- Home
- Photoshop ecosystem
- Discussions
- Re: Saving multiple files into same folder from ac...
- Re: Saving multiple files into same folder from ac...
Copy link to clipboard
Copied
Hi, I'm trying to find a quick way to save as through either actions or shortcut key. The difficulty is that I am saving from the same file but changing layers. If I create an action this then saves over the last file that I saved but I want it to save each one. It's not a process that I can do as a batch, I just want less clicks and no need to type for the save as into the same folder with the same filename (or automatically change file name to help this).
 2 Correct answers
2 Correct answers
I don't know why the colour would be "changing", is this colour appearance or the actual colour values? It could indeed be JPEG related, which is not great for large flat areas of solid colour.
I changed the script to better suit your purposes, it saves directly into the source folder without asking for a save location and I have removed the PSD option popup. The script will also open up the save folder which can be removed if this is not needed.
Look for the JPEG settings towards the end of
...
Try this revised code:
/*
Composite Combinations From Top Level Layer Sets.jsx
Modified 17th November 2020 by Stephen A Marsh
https://community.adobe.com/t5/photoshop/saving-multiple-files-into-same-folder-from-actions/m-p/11564168
Original Script:
https://github.com/mechanicious/photoshopCompositionComposer
Automatically create variable composite JPEG images based on layer content in top level layer sets/groups.
Final montages are saved to the source directory. Not intended for batch procExplore related tutorials & articles
Copy link to clipboard
Copied
Then you need to save save versions. You can do that withe an F Key set to an Action that uses the Plug_in Image Processor Pro to save the current document as its next version. You need to download the Plug-in and install it and record the actions.
Copy link to clipboard
Copied
Thank you. This looks ideal. I've downloaded and installed it. How do I know run this? I'm looking at having a psd open, making changes to layers then using this for the quick save as option to save jpgs to the same folder.
Many Thanks for your help, much appreciated!
Copy link to clipboard
Copied
It looks like I've got an old version of the processor, which seems to be forcing the process to come from Bridge instead of Photoshop.
Copy link to clipboard
Copied
Use can use Layer Comps, then File-Scripts-Layer Comps To Files.
Copy link to clipboard
Copied
Thank you! Can you explain that in more detail? Apologies, I'm not such a pro obviously.
Copy link to clipboard
Copied
I can't see Layer Comps to files under File-Scripts
Copy link to clipboard
Copied
In CS6 it's under the File menu but I can't speak to the current version, but there should be an eqivilent.
Copy link to clipboard
Copied
Can you describe in more detail, preferably step-by-step and potentially with screenshots what you are doing and trying to achieve? What does "changing layers" mean? Changing visibility? How many layers and does the count vary?
Copy link to clipboard
Copied
Hi, Thank you.
I have a PSD file with 10 different frame layers that I have made (they are literally frames, as this is to visualise what art will look like in them). I am then creating another layer in the PSD which is the art work that shows in the aperture behind the frames. I am then looking to save this files with each different frame layer into the same folder as quickly as possible as I have a lot of these to do. Clicking between the layers is quick but the save as process is time consuming as it involves multiple clicks and typing to change the file name each time. I did set up an action with an Fkey for the save as which solved the speed issue but the files kept saving over each other (obviously they have the same name at that point).
Anything you could suggest to help would be much appreciated!!
Many Thanks
Copy link to clipboard
Copied
OK, there is a script designed exactly for that process... Now all I need to do is find it!
Layer Comps and the Layer Comps to Files script would be my second choice.
EDIT: here it is –
Copy link to clipboard
Copied
Thank you. Annoyingly, I'm struggling to download the JSX here as it keeps coming out as an html. Apologies if I'm making basic mistakes. Could you either direct me how to solve this or let me know where to find the Layer Comps option in the current photoshop. Many Thanks again
Copy link to clipboard
Copied
I wrote a guide here:
Downloading and Installing Adobe Scripts
photoshopCompositionComposer-v0.1.jsx
/* https://raw.githubusercontent.com/mechanicious/photoshopCompositionComposer/master/photoshopCompositionComposer-v0.1.jsx */
var userDisplayDialogsPref = app.displayDialogs;
app.displayDialogs = DialogModes.ALL;
var savePath;
app.displayDialogs = DialogModes.NO;
function getType(thing){
if(thing === null) return "[object Null]"; // special case
return Object.prototype.toString.call(thing);
}
function getCombinations(arr, n) {
if (n == 1) {
var ret = [];
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr[i].length; j++) {
ret.push([arr[i][j]]);
}
}
return ret;
} else {
var ret = [];
for (var i = 0; i < arr.length; i++) {
var elem = arr.shift();
for (var j = 0; j < elem.length; j++) {
var childperm = getCombinations(arr.slice(), n - 1);
for (var k = 0; k < childperm.length; k++) {
ret.push([elem[j]].concat(childperm[k]));
}
}
}
return ret;
}
}
function showAllArtLayers() {
for(var i = 0; i < layerSets.length; i++) {
for(var z = 0; z < layerSets[i].artLayers.length; z++) {
layerSets[i].artLayers[z].visible = true;
}
}
}
function hideAllArtLayers() {
var layerSets = app.activeDocument.layerSets;
for(var i = 0; i < layerSets.length; i++) {
if(layerSets[i].artLayers.length) {
for(var z = 0; z < layerSets[i].artLayers.length; z++) {
layerSets[i].artLayers[z].visible = false;
}
} else {
for(var z = 0; z < layerSets[i].layerSets.length; z++) {
layerSets[i].layerSets[z].visible = false;
}
}
}
}
function getArtLayerCollectionCollection() {
var layerSets = app.activeDocument.layerSets,
artLayerCollectionCollection = [];
for(var i = 0; i < layerSets.length; i++) {
var artlayerCollection = [];
if(layerSets[i].artLayers.length) {
for(var z = 0; z < layerSets[i].artLayers.length; z++) {
if(layerSets[i].name.indexOf('__') !== 0)
artlayerCollection.push(layerSets[i].artLayers[z]);
}
} else {
for(var z = 0; z < layerSets[i].layerSets.length; z++) {
if(layerSets[i].name.indexOf('__') !== 0)
artlayerCollection.push(layerSets[i].layerSets[z]);
}
}
artLayerCollectionCollection.push(artlayerCollection);
}
return artLayerCollectionCollection;
}
function combine() {
var artLayerCollectionCollection = getArtLayerCollectionCollection(),
artLayerCollectionCollectionCombinations = getCombinations(artLayerCollectionCollection, getLayerSetsCount()),
continueConfirmation;
if(! artLayerCollectionCollectionCombinations.length) return alert('Script has aborted. No combinations found. Please make sure no empty groups are present.');
continueConfirmation = confirm(artLayerCollectionCollectionCombinations.length + " combinations found. Would you like to continue?");
if(! continueConfirmation ) return alert('Script has been aborted.');
savePath = Folder.selectDialog("Select an output folder");
var includePSDFiles = confirm('Would you like to include corresponding PSD documents?')
for(var i = 0; i < artLayerCollectionCollectionCombinations.length; i++) {
hideAllArtLayers();
var artLayerNames = [];
for(var z = 0; z < artLayerCollectionCollectionCombinations[i].length; z++) {
var artLayer = artLayerCollectionCollectionCombinations[i][z];
artLayer.visible = true;
artLayerNames.push(artLayer.parent.name);
artLayerNames.push(artLayer.name);
}
saveDocumentAsPNG(savePath + '/' + normalizeSaveFileName(artLayerNames.join('')).substr(0, 254));
if(includePSDFiles) saveDocumentAsPSD(savePath + '/' + normalizeSaveFileName(artLayer.parent.name + artLayerNames.join('')).substr(0, 254));
}
}
function getSmallestLayerSetCount() {
var count = null,
layerSets = app.activeDocument.layerSets;
for(var i = 0; i < layerSets.length; i++) {
var artLayers = layerSets[i].artLayers;
if(count === null) count = artLayers.length;
if(artLayers.length < count) count = artLayers.length;
}
return 1;
}
function getLayerSetsCount() {
var layerSets = app.activeDocument.layerSets,
count = 0;
for(var i = 0; i < layerSets.length; i++) {
if(layerSets[i].name.indexOf('__') !== 0) count++;
}
return count;
}
function normalizeSaveFileName(name) {
return name;
}
function saveDocumentAsPNG(path) {
app.activeDocument.saveAs(new File(path), new PNGSaveOptions());
}
function saveDocumentAsPSD(path) {
app.activeDocument.saveAs(new File(path), new PhotoshopSaveOptions());
}
combine();
app.displayDialogs = userDisplayDialogsPref;
P.S. I know that you want to save JPEG files, this script only saves as PNG or PSD... So you can then batch save/convert the files to JPEG or the script can be modified to save JPEG rather than PNG.
Copy link to clipboard
Copied
This is a great script, thank you so much! One question. I had a background colour as the bottom layer. This was exactly matched to the background colour of a website. Once processed, the images that are saved are coming out with a slightly different background colour. It doesn't seem to effect the top layers. Is there any way of keep that background colour the same, even if it increases files size. Many Thanks again!
Copy link to clipboard
Copied
(I've saved it manually and the background colour is all good, so it's something to do with the script)
Copy link to clipboard
Copied
I presume that you are referring to the photoshopCompositionComposer-v0.1.jsx script...
It saves a PNG and optionally a PSD, however, there are no explicit save options in the script, so I'm not sure what Photoshop defaults to. Are you referring to the PNG file? If you save as PSD I would hope that there are no colour changes.
If this script is what you are looking for, then the original script could be modified.
Or were you referring to the Layer Comps to Files script?
Copy link to clipboard
Copied
Hi, yes the Composition Composer. It's great!
I converted it to save to jpg which is ideal and nice low file size but for some reason it changes the background colour slightly. I don't want to have to process again from psd or png as the idea is to get web ready files. But the colour thing is an issue. I assume it's because it's reducing the file size? Can I up the quality or something to maintain the colour?
Copy link to clipboard
Copied
I don't know why the colour would be "changing", is this colour appearance or the actual colour values? It could indeed be JPEG related, which is not great for large flat areas of solid colour.
I changed the script to better suit your purposes, it saves directly into the source folder without asking for a save location and I have removed the PSD option popup. The script will also open up the save folder which can be removed if this is not needed.
Look for the JPEG settings towards the end of the script, currently using quality level 8. This uses Save As, however, it could be changed to use Export/Save for Web.
/*
Composite Combinations From Top Level Layer Sets.jsx
Modified 2020 by Stephen A Marsh
https://community.adobe.com/t5/photoshop/saving-multiple-files-into-same-folder-from-actions/m-p/11564168
Original Script:
https://github.com/mechanicious/photoshopCompositionComposer
Automatically create variable composite JPEG images based on layer content in top level layer sets/groups.
Final montages are saved to the source directory. Not intended for batch processing.
Example:
- A layer set containing one or more "static" images
- A second layer set containing one or more "variable" backgrounds
Top level layer sets with leading double underscore __ characters are ignored
*/
/* Start Open/Saved Document Error Check - Part A: Try */
main();
function main() {
try {
app.activeDocument.path;
/* Finish Open/Saved Document Error Check - Part A: Try */
/* Main Code Start */
var userDisplayDialogsPref = app.displayDialogs;
app.displayDialogs = DialogModes.ALL;
app.displayDialogs = DialogModes.NO;
function getCombinations(arr, n) {
if (n === 1) {
var ret = [];
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr[i].length; j++) {
ret.push([arr[i][j]]);
}
}
return ret;
} else {
var ret = [];
for (var i = 0; i < arr.length; i++) {
var elem = arr.shift();
for (var j = 0; j < elem.length; j++) {
var childperm = getCombinations(arr.slice(), n - 1);
for (var k = 0; k < childperm.length; k++) {
ret.push([elem[j]].concat(childperm[k]));
}
}
}
return ret;
}
}
function hideAllArtLayers() {
var layerSets = app.activeDocument.layerSets;
for (var i = 0; i < layerSets.length; i++) {
if (layerSets[i].artLayers.length) {
for (var z = 0; z < layerSets[i].artLayers.length; z++) {
layerSets[i].artLayers[z].visible = false;
}
} else {
for (var z = 0; z < layerSets[i].layerSets.length; z++) {
layerSets[i].layerSets[z].visible = false;
}
}
}
}
function getArtLayerCollectionCollection() {
var layerSets = app.activeDocument.layerSets,
artLayerCollectionCollection = [];
for (var i = 0; i < layerSets.length; i++) {
var artlayerCollection = [];
if (layerSets[i].artLayers.length) {
for (var z = 0; z < layerSets[i].artLayers.length; z++) {
if (layerSets[i].name.indexOf('__') !== 0)
artlayerCollection.push(layerSets[i].artLayers[z]);
}
} else {
for (var z = 0; z < layerSets[i].layerSets.length; z++) {
if (layerSets[i].name.indexOf('__') !== 0)
artlayerCollection.push(layerSets[i].layerSets[z]);
}
}
artLayerCollectionCollection.push(artlayerCollection);
}
return artLayerCollectionCollection;
}
function combine() {
var artLayerCollectionCollection = getArtLayerCollectionCollection(),
artLayerCollectionCollectionCombinations = getCombinations(artLayerCollectionCollection, getLayerSetsCount()),
continueConfirmation;
// Error message
if (!artLayerCollectionCollectionCombinations.length) return alert('Script has aborted. No combinations found. Please make sure no empty groups are present.');
continueConfirmation = confirm(artLayerCollectionCollectionCombinations.length + " combinations found. Would you like to continue?");
// Cancel message
if (!continueConfirmation) return alert('Script has been aborted.');
// Path to open document
var savePath = app.activeDocument.path;
for (var i = 0; i < artLayerCollectionCollectionCombinations.length; i++) {
hideAllArtLayers();
var artLayerNames = [];
for (var z = 0; z < artLayerCollectionCollectionCombinations[i].length; z++) {
var artLayer = artLayerCollectionCollectionCombinations[i][z];
artLayer.visible = true;
// Add hyphen separators between layer set names
artLayerNames.push('-' + artLayer.parent.name + '-');
artLayerNames.push(artLayer.name);
}
var tempFilename = normalizeSaveFileName(artLayerNames.join('')).substr(0, 254);
// Remove leading hyphen from saved filename retaining the other hyphen separators
var finalFilename = tempFilename.replace(/^-/, '');
saveDocumentAsJPEG(savePath + '/' + finalFilename);
}
// Message on successful script run
alert(artLayerCollectionCollectionCombinations.length + " JPEG files saved to source directory.");
}
function getLayerSetsCount() {
var layerSets = app.activeDocument.layerSets,
count = 0;
for (var i = 0; i < layerSets.length; i++) {
if (layerSets[i].name.indexOf('__') !== 0) count++;
}
return count;
}
function normalizeSaveFileName(name) {
return name;
}
function saveDocumentAsJPEG(path) {
app.activeDocument.saveAs(new File(path + '.jpg'), jpegOptions);
}
// JPEG Options
var jpegOptions = new JPEGSaveOptions();
jpegOptions.quality = 8; // Quality Level
jpegOptions.embedColorProfile = true; // or false
jpegOptions.formatOptions = FormatOptions.STANDARDBASELINE;
jpegOptions.matte = MatteType.NONE;
combine();
app.displayDialogs = userDisplayDialogsPref;
// Open the destination directory/folder
var saveDir = Folder(app.activeDocument.path);
saveDir.execute();
/* Main Code Finish */
}
/* Start Open/Saved Document Error Check - Part B: Catch */
catch (err) {
alert("An image must be open and saved before running this script!");
}
}
/* Finish Open/Saved Document Error Check - Part B: Catch */
Copy link to clipboard
Copied
Thank you, this is massively appreciated and working really well. Two more questions if I may!?
1 - Can this work to create 3 layered options. Do I just use folders within the psd to make this happen. For example -
One folder with 5 Frame Options (Top Layer)
One folder with 5 different colour mounts (Middle Layer)
Art Work (Bottom Layer)
Can this produce the 25 potential combinations? At the moment I'm creating the 25 options first / creating the frame and mount combinations before using that to run files through the script. It would be quicker going forward if I didn't need to do that.
2 - Can I put in multiple artworks? So, if I put two pieces of art in the bottom layer (in a folder?); would it create the 50 possible combinations or not?
One folder with 5 Frame Options (Top Layer)
One folder with 5 different colour mounts (Middle Layer)
2 x Art Work (Bottom Layer)
Thank you again, this really is extremely helpful.
Copy link to clipboard
Copied
Apologies, I've answered this (the information was already there!). It does work for the above and very well, just by putting the require layers into folders.
Copy link to clipboard
Copied
Hi,
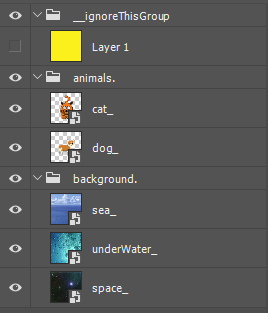
This was extremely helpful thank you. I had a question with the naming of the files that are created. At the moment, if I put several art layers in a folder (just above background layer); they all come out perfectly. However, the files are named based on the top layer which means they are grouped by the top layer for sorting after rather than by the bottom layer which would make it a lot easier for uploading / managing. Does this make sense? As I am putting frames and mounts over art, it is the bottom layer (bottom folder not background obviously) that I then need to sort them by. Is it possible to either create folder per bottom folder layer or to name the files art layer 1etc at the beginning?
This is a pic of my layers. Ideally the Art folder would be the ref for the file naming / ordering as otherwise there's a lot of sorting after.
Many Thanks again!!
George
Copy link to clipboard
Copied
Can you please provide samples of how the final result should read for at least 3 output files?
Is it just as simple as:
Art_001.jpg
Art_002.jpg
Art_003.jpg etc?
Copy link to clipboard
Copied
Hi, thank you for picking this up. That would be great. Even better would be to reference the layer name within the folder.
If the bottom folder (only the background is below) is 'Art' and within that the layers are named - parrot, maccaw, heron. Then if the first word was these names, that would be the perfect result. However, if this isn't possible then named as you have referenced would also work.
Many Thanks
George
Copy link to clipboard
Copied
Just so that it is crystal clear...
Can you show at least three random input file names, then the result of the current script filename output? And how you require the final naming? Perhaps if you took a cropped screenshot of layers with the sets expanded.
Copy link to clipboard
Copied
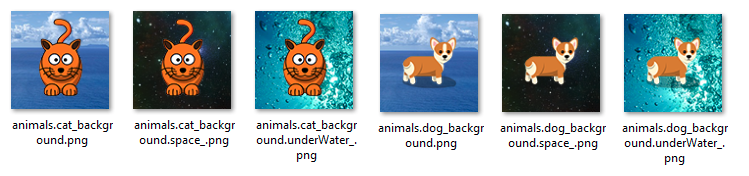
Where the folders are as above and the files named as below, the current output would be as follows. Is there anyway of getting Art-Heron to be the first named folder so that the collection of Herons would then sit next to each other in the folder of all of the output files?
Frame - Black, Grey, White
Mount - Blue, Red, Green
Art - Heron, Parrot, Maccaw
Frame-Black-Mount-Blue-Art-Heron.jpg
Frame-Black-Mount-Blue-Art-Parrot.jpg
Frame-Black-Mount-Blue-Art-Maccaw.jpg
Frame-Black-Mount-Red-Art-Heron.jpg
Frame-Black-Mount-Red-Art-Parrot.jpg
Frame-Black-Mount-Red-Art-Maccaw.jpg
Frame-Black-Mount-Green-Art-Heron.jpg
Frame-Black-Mount-Green-Art-Parrot.jpg
Frame-Black-Mount-Green-Art-Maccaw.jpg
Frame-Grey-Mount-Blue-Art-Heron.jpg
Frame-Grey-Mount-Blue-Art-Parrot.jpg
Frame-Grey-Mount-Blue-Art-Maccaw.jpg
Frame-Grey-Mount-Red-Art-Heron.jpg
Frame-Grey-Mount-Red-Art-Parrot.jpg
Frame-Grey-Mount-Red-Art-Maccaw.jpg
Frame-Gey-Mount-Green-Art-Heron.jpg
Frame-Grey-Mount-Green-Art-Parrot.jpg
Frame-Grey-Mount-Green-Art-Maccaw.jpg
-
- 1
- 2