
//var myPen =g.newPen (g.PenType.SOLID_COLOR, [1.00, 0.00, 0.00, 1],lineWidth=1);
}
win.center();
var actionSets = new Array();
actionSets = getActionSets();
for (var i=0,len=actionSets.length;i<len;i++) {
item = win.panel0.ActionSet.add ('item', "" + actionSets);
};
win.panel0.ActionSet.selection=0;
var actions = new Array();
actions = getActions(actionSets[0]);
for (var i=0,len=actions.length;i<len;i++) {
item = win.panel0.ActionName.add ('item', "" + actions);
};
win.panel0.ActionName.selection=0;
win.panel0.ActionSet.onChange = function() {
win.panel0.ActionName.removeAll();
actions = getActions(actionSets[parseInt(this.selection)]);
for (var i=0,len=actions.length;i<len;i++) {
item = win.panel0.ActionName.add ('item', "" + actions);
}
win.panel0.ActionName.selection=0;
};
win.panel0.button0.onClick = function() {
if (valiDate()) { doAction(win.panel0.ActionName.selection.text, win.panel0.ActionSet.selection.text); }
}
win.panel0.button1.onClick = function() {
win.close()
}
var x = win.show();
}
main();
function valiDate(){
return true;
};
function getActionSets() {
cTID = function(s) { return app.charIDToTypeID(s); };
sTID = function(s) { return app.stringIDToTypeID(s); };
var i = 1;
var sets = [];
while (true) {
var ref = new ActionReference();
ref.putIndex(cTID("ASet"), i);
var desc;
var lvl = $.level;
$.level = 0;
try {
desc = executeActionGet(ref);
} catch (e) {
break; // all done
} finally {
$.level = lvl;
}
if (desc.hasKey(cTID("Nm "))) {
var set = {};
set.index = i;
set.name = desc.getString(cTID("Nm "));
set.toString = function() { return this.name; };
set.count = desc.getInteger(cTID("NmbC"));
set.actions = [];
for (var j = 1; j <= set.count; j++) {
var ref = new ActionReference();
ref.putIndex(cTID('Actn'), j);
ref.putIndex(cTID('ASet'), set.index);
var adesc = executeActionGet(ref);
var actName = adesc.getString(cTID('Nm '));
set.actions.push(actName);
}
sets.push(set);
}
i++;
}
return sets;
};
function getActions(aset) {
cTID = function(s) { return app.charIDToTypeID(s); };
sTID = function(s) { return app.stringIDToTypeID(s); };
var i = 1;
var names = [];
if (!aset) {
throw "Il set azione deve essere specificato";
}
while (true) {
var ref = new ActionReference();
ref.putIndex(cTID("ASet"), i);
var desc;
try {
desc = executeActionGet(ref);
} catch (e) {
break; // all done
}
if (desc.hasKey(cTID("Nm "))) {
var name = desc.getString(cTID("Nm "));
if (name == aset) {
var count = desc.getInteger(cTID("NmbC"));
var names = [];
for (var j = 1; j <= count; j++) {
var ref = new ActionReference();
ref.putIndex(cTID('Actn'), j);
ref.putIndex(cTID('ASet'), i);
var adesc = executeActionGet(ref);
var actName = adesc.getString(cTID('Nm '));
names.push(actName);
}
break;
}
}
i++;
}
return names;
};
The idea is that you create a Click event handler for the two buttons: the Run doesn't close the dialog, but runs the doAction.
Let me know if I've got the valiDate function correctly.
Hope this helps,
Davide
www.ps-scripting.com
Copy link to clipboard
Copied
This and a solution that I have already adopted, however, is not in my case
I want the window to close and finally reopen
I do not want you to stay active.
Copy link to clipboard
Copied
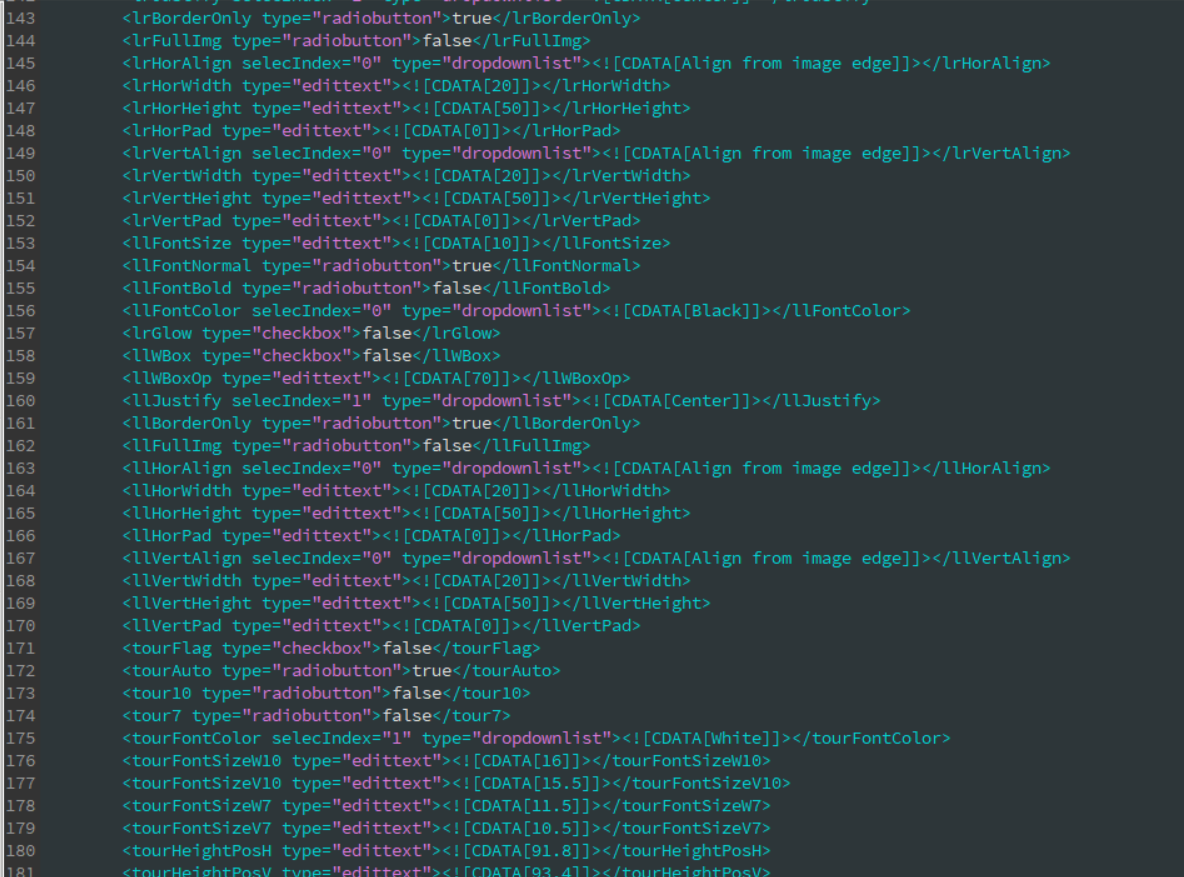
Sounds like you might need to save your UI controls to an external file like an XML file, that can be reloaded with your last settings, and then either run the script again, or proceed from some other starting point within the script. This option can be saved also in an XML file. Here's a section of an XML file that I use to save all the data in a rather lengthy UI for one of my scripts.

Copy link to clipboard
Copied
Shouldn't you just use second main(), after first main()? Or perhaps you want it to open each time after some action you applied ended untill you eventually click 'Close' button. So not only twice but multitimes? if so it's very easy, replace lines:
1st to: app.bringToFront(); var c
62nd to: c = win.canceled = true
81st to: while(!c) main()
Copy link to clipboard
Copied
dlg.opacity = 0.0; // hides dialog
dlg.opacity = 1.0; // shows dialog
Copy link to clipboard
Copied
Kukurykus
On photoshop 2018 it's not good
r-bin
I did not understand how to apply your scripts
you could be simpler.
Thank you
Copy link to clipboard
Copied
Instead of win.close () from the first message, use win.opacity = 0.0
Instead of win.open (), use win.opacity = 1.0
What's wrong? ![]()
Copy link to clipboard
Copied
r-bin
I've also tried yours and it works very well
thanks to both for the help.
Copy link to clipboard
Copied
I tried r-bin method but it didin't work for me. Could post exact lines with changes you made so I'll try it again.
Btw there is other topic of you I replied to, but it seems you missed it: slider blur
Copy link to clipboard
Copied
I tested your first big code with those 3 changes in CS6 EXTENDED and CC2018 (19.1.2) and there weren't any problems with.
Copy link to clipboard
Copied
Kukurykus
I did something wrong
now it seems to be fine

