- Home
- Photoshop Elements
- Discussions
- How to do moving animation on Photoshop element 20...
- How to do moving animation on Photoshop element 20...
How to do moving animation on Photoshop element 2022
Copy link to clipboard
Copied
Hi hope someone can help me, i am rather new to photoshop element 2022 . i have managed to do some few things on photoshop already, like out of bounce photos, fun photos,playing around with layers ect. I am now looking at trying out doing moving animations. i got a photo of a renidee which i would love to see moving ( like is legs and maybe is head) on a Gif . but as i have not got puppet warp on photoshop element 2022 i was wonerding how to do it. so i am asking on here if anyone can help me, either by sending me in a direction where someone is showing how to do it or if someone knows of other ways how to use puppet warp if you have not got it, also how to make all the layers in to one so that i can add it to my photoshop premiere 2022.
Kind Regards
Wjud
Copy link to clipboard
Copied
Hey. This is the Adobe Animate group you've posted in. I'll move your question to Photoshop Elements so they can assist you better!
Copy link to clipboard
Copied
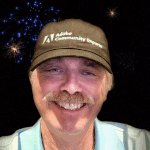
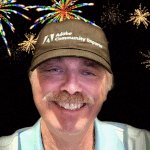
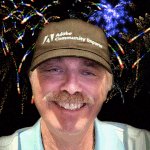
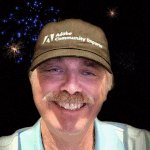
Photoshop Elements is not really designed for animations, but it is possible to do some crude animated gifs if you have a lot of patience (and more skill than me):
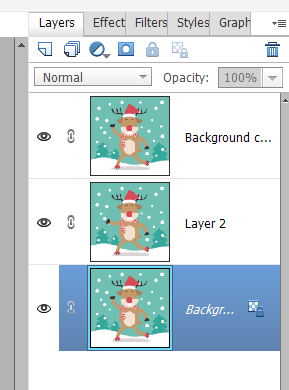
Essentially, this gif was created with 3 layers. Here are the basic steps I took which may give you an idea of what can be done:
- Copy the background layer (with arm up)
- Select the arm using a selection tool
- Copy the selected arm to a new layer (Ctrl+J)
- Select the arm layer and use the free transform tool (Ctrl+T) to move it. It would also be possible to use the new Warp tool (Image>Transform>Warp menu) to change the shape of the arm layer.
- Select the arm in the copy of the background layer and use Edit>Fill Selection>Content Aware to fill the original arm with the green background
- Select the Background copy layer and the moved arm layer and merge them (Ctrl+E)
- Make another copy of the background layer and move it to the top of the layers panel. This create the original layer, a layer with the moved arm, and the original layer copy.
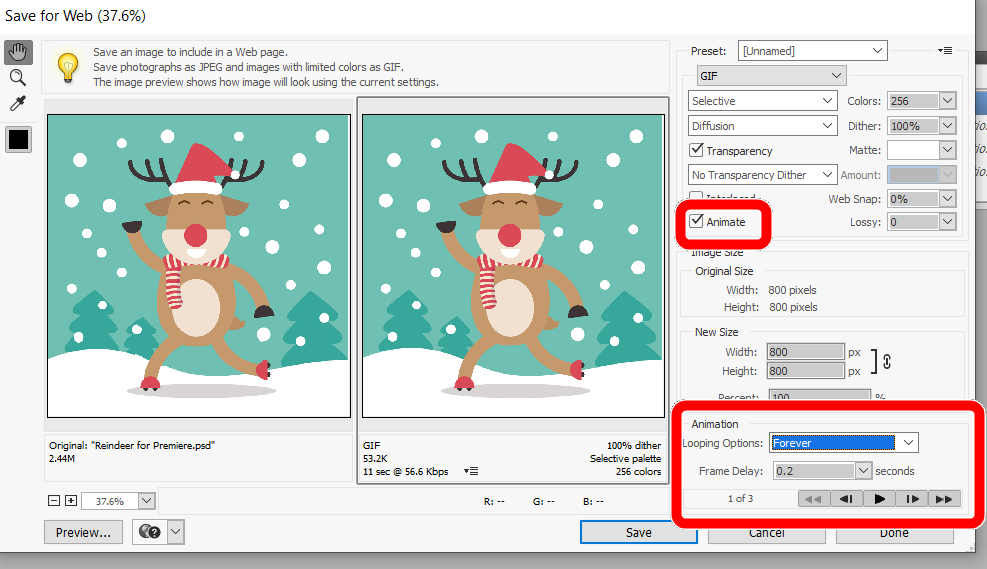
- Finally, use the File>Save to Web dialog to create an animation from the three layers.
Copy link to clipboard
Copied
Hello Wjud,
Greg has shared detailed step-by-step instructions in his reply, and we hope that was helpful for you. If you have any further queries, please feel free to post them here.
Regards,
Medha
Find more inspiration, events, and resources on the new Adobe Community
Explore Now