- Home
- Photoshop ecosystem
- Discussions
- Transparent editable text effect
- Transparent editable text effect

Copy link to clipboard
Copied
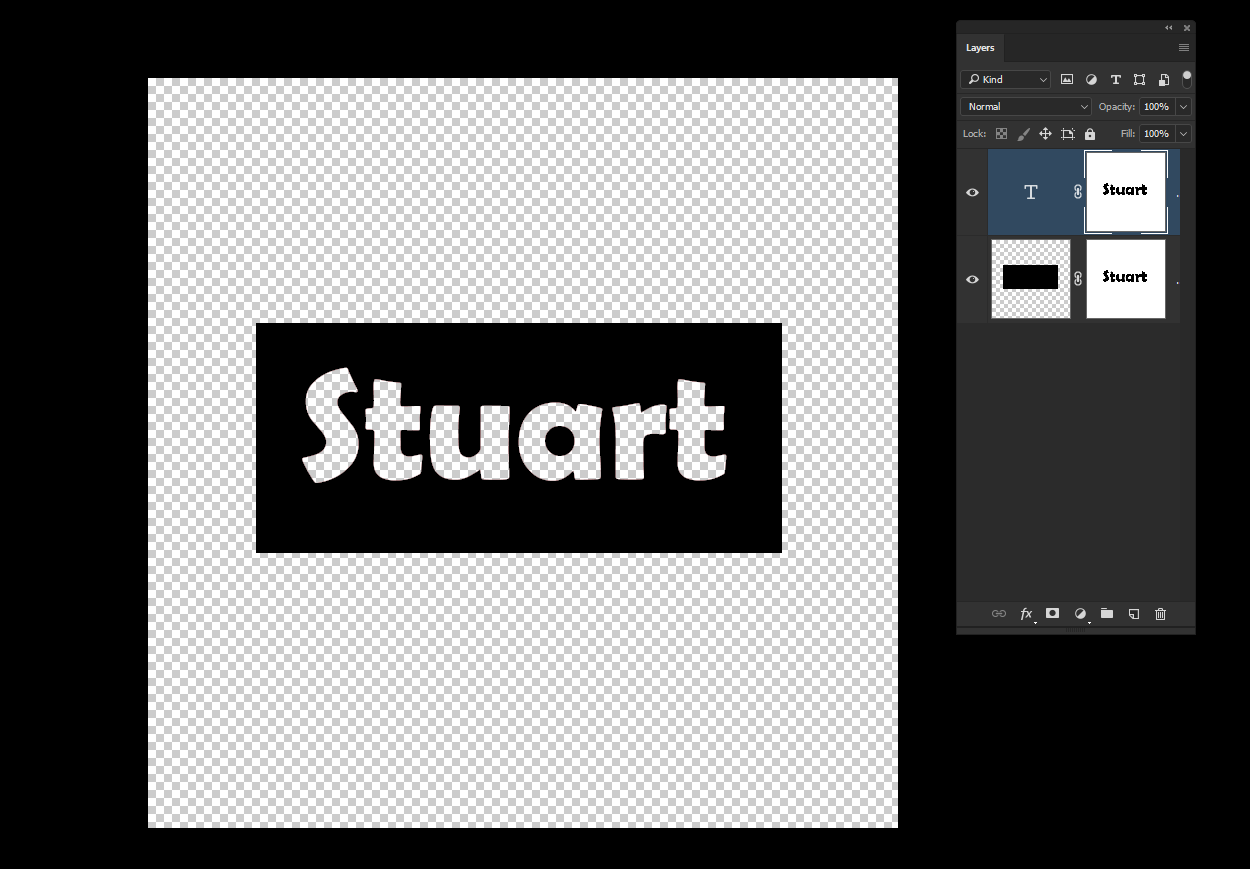
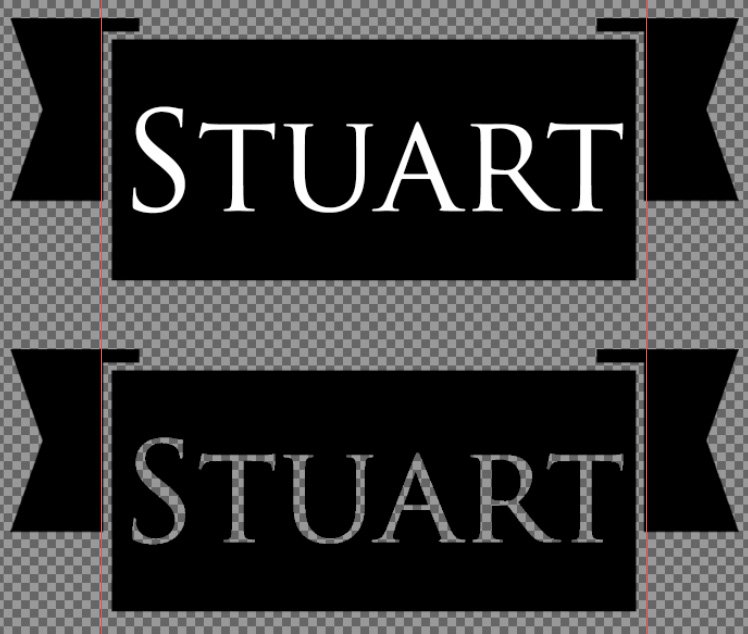
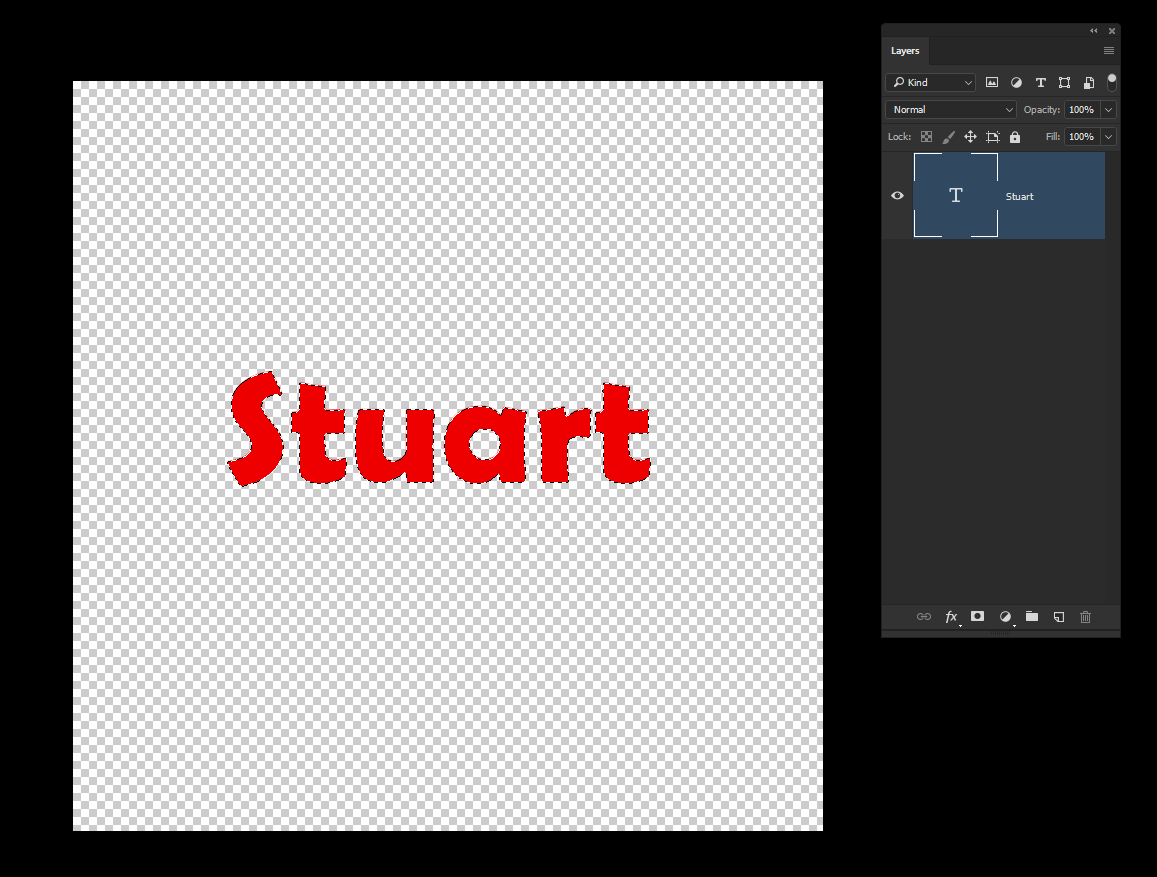
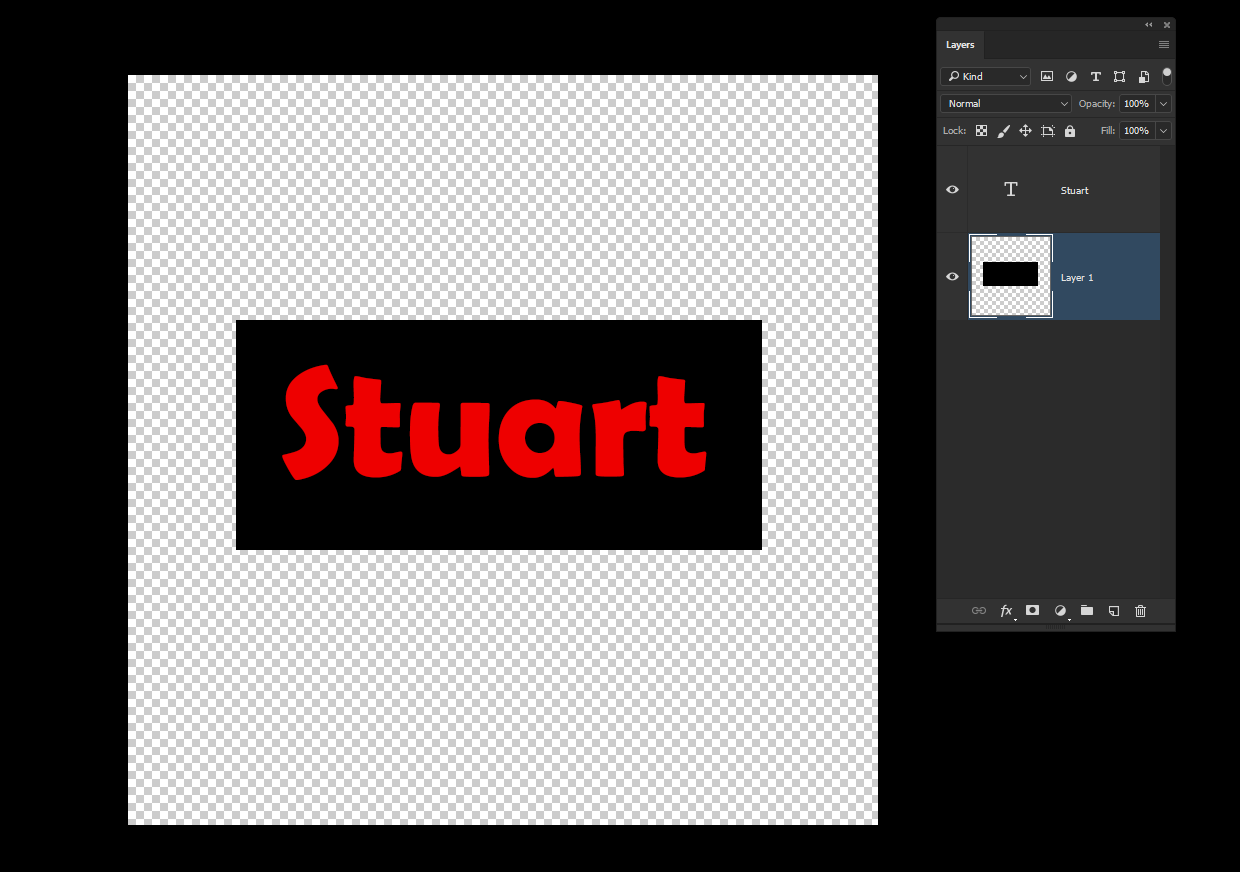
I often drag a PSD file into a different PSD file, where an effect will be placed over it. But if I have white text, which needs to remain editable, then the effect layer will count it the same as the black layer, and make it invisible. Is it possible to be able to have editable text that shows the background like the second image below? What I have done there is magic wand the text and delete it from the black banner. But is there a way of having it so I can just type and see the checkered background behind it, without having deleted anything?
I think this is a long shot, but it'd save me a lot of time if it was possible.
Many thanks in advance!

 1 Correct answer
1 Correct answer
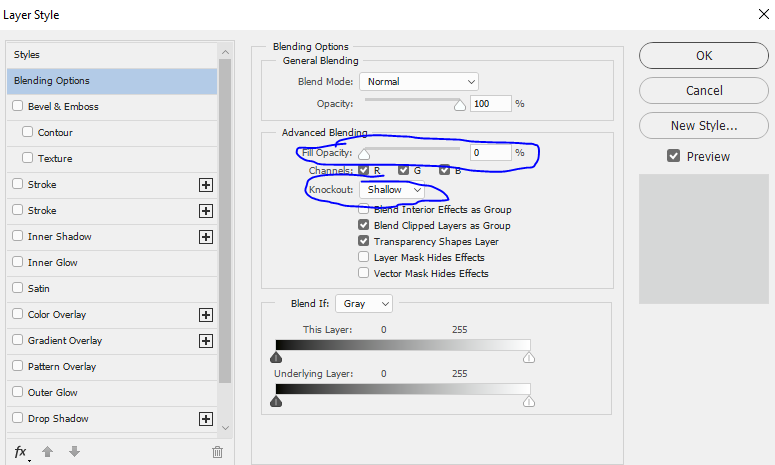
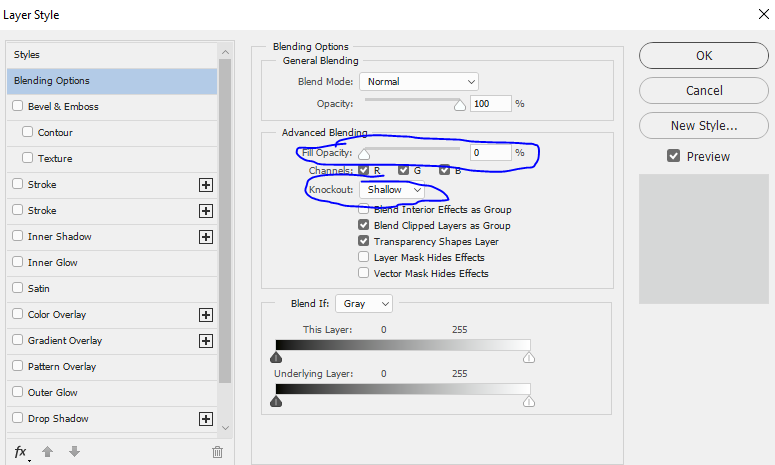
Change the Fill value of your text layer to 0% and in Blending options set knockout to Shallow or Deep depending how far you want it to go down



Dave
Explore related tutorials & articles
Copy link to clipboard
Copied
What I have done there is magic wand the text and delete it from the black banner.
You should have loaded the transparency directly instead of involving the Magic Wand Tool.
Check out knockouts:
Copy link to clipboard
Copied
Change the Fill value of your text layer to 0% and in Blending options set knockout to Shallow or Deep depending how far you want it to go down



Dave

Copy link to clipboard
Copied
Absolute legend, thank you!
Copy link to clipboard
Copied
You're welcome ![]()
Dave
Copy link to clipboard
Copied
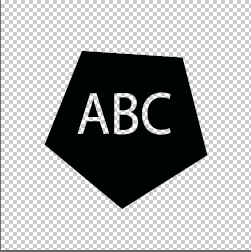
Absolutely othing wrong with Dave's method, but if you'd like a different way
1) Create your text

2) Add your background

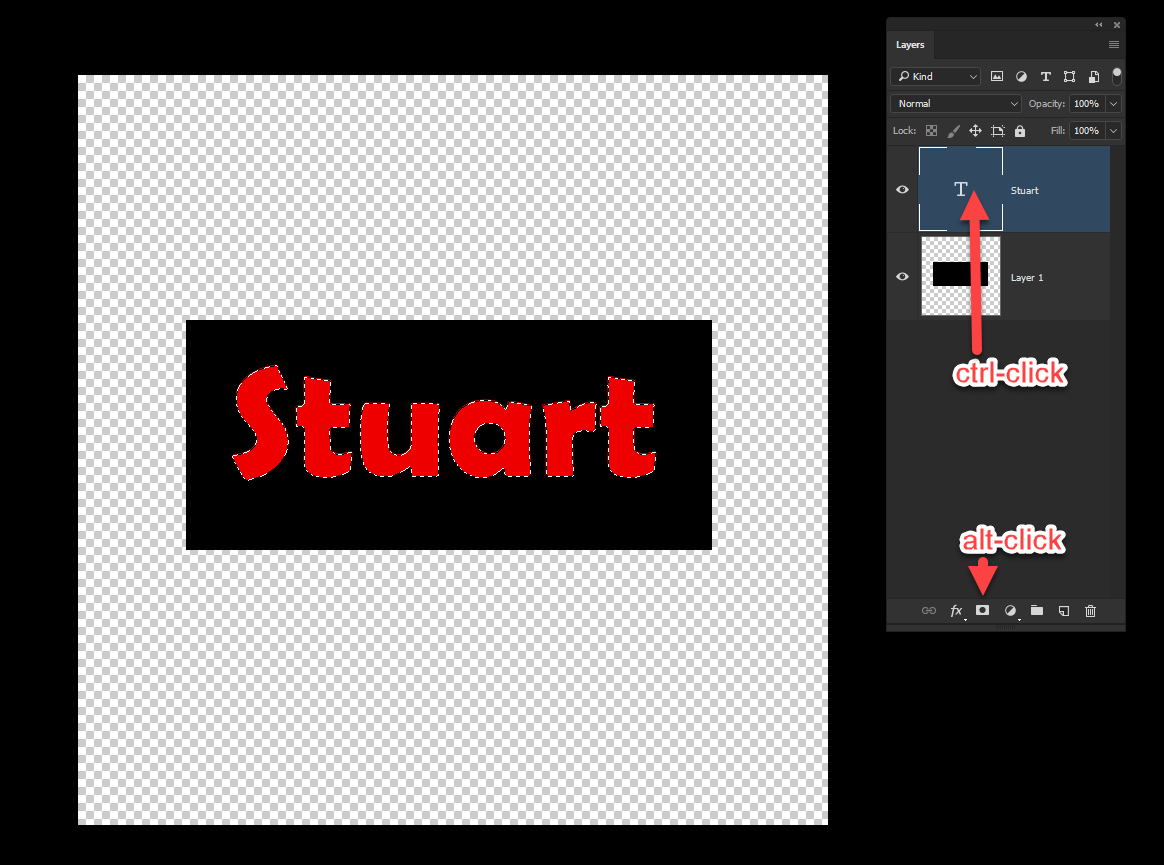
3) Now select the text by ctrl or cmd clicking the text layer, followed by alt or option clicking the layer mask icon. To create an inverted layer mask

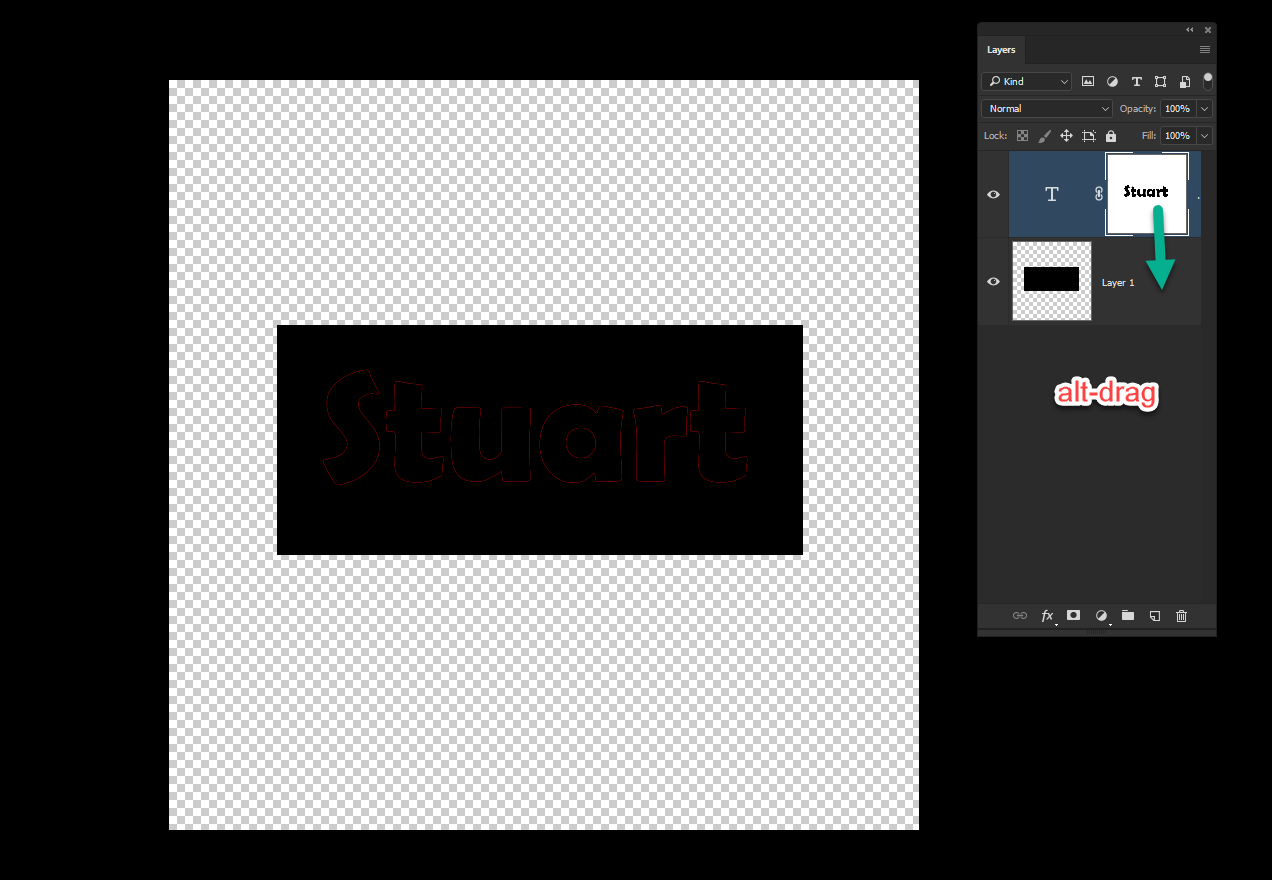
4)Now click the layer mask and holding alt or option drag down to the layer below, which duplicates the mask

5) And that's it. Above you can see an outline as I used anti-aliased text but that disappears with the second mask as far as I can see, otherwise don't use smoothing