- Home
- Photoshop ecosystem
- Discussions
- Re: Script UI dialogs not displaying correctly on ...
- Re: Script UI dialogs not displaying correctly on ...
Copy link to clipboard
Copied
Hello,
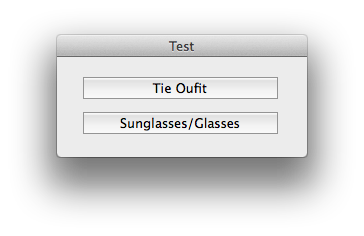
I've written a script to display a dialog with a list of buttons as options. Having tested this on my computer at home and work (both of which have the latest version of Photoshop CC 2015 installed), the dialog displays all options fine. Like so:

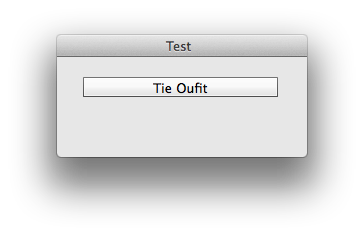
For some reason though, when I try to run this script on any Photoshop version older than the one I have, the second option just doesn't appear:

This is the code I am using for this particular dialog:
var dlg = new Window('dialog', 'Test',[1200,540,1450,640]);
dlg.btnPnl = dlg.add('group', [20,20,315,190],);
dlg.btnPnl.TieOutfit = dlg.btnPnl.add('button', [6,0,201,20], 'Tie Oufit', {name:'ok'}); // Tie Outfit
dlg.btnPnl.Glasses = dlg.btnPnl.add('button', [6,35,201,20], 'Sunglasses/Glasses', {name:'ok'}); // Sunglasses/Glasses Outfit
dlg.btnPnl.TieOutfit.onClick = function() { loadTemp('file:///Volumes/Creative/images/TEMPLATES/Mr%20P%20SHIRT%20FOR%20TIE%20OU%20SHOT/TIE%20OU%20SHIRT.tif', 'TIE OU SHIRT.tif'); }; //Loads Tie Outfit Template
dlg.btnPnl.Glasses.onClick = function() { doAction('[Sunglasses]', 'Template Loader') }; //Loads Sunglasses/Glasses action
dlg.show(); // Shows the Dialog
After reading the forums, I've become aware of an issue with groups blocking each other out, as detailed here: Photoshop Help | Photoshop UI toolkit for plug-ins and scripts. But surely - if I understood it correctly, this should be happening on my version of Photoshop rather than the older ones?
I've tried changing the size of the dialog etc, but nothing seems to work. I'm new to Javascript (and programming in general) and so would appreciate any help I can get!
 1 Correct answer
1 Correct answer
It should be this:-
dlg.btnPnl.Glasses = dlg.btnPnl.add('button', [6,35,201,55], 'Sunglasses/Glasses', {name:'ok'}); // Sunglasses/Glasses Outfit
Left , Top, Right, Bottom
Your code is putting both buttons at 20 pixels.
Explore related tutorials & articles
Copy link to clipboard
Copied
It should be this:-
dlg.btnPnl.Glasses = dlg.btnPnl.add('button', [6,35,201,55], 'Sunglasses/Glasses', {name:'ok'}); // Sunglasses/Glasses Outfit
Left , Top, Right, Bottom
Your code is putting both buttons at 20 pixels.
Copy link to clipboard
Copied
Philip, thank you so much for your quick response! That has indeed fixed it (so obvious now that I see it..), but I'm curious as to why this wasn't an issue in CC 2015?
Copy link to clipboard
Copied
Maybe a bug in CC2015 ![]()
Copy link to clipboard
Copied
Perhaps, yeah!
I don't suppose you know anything about assigning keyboard shortcuts to buttons? I've been following this guide for reference (relevant page is 66) and added the following code to the above dialog:
dlg.btnPnl.TieOutfit = dlg.btnPnl.add('button', [6,0,201,20], 'Tie Oufit', {name:'ok'}); dlg.btnPnl.TieOutFit.shortcutKey = "1"; // Tie Outfit
Oddly enough, nothing happens when I press 1..
Copy link to clipboard
Copied
It works for me with CS6, you must press alt/1 for it to work on a windows machine, cmd/1 on a Mac.
It wouldn't surprise me if it didn't work on newer versions as Adobe have neglected to put any effort in testing ScriptUI in Photoshop and Bridge, or should I say fixing the many bugs.
Copy link to clipboard
Copied
Hmm, strange. Cmd + 1 does nothing for me, on both CS6 and CC 2015..
Copy link to clipboard
Copied
ScriptUI has inner default values that we can use when creating our panels.
Try this:
var dlg = new Window('dialog', 'Test');
dlg.margins = 20; // default = 15 // pixels arround the inner group. It coud be also dlg.margins = [10,0,20,40]; for different margins
dlg.btnPnl = dlg.add('group');
dlg.btnPnl.orientation = "column";
dlg.btnPnl.spacing = 20; // default = 10 // space between the childrens in the group
dlg.margins = 0; // default = 0 // It coud be also dlg.margins = [10,0,20,40]; for different margins
// if xy = undefined, then the width/height are relative to button itself, other wise are absolute (relative to panel)
dlg.btnPnl.TieOutfit = dlg.btnPnl.add('button', [undefined,undefined,201,20], 'Tie Oufit', {name:'ok'});
dlg.btnPnl.Glasses = dlg.btnPnl.add('button', [undefined,undefined,201,20], 'Sunglasses/Glasses', {name:'ok'});
dlg.btnPnl.TieOutfit.onClick = function() { alert("bt1"); };
dlg.btnPnl.Glasses.onClick = function() { };
dlg.show();
Copy link to clipboard
Copied
Hi Pedro, that's a much simpler way than I was doing it! It works great, thank you very much!
Is there a thorough guide around anywhere for using script UI in photoshop?
Copy link to clipboard
Copied
Dispite the name (I didn't name it) here it is:
ScriptUI for dummies | Peter Kahrel (pdf)
The next links helps to get the "should be" only environment of scriptUI on photoshop, bridge, indesign, ESTK, etc, but each of this apps have different bugs depending on the inner framework implemented (and not updated for years, neither in projection of debugging in the future). But, in the middle of the all, some stuff is still working.
Adobe InDesign CS4 (6.0) Object Model JS: ScriptUIGraphics
Copy link to clipboard
Copied
Thank you!
