Copy link to clipboard
Copied
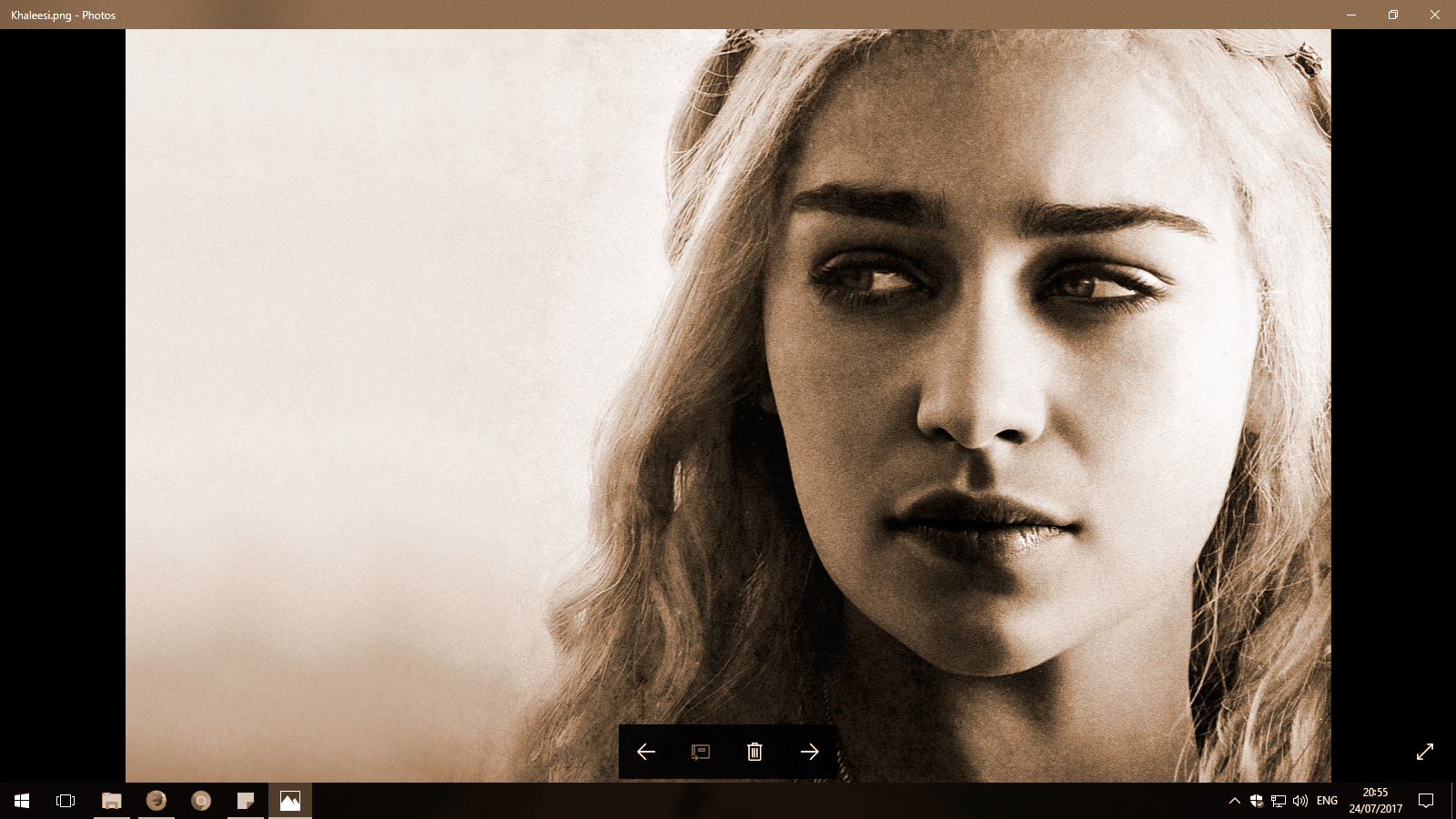
Hello again! Does anyone know how to create this effect?: 
 1 Correct answer
1 Correct answer
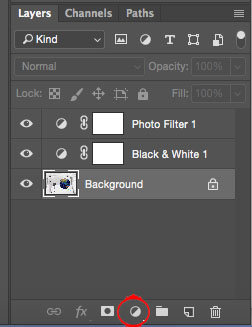
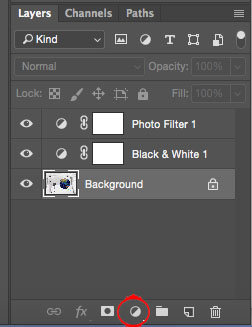
You can turn your image into a black and white image using the adjustment layer to push the colors to black and white the way you want and then use a photo adjustment layer to tint the image on top of that. The image might also have an been soften a little.

Explore related tutorials & articles
Copy link to clipboard
Copied
You can turn your image into a black and white image using the adjustment layer to push the colors to black and white the way you want and then use a photo adjustment layer to tint the image on top of that. The image might also have an been soften a little.

Copy link to clipboard
Copied
You could add a Color Fill Layer with the blending mode set to color, or you could add a Hue/Saturation adjustment layer with the Colorize box checked.
Copy link to clipboard
Copied
Just to add to the bedlam: You could also use Camera Raw as a filter (Filter > Camera Raw Filter on the menu bar), convert the image to grayscale using the HSL/Grayscale tab, hop on over to the Split Toning tab and go to town.
If you're using RAW images, Camera Raw is used anyway and is pretty much the same deal but with the added bonus of being nondestructive. You can use Camera Raw as a filter on images that have been converted to Smart Objects, also non-destructively. Either right-click the image's thumbnail in the Layers panel > Convert to Smart Object or use Filter > Convert for Smart Filters on the menu bar. Then use Camera Raw as a filter as you would normally.
Copy link to clipboard
Copied
Let me join the party
You could use a black and white adjustment layer and set the tint color in the adjustment properties:



Dave
Copy link to clipboard
Copied
I would use a photo toning gradient map adjustment layer.
Copy link to clipboard
Copied
Among the Default Actions is Sepia in CS6.

CS6 also offers a Color Lookup Sepia which may not be in later versions of Photoshop



