- Home
- Photoshop ecosystem
- Discussions
- Re: why does photoshop export 300 ppi image as 72 ...
- Re: why does photoshop export 300 ppi image as 72 ...
why does photoshop export 300 ppi image as 72 ppi?
Copy link to clipboard
Copied
why is it if i open an image in PS which has a dpi of 300 (image sourced from Shutterstock), work on the image and then use Export As JPG, the resulting ppi is 72 according to PS. I checked my Export Prefs and they are set to JPG and 100 for quality, so why does it export as 72 and not 300? I need to supply images in my document at 300dpi not 72dpi
Explore related tutorials & articles
Copy link to clipboard
Copied
... My bad wrong post!
Copy link to clipboard
Copied
I didn't say resolution was irrekevant for JPEG and PNG. If these are to be printed or placed it's very relevant. What I said is that (1) it's irrelevant for web work and (2) export is for web work.
Either er if these statements might be wrong. (1) some people assert that ppi is important for web graphics. I've never understood the arguments here. (2) Some people might argue that the name of the Export function suggests it's for more general use. I have sympathy for that argument, but what do Adobe say?
Copy link to clipboard
Copied
Hi! You've posted this a long time ago, so I hope this helps you because I had the same problem.
Starting with a file set at 300 PPI with multiple layers I needed to export individually at 300 PPI. Using the Export/Layers to Files script gave me images at 72 PPI on JPG or PNG (so I could trim layers, otherwise all I needed were the JPGS). My work around this was to create a new file with the option for Artboards checked in, set to be 300 PPI. I dragged all the layers from the other file into the new one and individually converted each layer to an artboard. Each dartboard kept the size of each layer independently.
Then I went to File/Export?Artboards to files, chose the Export content only option, unchecked the "include background option" and my files were perfectly exported at 300 PPI and at the dimension of each individual artboard (no white background included).
I tried it to export dartboards as PNG files and it still saved them all at 72.
I hope this helps you!
Copy link to clipboard
Copied
OMG I just read all of the posts and am worse off than when I started. I need to save 300 DPI files for an ETSY store to be downloaded for printing by the customer. They keep changing to 72 DPI. I "export as" and get it that I should use "save as" instead? So like the person who started the thread, I would like to understand why but think it might just cloud the issue more.
So is everyone SIMPLY saying that all I have to do is SAVE AS instead of EXPORT as?
Copy link to clipboard
Copied
Yes, save as is for saving a file at any ppi resolution. Save for web and export as are for saving images for web use. Export as is the replacement for save for web, but it is still a work in progress. I've heard from Adobe that export as has better rendering than save for web, which is a very old feature.
Copy link to clipboard
Copied
The “export” function is badly named and has caused lots of confusion and wasted time. Think of it as being really called “export for web”.
Copy link to clipboard
Copied
and that just costed me 120€ for printing :((
Double checked that its set for 300ppi and exported - got 2500 blurry flyers...
Copy link to clipboard
Copied
and that just costed me 120€ for printing :((
Double checked that its set for 300ppi and exported - got 2500 blurry flyers...
By @Tijana368661393fub
That is an incorrect assumption.
A 2000x2000px @300ppi is the same as 2000x2000px @3ppi - it's all about the effective resolution created when you size the image at a given physical print size.
So to understand where things went wrong, what are the pixel dimensions of the exported image vs. the physical print size?
Copy link to clipboard
Copied
I'm sorry apparently i don't understand now...i sent to print a file that was 1181 x 2504px and i checked as always that it's 300ppi - then they told me that it is too big and I exported again (scaled 50%) and that worked. After i got blurry flyers printed out - i checked and everything that im exporting, thinking that its 300ppi - and it is 72.
If i go on 'save as' - there is no option JPEG.
Sorry if I'm writing a bit complicated - I'm just super confused now.
Also i checked the photos that i exported like I always did and they are all 72ppi eventhough i set it up for 300...
Thanx for the help!
Copy link to clipboard
Copied
@Tijana368661393fub 1181 x 2504 pixels at 300ppi gives a print that is 3.93 x 8.34 inches on paper. Is that the physical size you were after?
If you used Export then the print will have no ppi value (the reason being that it is irrelevant for web images which is the primary use for Export). The 72ppi that you see is just what Photoshop re-inserts when opening an image with no ppi value in the metadata.
Dave
Copy link to clipboard
Copied
That all makes sense, thank you! The problem was of course that i never used (and im shocked to find that out now :D) 'save a copy'. I'm using the german version and it was just not logical for me to save the final version as a copy.
It's all a learning process i guess...
thanx again!
Copy link to clipboard
Copied
If i go on 'save as' - there is no option JPEG.
By @Tijana368661393fub
Things have changed since 2016 when this was posted. Apple changed their API and Photoshop had to comply. You can still save JPEGs.
As of 22.4.1, you can find png, jpg, pdf, etc., in Save a Copy.
As of 22.4.2 you can revert to the previous behavior in Preferences > File Handling > File Saving Options:
- Enable Legacy Save As
- Do not append Copy to filename
Jane
Copy link to clipboard
Copied
Thank you Jane! This was very helpful!
As i said in the comment before, i just didn't think that Save a Copy or (Kopie Speichern in my case) is the right thing to do when exporting the final version...
But will definitely use it in the future 😄
Copy link to clipboard
Copied
You're welcome @Tijana368661393fub
When you make the change in Preferences > File Handling, then JPEG, PDF, etc., show up in the regular Save As again.
In addition, if your file meets all of the conditions for a JPEG (8-bit, no alpha channels, flattened, etc.), JPEG will show up in Save As even without changing preferences.
Jane
Copy link to clipboard
Copied
Hi
Just to be clear the ppi resolution is just a number stored as metadata alongside the image in teh image file. Export As (and Save for Web) does not make the file 72ppi. It actually omits the ppi resolution metadata altogether. When the file is re-opened, with that ppi metadata missing, it is given a value of 72ppi as a default.
Yes - to save with 300 ppi stored as a value then use Save As.
Dave
Copy link to clipboard
Copied
So is everyone SIMPLY saying that all I have to do is SAVE AS instead of EXPORT as?
Yes, and also HTML and CSS code has no ppi resolution property, a browser only considers the image‘s pixel dimensions and doesn’t do anything with the output resolution even when it is included. The Export formats are web formats—JPG, PNG, GIF, SVG.
Also, in the end it doesn't matter much even when the image is placed in an InDesign print layout, which was craigriches66‘s concern. If a 4000px X 4000px JPEG gets exported at 72ppi its output dimensions will be 55.5" x 55.5". InDesign has an Effective Resolution property, which is the scaled output resolution. If the 55.5" x 55.5" JPEG is scaled down to 13.33" x 13.3", its Effective output resolution will be 300ppi—the starting Actual Resolution doesn‘t matter for print output.
Copy link to clipboard
Copied
HTML and CSS code has no ppi resolution property,
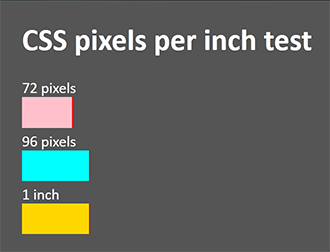
Yes & no. The W3C web standard for images is 96 pixels per inch, not 72. And it has been that way for many years. To illustrate my point, I prepared a little CSS pixels per inch test. No matter which display you use -- high res, low res or something in between -- 96 CSS pixels = the same length as 1 CSS inch. See screenshot taken from Firefoxr.

For anyone interested, I used the following HTML & CSS code.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Pixels Per Inch Test</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<style>
body {
background: #555;
color: white;
width: 50%;
margin: 5vh auto;
}
.css-box > span {
display: inline-block;
height: 2rem;
border-right: 2px solid red;
}
.px72 > span {
width: 72px;
background: pink;
}
.px96 > span {
width: 96px;
background: aqua;
}
.inch > span {
width: 1in;
background: gold;
}
</style>
<body>
<h1>CSS pixels per inch test</h1>
<div class="css-box px72">72 pixels<br>
<span></span></div>
<div class="css-box px96">96 pixels<br>
<span></span></div>
<div class="css-box inch">1 inch<br>
<span></span></div>
</body>
</html>
The 72 ppi screen res was an Apple-only standard that didn't last long. Its origin dates back to the mid 1980's when Apple released its first Macintosh computers. The early Macs included a built-in 9 inch display with a screen resolution of 72 pixels per inch. Why 72 pixels per inch? Because the Mac screens were specifically designed to work with Apple's ImageWriter printers, which had a print res of 144 dots per inch - exactly twice the res of the screen. This made it easy to scale the screen display to the printed page for WYSIWYG rendering of graphics and text. Later on, as Apple began making larger displays for Macs, they made sure to keep the screen res set to the same 72 pixels per inch so users would always see an accurate on-screen preview of the printed document (as long as they were using an ImageWriter printer). Meanwhile, Apple's competitors had no reason to stick with 72 ppi res.
Today, 72 ppi screens are long gone. But for some strange reason, Photoshop still clings to this woefully outdated number as if it were the gold standard. And what's worse, the developers and some PS experts would like us all to believe that ppi is only relevant in print which is ridiculous. When I export 96 ppi images, I need the ppi setting to remain unchanged. The Export As feature used to work correctly. Now it's as badly broken as legacy Save For Web <shaking head>.
Copy link to clipboard
Copied
they cling to it because Apple has power in the US and Adobe is a US controlled company with Mac on the brain i.e, human error
p.s, nice neat code as always Nancy
Copy link to clipboard
Copied
Thanks. Human error is one thing. But the Photoshop developers have been told repeatedly and stubbornly refuse to hear.
Copy link to clipboard
Copied
But 96ppi is equally arbitrary. None of the three screens on my desktop have a resolution of 96ppi, so your 1 inch div example never measures as 1 inch on screen. It also doesn’t print as 1 inch when the page setup is set to 100%.
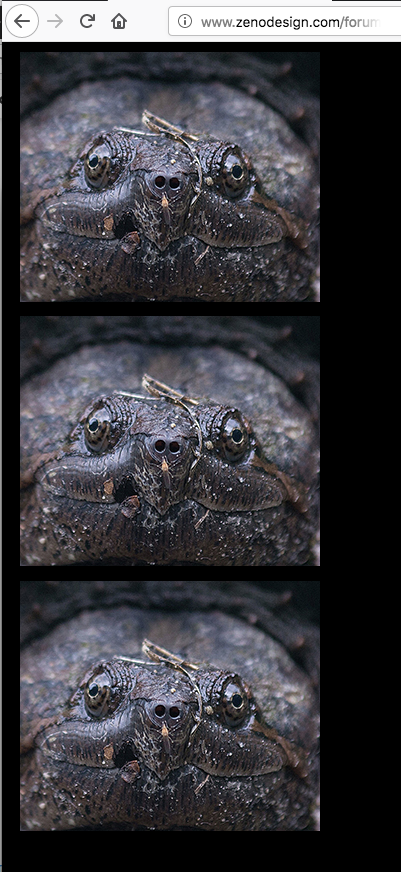
We are also talking about images here. This HTML example displays three, 300 x 250 pixel images at 100%. The images have been saved at different resolutions—72ppi, 96pp, and 300ppi respectively—but they all display as the same size in the browser page.

The page code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Resolution Comparison</title>
</head>
<body style="background-color:#000;">
<div style="margin: 10px; width:100%">
<img src="Snapper72.jpg">
</div>
<div style="margin: 10px; width:100%">
<img src="Snapper96.jpg">
</div>
<div style="margin: 10px; width:100%">
<img src="Snapper300.jpg">
</div>
</body>
</html>
Copy link to clipboard
Copied
yes its arbitrary and yes moden screens will display almost any rubbish as a clear image, yes we have to smile politely at clients who think adding an S to HTTP makes their site secure because Google said it does. a pro web designer needs to know about industry standards and we need to follow them so the site meets those standards which is why Adobe was correct to change the name from "save for web"
to be clear, HTTPS is fine as a base protocol and an inch is as good as anything else for measuring but "export as" is not a tool for web designers... its just a quick option for people that want 'good enough'
Copy link to clipboard
Copied
I feel really stupid because this was so confusing but thanks for all the
information. All I'm concerned about is that my customer gets a 300 dpi
file to Print... Print being the key word. I'm just going to save as and
ignore the export. Why do they have it if it changes your file regardless
of how you're going to use it. All I'm concerned is how it prints...art
scanned, edited, to drop shipper who prints on canvas and ships to
customer OR customer downloads and prints themselves. These files are not
for web...they are to print. Thanks again.
Copy link to clipboard
Copied
All I'm concerned about is that my customer gets a 300 dpifile to Print... Print being the key word.
Right, with disk space running at $20 a terabyte there's no reason to use a web format for print. If you are placing images in an InDesign page layout .PSD is the best option. InDesign will recognize a .PSD's Actual Resolution and scale the res accordingly, and you can turn its layers on and off as needed in the layout.
Copy link to clipboard
Copied
All I'm concerned about is that my customer gets a 300 dpifile ppi file to Print...
As a Photoshop 'beginner' I have adopted these practices that seem to ensure that every file is set as 300ppi when opened.
I learnt this lesson when a newspaper said my 6000x4000 image was not "detailed enough" (at 72ppi).
Experts can correct me if I am wrong, and if still following this long thread!
Open files from Lightroom:- my External Editing preferences are set to Open in Ps at 300ppi.
Open files directly to Photoshop:- I have my File Handling preferences set to automatically open all files through ACR, including JPGs and TIFFs.
Then I set the {ACR / Workflow Options / Image Sizing} options to 300ppi.
Hence every 'Export' of any file through Ps is already preset to 300ppi.
Copy link to clipboard
Copied
Your method ensures saved files will have PPI set at 300ppi. However Exported files (using Save for web or Export As) have no ppiI value set.
As for the comments of the paper, there may be other reasons to set PPI at their requirement, but a 6000 x 4000 pixel image has the same detail whether PPI is set to 600ppi, 300ppi, 72ppi or has no PPI value set at all. The PPI number is just a value held in the file alongside the image.
Dave
Find more inspiration, events, and resources on the new Adobe Community
Explore Now

