S shape
Copy link to clipboard
Copied
I am completely new to Photoshop. How can I make an elongated S shape to use as a logo?
Explore related tutorials & articles
Copy link to clipboard
Copied
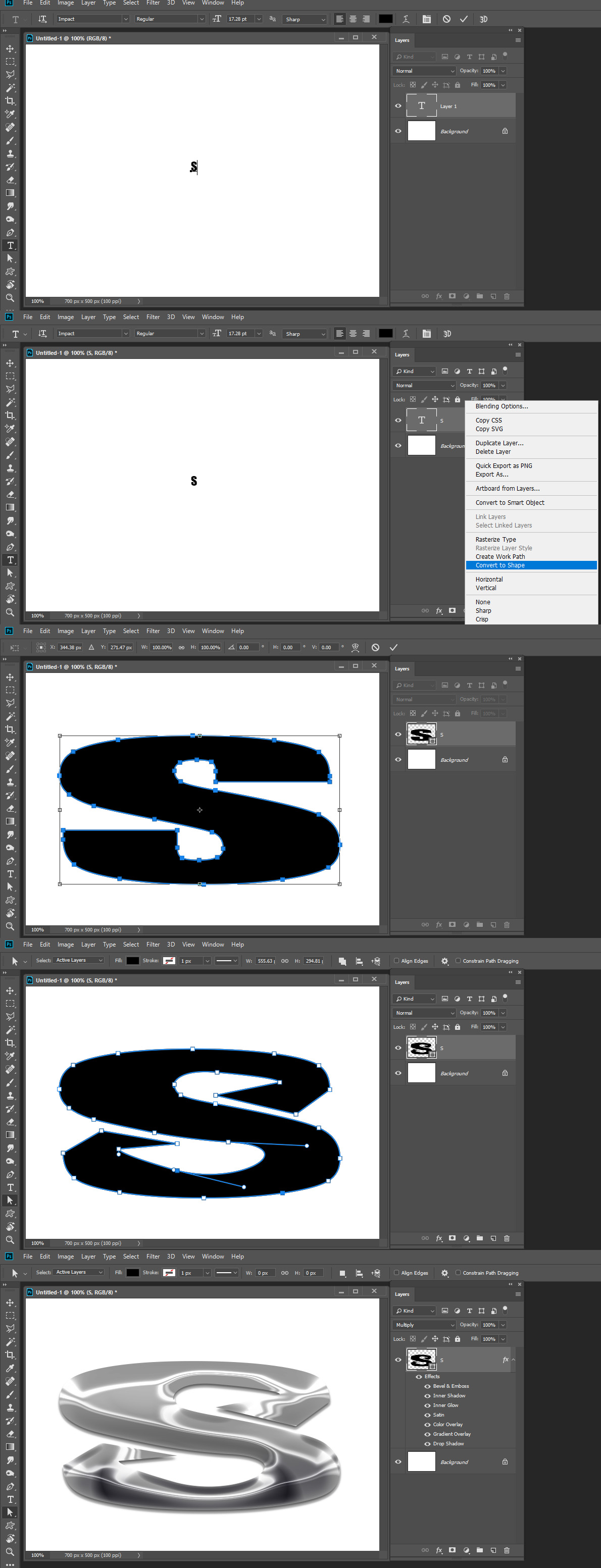
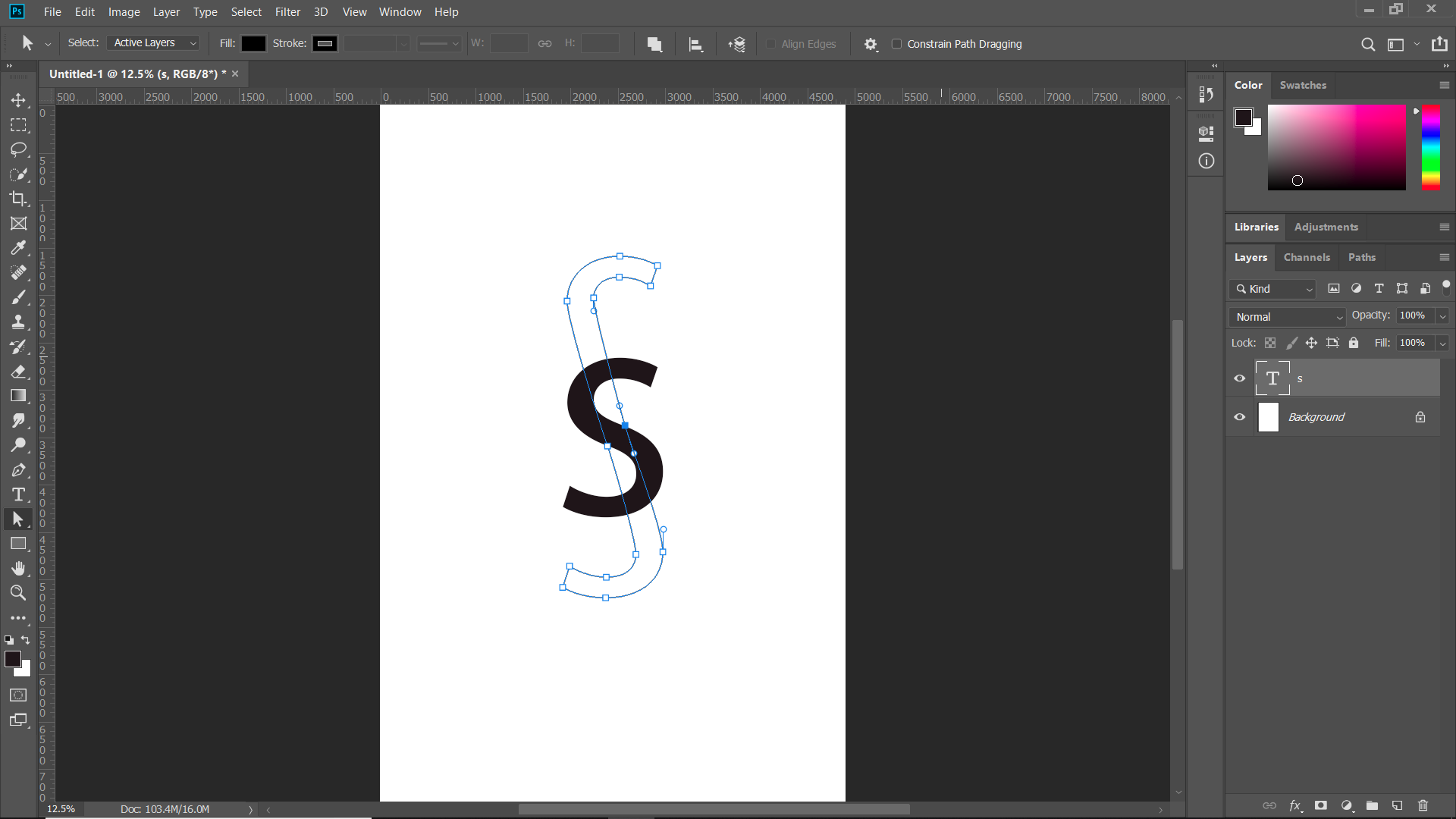
 Use the Text tool create a text layer with a S you like the looks of and the convert the text layer to a shape layer. Transform to the size you want and you can use Photoshop vector tools to edit the shape path to stylize your S.
Use the Text tool create a text layer with a S you like the looks of and the convert the text layer to a shape layer. Transform to the size you want and you can use Photoshop vector tools to edit the shape path to stylize your S.
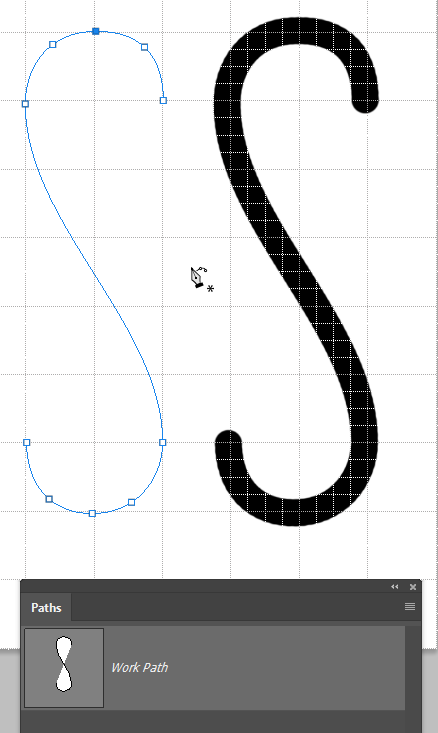
Somehow I made an 8 not an S someday I may learn Photoshop
Copy link to clipboard
Copied
Hi
I'm not sure what you mean by an elongated S.
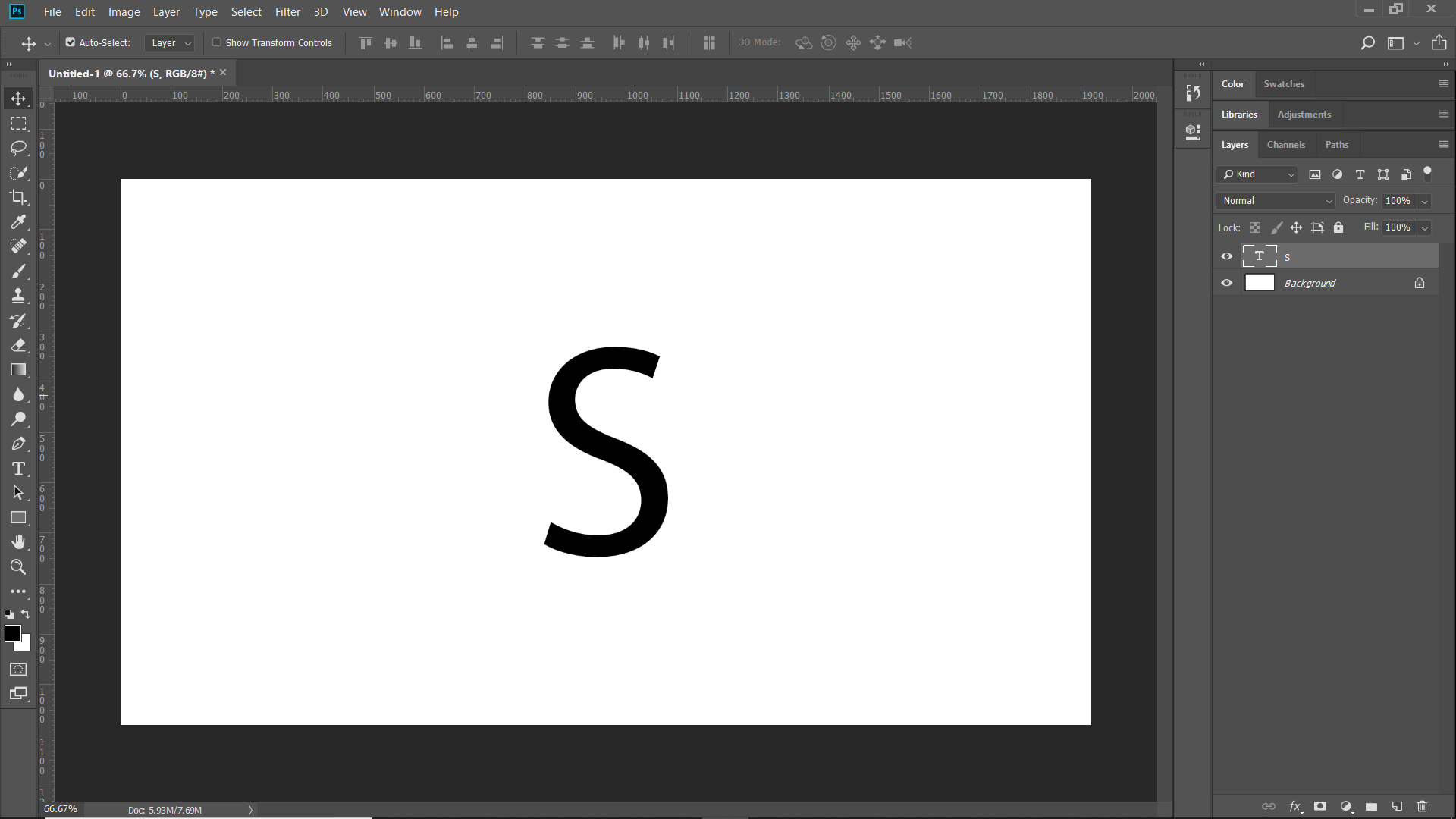
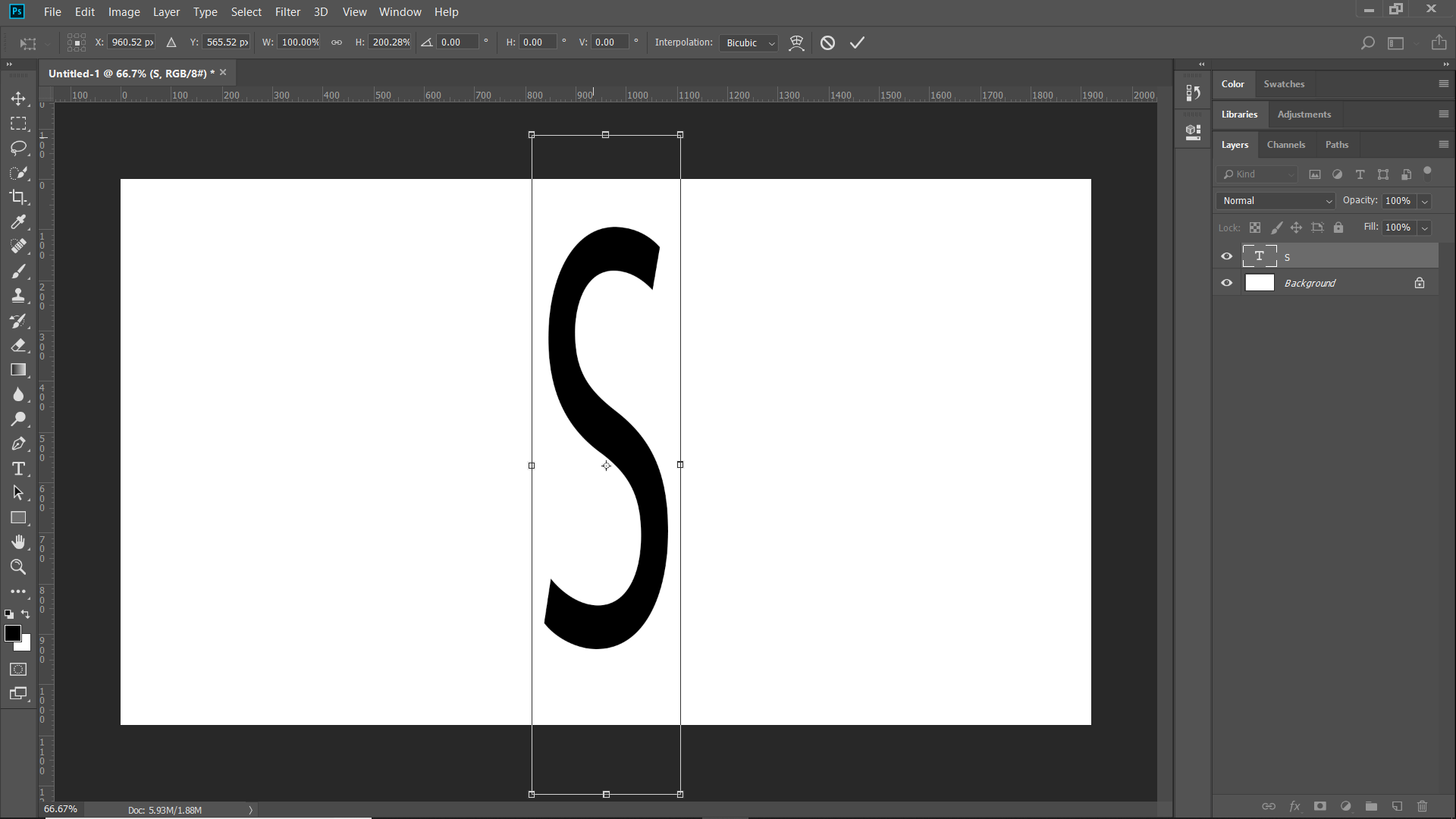
You can use text then press Ctrl+T (Cmd+T on Mac) to show the transform box and pull it into shape by dragging the handles


Alternatively you can draw a shape with the pen tool.
Draw with Pen tools in Photoshop
Dave
Copy link to clipboard
Copied
You can do as JJMack said, you just transform an "S" and keep it a text layer.


Copy link to clipboard
Copied
Thanks to all. What I need is an S which is verticaly stretched, but with the loops at top and bottom not stretched, so it looks like a Medieval S on a manuscript
Copy link to clipboard
Copied
If you want to do that, then you'll want to do what JJ said and convert the text into a work path, then select all the points on one end of the S and move them up, then do the same on the other end to keep things symmetrical. You will need to adjust the mid points a bit too.

Copy link to clipboard
Copied
All anwsers are Great but...
I'm not sure Photoshop is the best solution to make logo.
Maybe try to use Illustrator and similar methods to prepare your logo in vectors and in vector file?
maybe?
pawel
Copy link to clipboard
Copied
I do not use Illustrator for some Illustrator is an extra expense and for me it a complex Adobe application I have no desire to learn. I would create a simpls logo like a S in Photoshop.
However, if I had to make a complex colorful Logo I would surly install Illustrator and create the colorful complex Logo in Illustrator and save a SVG for use with Photoshop. For placing in a SVG logo as a smart object layer when you scale the smart object layer the SVG object scales like it has vector in Photoshop. Adobe calls Placed Illustrator files as vector smart objects though there are vectors only in Illustrator. Photoshop just renders pixels for the object's file scaled to the size you set. Like a web browser would do. When you scale the smart object layer Photoshop reprocesses the objects svg file to render the layer the size you want.
For a simple Logo like an S Photoshop vector tools can do the job. However you need to be careful using what you create. Though Photoshop can export SVG files I do not know how good Photoshop SVG file are since Photoshop does not actually support SVG file format. Photoshop is basically a pixels editor I would expect there would be many none vector pixel object an Photoshop exported svg file.
Copy link to clipboard
Copied
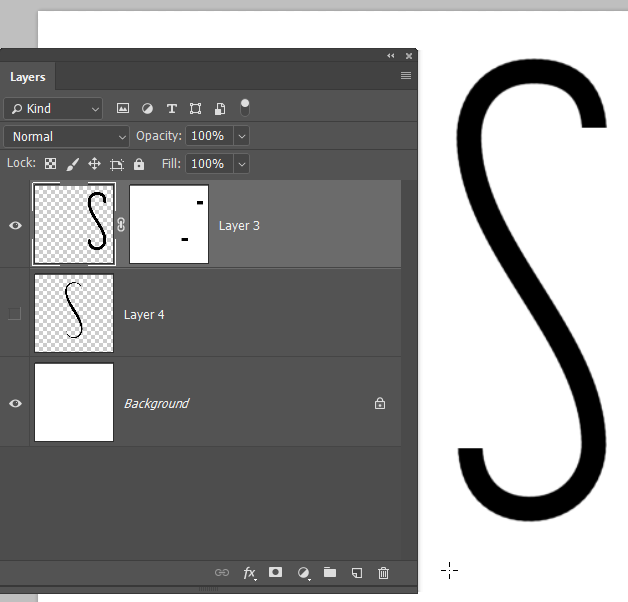
Have a look at the Curvature Pen tool. It's a recent addition to Photoshop, and makes it easy to make consistent, smooth, curves.
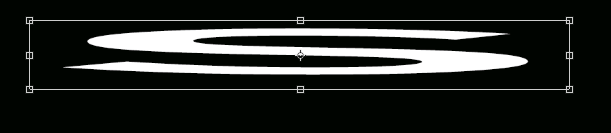
I turned on the grid to use as a guide. Having made the path to your required design, stroke it on a new layer with a hard brush. You have to set the brush size, hardness etc. before applying the stroke.

A nice thing about this approach is that having made the path, you can stroke it again using different brush parameters by simply clicking on the Stroke icon at the bottom of the Paths panel (highlighted in red). If you use a Pressure/Size brush, and check Simulate Pressure, you can get a tapered stroke like below.

Or you could square off the ends either with the Eraser tool, or by using a Layer Mask. The latter is usually the best approach, as it lets you change your mind going forward.

Copy link to clipboard
Copied
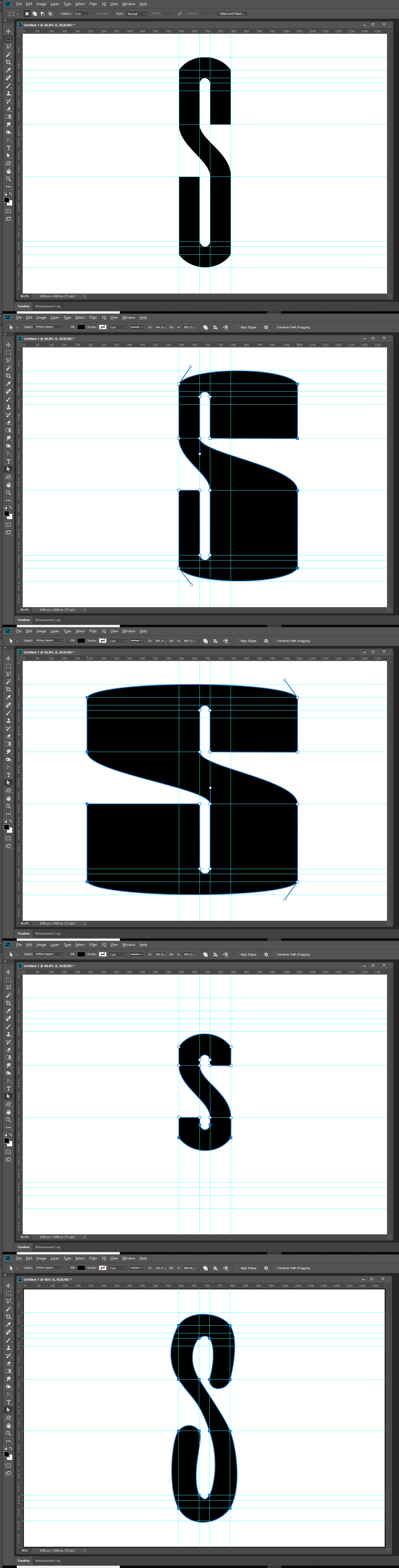
An S shape does not need many control points, Fewer points make it easy to edit and change its appearance. You can also snap the to guides to help keep it symmetric. Learn to use the Vector editing tools. You can select many point and moved them as a unit. Point can converted to have handles or not and handles can be in line or angled in different directions. Points can be added and deleted. Path are very easy to edit., Here I created a path with 16 control points which I edits them change positions and change their handles.

Copy link to clipboard
Copied
I did it in Illustrator (on the 7 day trial) using the rectangle tool and the curvy pen tool. Thanks to all for your help.


