- Home
- Photoshop ecosystem
- Discussions
- Using Photoshop CC on Macbook Pro retina
- Using Photoshop CC on Macbook Pro retina
Using Photoshop CC on Macbook Pro retina
Copy link to clipboard
Copied
Hi, I am a web designer and I am trying to find a way forward in using Photoshop CC on my Macbook Pro (late 2013). I have found posts that say you can open photoshop CS6 in "Low Resolution" however I cannot find the same option in Photoshop CC. Zooming my design comps by 200% surely is not the answer.
Thanks for any advice anyone can give.
- Michael
Explore related tutorials & articles
Copy link to clipboard
Copied
Hello, you need to go to the applications folder, and right-click on Photoshop's app icon and select Get info, you will get the relevant checkbox: http://blogs.adobe.com/jkost/2013/01/viewing-photoshop-cs6-in-low-resolution-on-a-retina-display.htm...
Copy link to clipboard
Copied
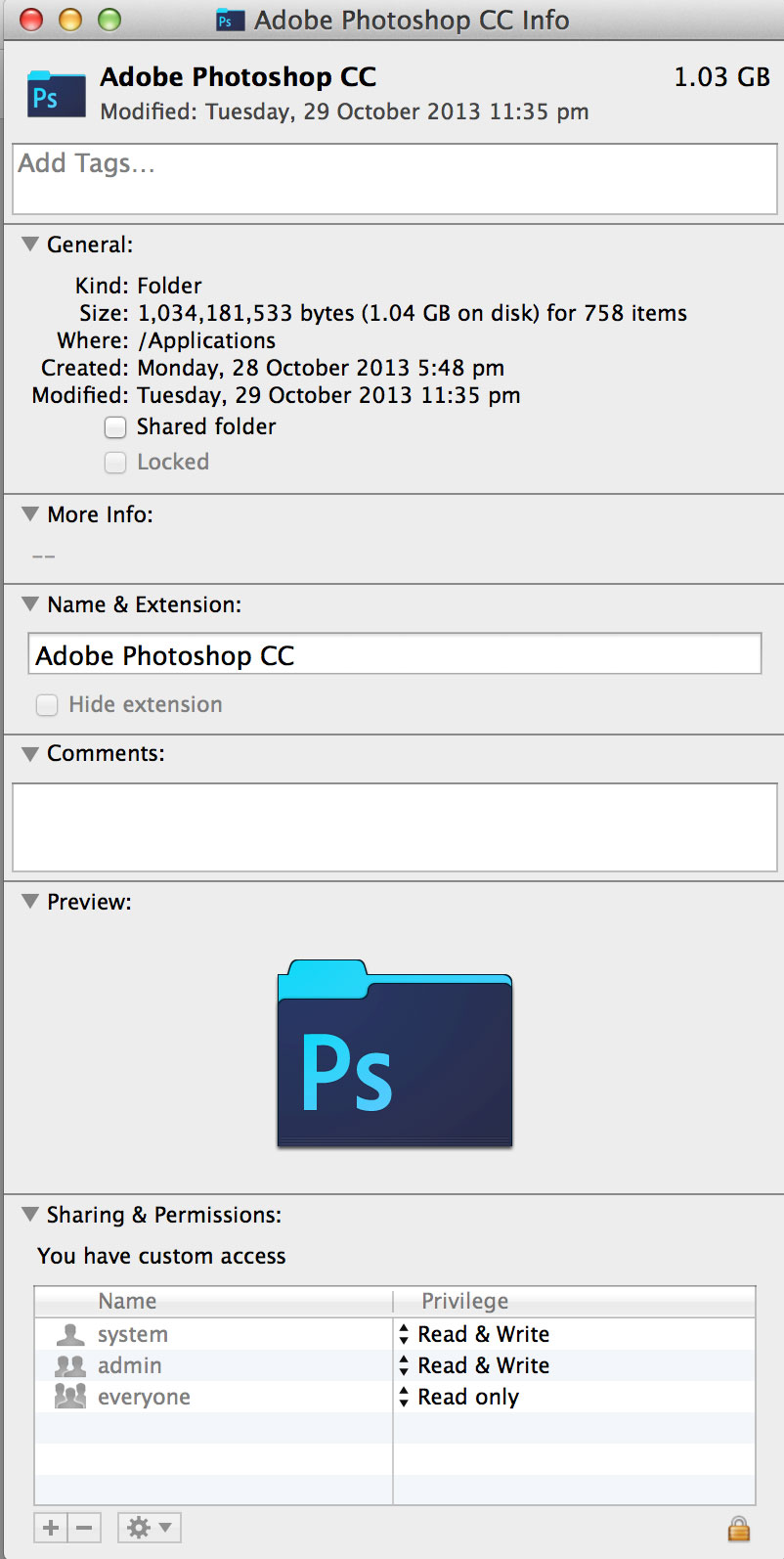
Hi thanks for your reply however the reason I posted my question is that there doesn't seem to be this option in Photoshop CC (see screenshot). Could it be that Photoshop is not recognising that my Macbook Pro has a retina display? I am using version 14.0 (14.0 20130423.r.221 2013/04/23:23:00:00) x64
Thanks for any help.

Copy link to clipboard
Copied
Hi guys, is anyone else experiencing the same problem with photoshop CC on a MBP retina?
Copy link to clipboard
Copied
To clarify, the above picture is for the Photoshop folder. You need to get info on the application inside that folder for starters.
Copy link to clipboard
Copied
Not sure if it's still relevant, but you need to make sure you right-click > get info on the app (Adobe Photoshop CC 2014.app). You'll find the "Open in Low Resolution" checkbox there. I think the screenshot you've attached shows the info for the Photoshop folder, and not the .app file.
Copy link to clipboard
Copied
Hi there
I am still have an issue displaying sharp images in photoshop while running PhotoShop CC low-res. Everything still seems very pixelated when viewing 100%.
It's strange because when viewing it 100% in photoshop its blurry, but when savingthat exact file for web (say as a jpeg) and uploading it to a website, there is no fuzziness or blurriness to the image… is chrome/safari rendering rasterized files differently to photoshop?
Any further tips?
Copy link to clipboard
Copied
Hi, hellogizza, could you post a screenshot? Is the browser scaling the image, or is it seen at the real pixel magnification?
Also, what is your resolution setting in MacOS?
Copy link to clipboard
Copied
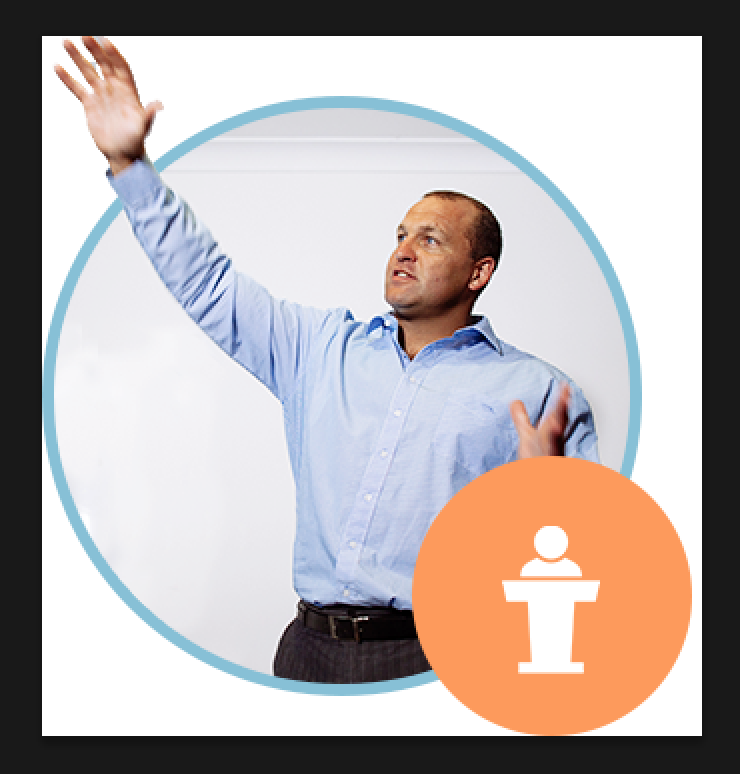
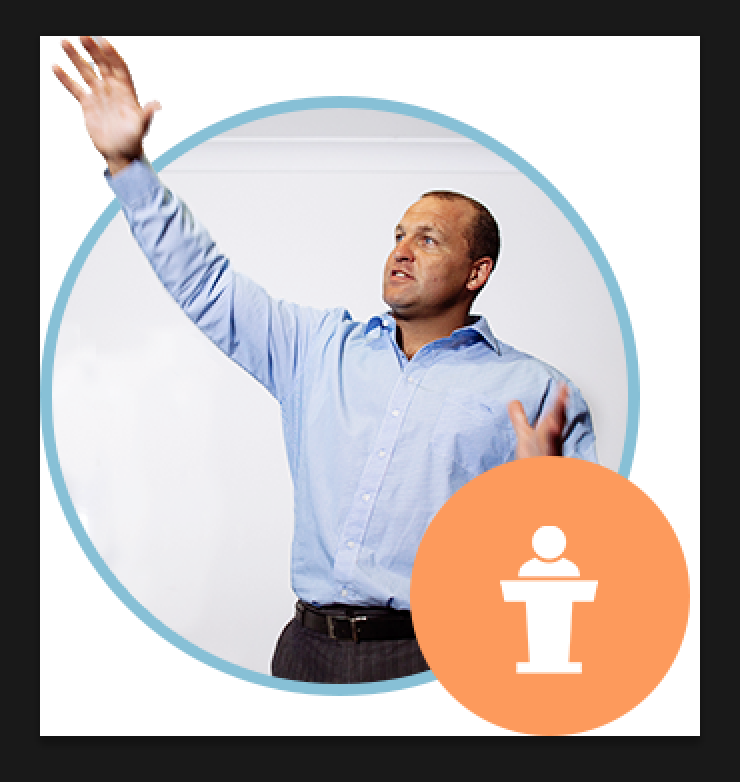
No scaling of the image I don't think. Check out these two screenshots, one of the image displayed in the browser after 'save for web' the other in photoshop.
You can tell the pixelating issue by looking closely at the outside of the orange circle, looks like it is aliasing quite a bit in the photshop screen

Copy link to clipboard
Copied
I also forgot to mention that the display resolution for my 15 inch MBP retina is set to 'More Space' - I assume that utilises the entire display being 2880 x 1800
Copy link to clipboard
Copied
Both images are scaled, or not? Are they a capture of the same window? Is the orange circle a vector path? Is it a PSD document that you have? It looks like the one from the left is blurred, maybe downsampled, then re-upsampled.
Copy link to clipboard
Copied
I don't believe either images are scaled. The one on the right is a screenshot from a 100% view of the photoshop document. The circles are vector objects.
Copy link to clipboard
Copied
And what happens if you do a CMD+OPT+ALT+E? (create a flattened copy) It is maybe an issue of aliasing.
Copy link to clipboard
Copied
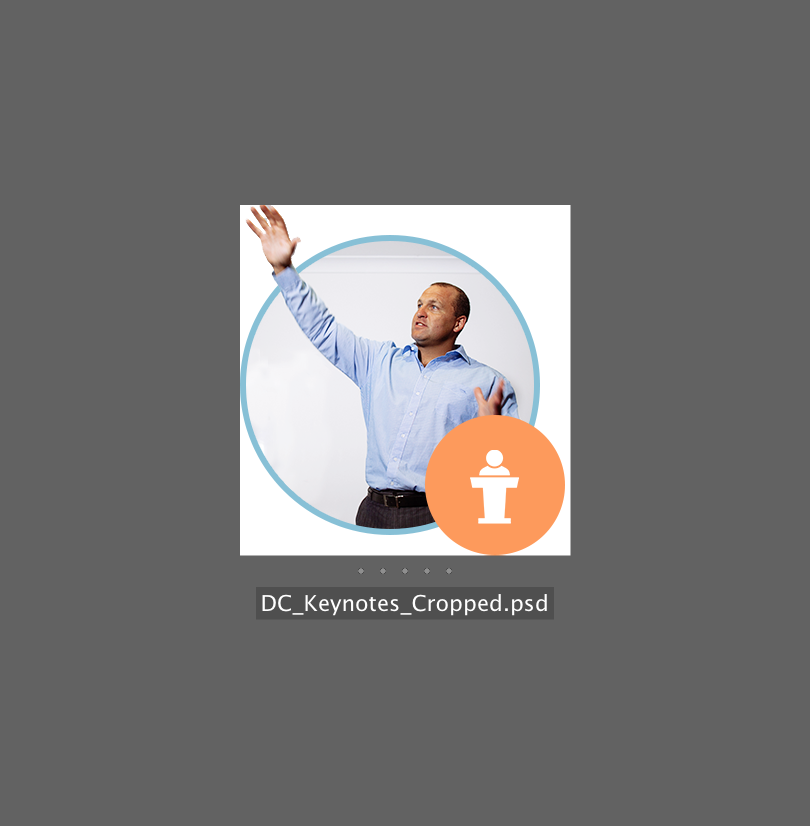
I did try that earlier thinking it was the same issue. Here is a screenshot after creating a flattened copy layer:

Copy link to clipboard
Copied
hellogizza,
I know this isn't the ideal solution but I ended buying a thunderbolt display to use with my 15" MBP retina. I found designing for the web on a retina display horrible (well at least while the majority of the users who would veiw the website will not be on a retina display, I just don't see the value in making raster graphics retina ready at this present time.. and I wouldn't want to charge the client for the additional dev time required). I pretty much find it impossible to get my head around the pixelated graphics in photoshop.. as a designer it makes me cringe hence i'm working with a thunderbolt display and loving the mix of a well spec'd MBP and a usable display for web UI.
Copy link to clipboard
Copied
mr_mas
This is currently what I am using as an alternative, and it seems to be the only viable solution at this time. I am just trying to figure out how applications such as chrome and safari are able to render the images sharper than photoshop itself…
Copy link to clipboard
Copied
can you try in another file viewer, like Bridge, or Graphic converter?
Copy link to clipboard
Copied
Bridge shows the image in the native display resolution. I assume it does this as there is no 'low resolution' version of Bridge CC?

Copy link to clipboard
Copied
Ok, then what you have in safari is a scaled up version that slightly smoothes the image. Try the loupe in Bridge to see at 200%
Copy link to clipboard
Copied
Copy link to clipboard
Copied
16 months later.. The only solution is to set photoshop to "Open in Low Resolution"? Who wants to look at pixelated garbage while they are trying to be creative? I certainly don't and I don't think I am alone on this one..
Adobe made the scaling work nicely with Illustrator, but why not Photoshop?
Here is an example:
I have my 13.3" MBP with Retina set to the 2560 x 1600. By comparison with a NON-Retina display, it renders about the same viewable space as 1280 x 800.
I am viewing a test website In a browser that has an image on it that is 1200px wide. When viewing it on my macbook pro with retina in a browser, it almost reaches the edges of my monitor, as it does on another computer with a NON-Retina display. My Browser is set to 100% view. So far so good.
I then open photoshop and create a new document and set the width to 1200px wide. However, when photoshop makes the canvas, it is only half of the size it should be in reference to the web browser. This is what I believe is the issue people are talking about. What I find interesting is that if I open Adobe Illustrator and create a document with a width of 1200px, it takes up as much space on my monitor as the test site in the browser. What this tells me is that Adobe Illustrator is scaling, where Photoshop doesn't.
The answer about setting photoshop to "Open in Low Resolution" is a completely useless answer for anyone who is an artist with attention to detail. With software as expensive as this, one would think that it would be a priority (which I hope it is).
Copy link to clipboard
Copied
I'm having the same issue. Launching in low DPI mode is not the answer; everything looks horrible and the size doesn't feel accurate.
Anyone have an actual work around? I too am using an external for the time being, and using SVGs where I can to cater to our new retina audience.
Copy link to clipboard
Copied
Looking for a solution for this if anyone has any new info.
Copy link to clipboard
Copied
as I now, normal 72dpi you have to use. but for retina display on MBP should be 144dpi (Resolution).
Im working like that.
Copy link to clipboard
Copied
I am at 300dpi and have the same problem. The dpi is not the answer. At 100% its not pixeled, but its too small. We have to zoom to 200% for normal(web) size and all go blurry. Retina fail for web design...
