- Home
- Photoshop ecosystem
- Discussions
- Re: set pencil with extendscript
- Re: set pencil with extendscript
set pencil with extendscript
Copy link to clipboard
Copied
Buenas tardes, alguien sabe como configurar el lápiz, mediante código extendscript para poder hacer el relleno de un trazado, necesito poder dar la opción del color y el grosor de linea y luego restaurar el que tenia el documento en origen, Gracias de antemano y un saludo para todos
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi, anyone knows how to set the pencil, using extendscript code to do the filling of a path, I need to give the choice of the color and line thickness and then restore that had the document in source, thanks in advance and greetings for all
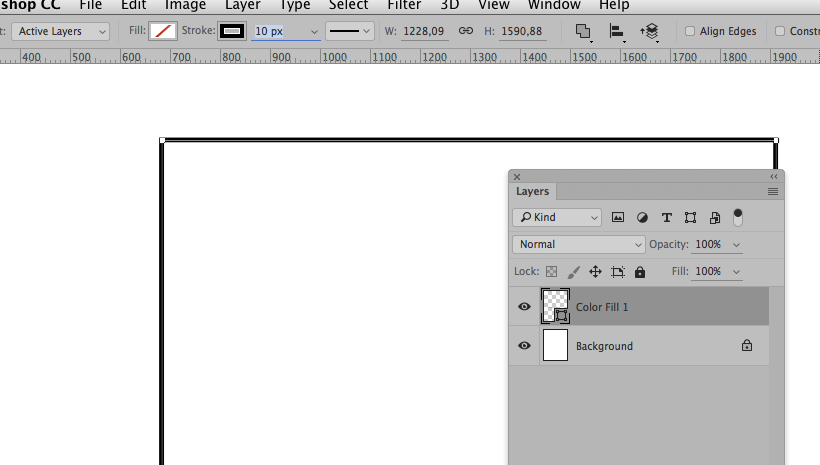
The translation may not be ideal – are you trying to fill a Path and apply a Stroke?
That may be easier done with a Shape Layer which one could then rasterise.
Copy link to clipboard
Copied
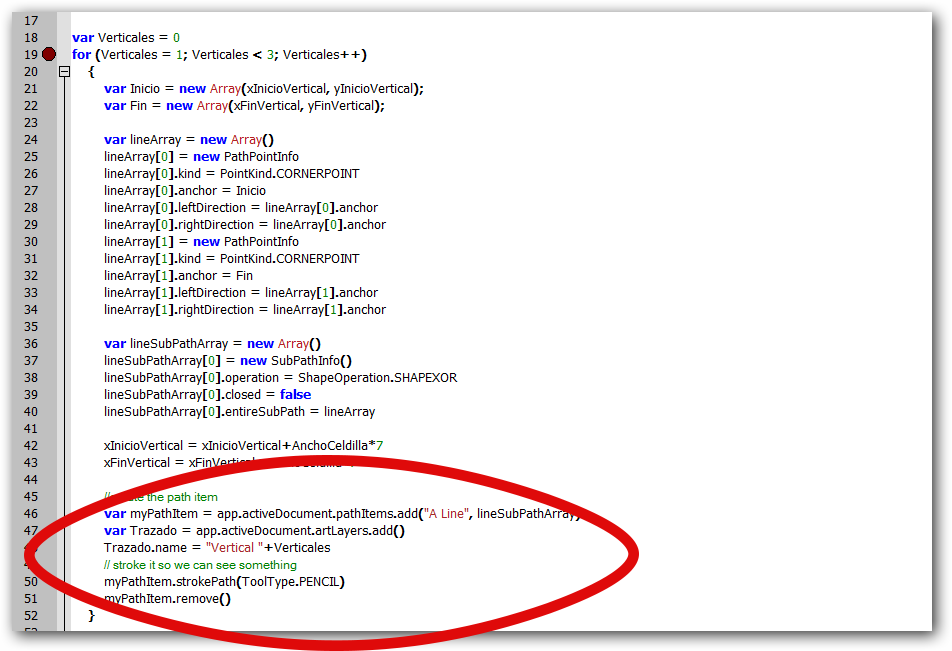
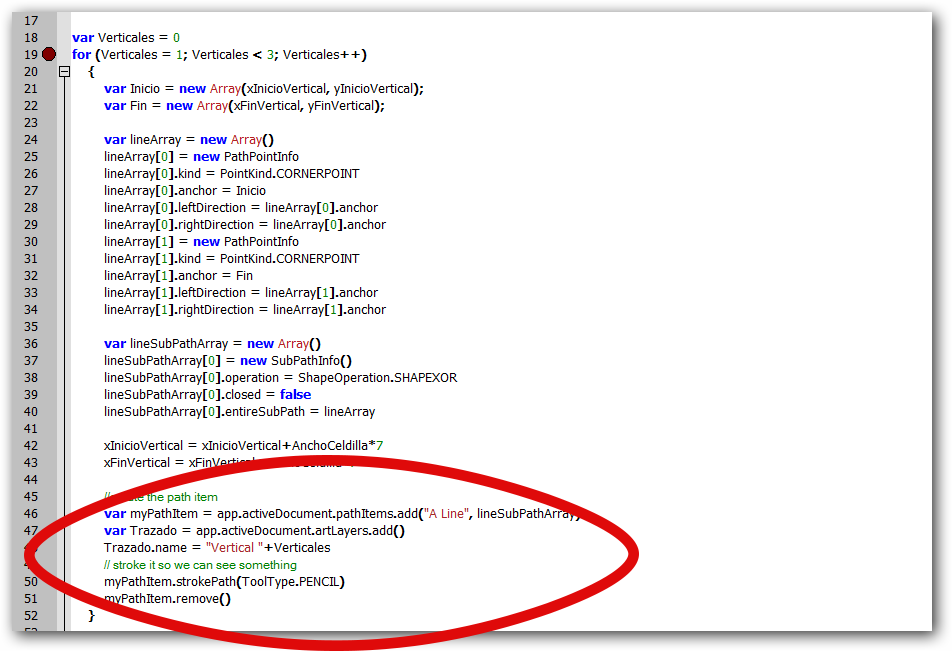
Hola c.pfaffenbichler, gracias por responder, el trazado ya lo tengo y el relleno en la capa también, pero el relleno se hace con el lápiz por defecto, lo que quiero es crear un nuevo lápiz al que pueda asignar un color y grosor personalizado, te adjunto parte del script para aclarar ideas

un saludo y gracias de antemano.
Copy link to clipboard
Copied
Hello c.pfaffenbichler, thanks for responding, the path so I have and the padding in the layer also, but the filling is made with pencil by default, what I want is to create a new pencil that can be assigned a color and custom thickness, I enclose part of the script to clarify ideas
a greeting and thanks in advance.
Brushes are inconvenient to Script unless you use Presets, even with Action Manager code, so I really think you should not use this approach but create a Shape Layer and apply Stroke or the Layer Style Stroke (but this would probably also require Action Manager code as recorded with Scripting Listener code).

Copy link to clipboard
Copied
Gracias c.pfaffenbichler, creo que al fin optaré por trazar las lineas con selecciones y relleno de selección es menos complicado para trazar verticales y horizontales aunque sigo teniendo interés en el tema para futuras aplicaciones. Un saludo
Copy link to clipboard
Copied
One could merge the active Layer after the creation of the Shape Layer.
// create shape layer without fill but with stroke from selected path;
// 2015, use it at your own risk;
#target photoshop
if (app.documents.length > 0) {
//////////////////////////////////////////
var myDocument = app.activeDocument;
var pathSel = selectedPath2015 ();
if (pathSel != undefined) {
shapeLayerWithStroke (3, 0, 255, 255);
}
};
////////////////////////////////////
////////////////////////////////////
////////////////////////////////////
////// determine selected path, updated 09.2015 //////
function selectedPath2015 () {
try {
var ref = new ActionReference();
ref.putProperty (stringIDToTypeID("property"), stringIDToTypeID("targetPathIndex"));
ref.putEnumerated( charIDToTypeID("Dcmn"), charIDToTypeID("Ordn"), charIDToTypeID("Trgt") );
var docDesc = executeActionGet(ref);
return app.activeDocument.pathItems[docDesc.getInteger(stringIDToTypeID("targetPathIndex"))]
}
catch (e) {return undefined}
};
////// create shape layer with stroke and no fill //////
function shapeLayerWithStroke (theWidth, theR, theG, theB) {
try {
// =======================================================
var idMk = charIDToTypeID( "Mk " );
var desc23 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref8 = new ActionReference();
var idcontentLayer = stringIDToTypeID( "contentLayer" );
ref8.putClass( idcontentLayer );
desc23.putReference( idnull, ref8 );
var idUsng = charIDToTypeID( "Usng" );
var desc24 = new ActionDescriptor();
var idType = charIDToTypeID( "Type" );
var desc25 = new ActionDescriptor();
var idClr = charIDToTypeID( "Clr " );
var idRd = charIDToTypeID( "Rd " );
var idGrn = charIDToTypeID( "Grn " );
var idBl = charIDToTypeID( "Bl " );
var idRGBC = charIDToTypeID( "RGBC" );
var idsolidColorLayer = stringIDToTypeID( "solidColorLayer" );
desc24.putObject( idType, idsolidColorLayer, desc25 );
var idstrokeStyle = stringIDToTypeID( "strokeStyle" );
var desc28 = new ActionDescriptor();
var idstrokeStyleVersion = stringIDToTypeID( "strokeStyleVersion" );
desc28.putInteger( idstrokeStyleVersion, 2 );
var idstrokeEnabled = stringIDToTypeID( "strokeEnabled" );
desc28.putBoolean( idstrokeEnabled, true );
var idfillEnabled = stringIDToTypeID( "fillEnabled" );
desc28.putBoolean( idfillEnabled, false );
/* srtoke width */
var idstrokeStyleLineWidth = stringIDToTypeID( "strokeStyleLineWidth" );
var idPxl = charIDToTypeID( "#Pxl" );
desc28.putUnitDouble( idstrokeStyleLineWidth, idPxl, theWidth );
var idstrokeStyleLineDashOffset = stringIDToTypeID( "strokeStyleLineDashOffset" );
desc28.putUnitDouble( idstrokeStyleLineDashOffset, idPxl, 0.000000 );
var idstrokeStyleMiterLimit = stringIDToTypeID( "strokeStyleMiterLimit" );
desc28.putDouble( idstrokeStyleMiterLimit, 100.000000 );
/* aöognment */
var idstrokeStyleLineAlignment = stringIDToTypeID( "strokeStyleLineAlignment" );
var idstrokeStyleAlignCenter = stringIDToTypeID( "strokeStyleAlignCenter" );
desc28.putEnumerated( idstrokeStyleLineAlignment, idstrokeStyleLineAlignment, idstrokeStyleAlignCenter );
/* stroke color */
var idstrokeStyleContent = stringIDToTypeID( "strokeStyleContent" );
var desc29 = new ActionDescriptor();
var desc30 = new ActionDescriptor();
desc30.putDouble( idRd, theR );
desc30.putDouble( idGrn, theG );
desc30.putDouble( idBl, theB );
desc29.putObject( idClr, idRGBC, desc30 );
desc28.putObject( idstrokeStyleContent, idsolidColorLayer, desc29 );
desc24.putObject( idstrokeStyle, idstrokeStyle, desc28 );
desc23.putObject( idUsng, idcontentLayer, desc24 );
var idLyrI = charIDToTypeID( "LyrI" );
desc23.putInteger( idLyrI, 15 );
executeAction( idMk, desc23, DialogModes.NO );
} catch (e) {}
};
Copy link to clipboard
Copied
Gracias c.pfaffenbichler, intentaré descifrar estos códigos haber como puedo aplicarlos