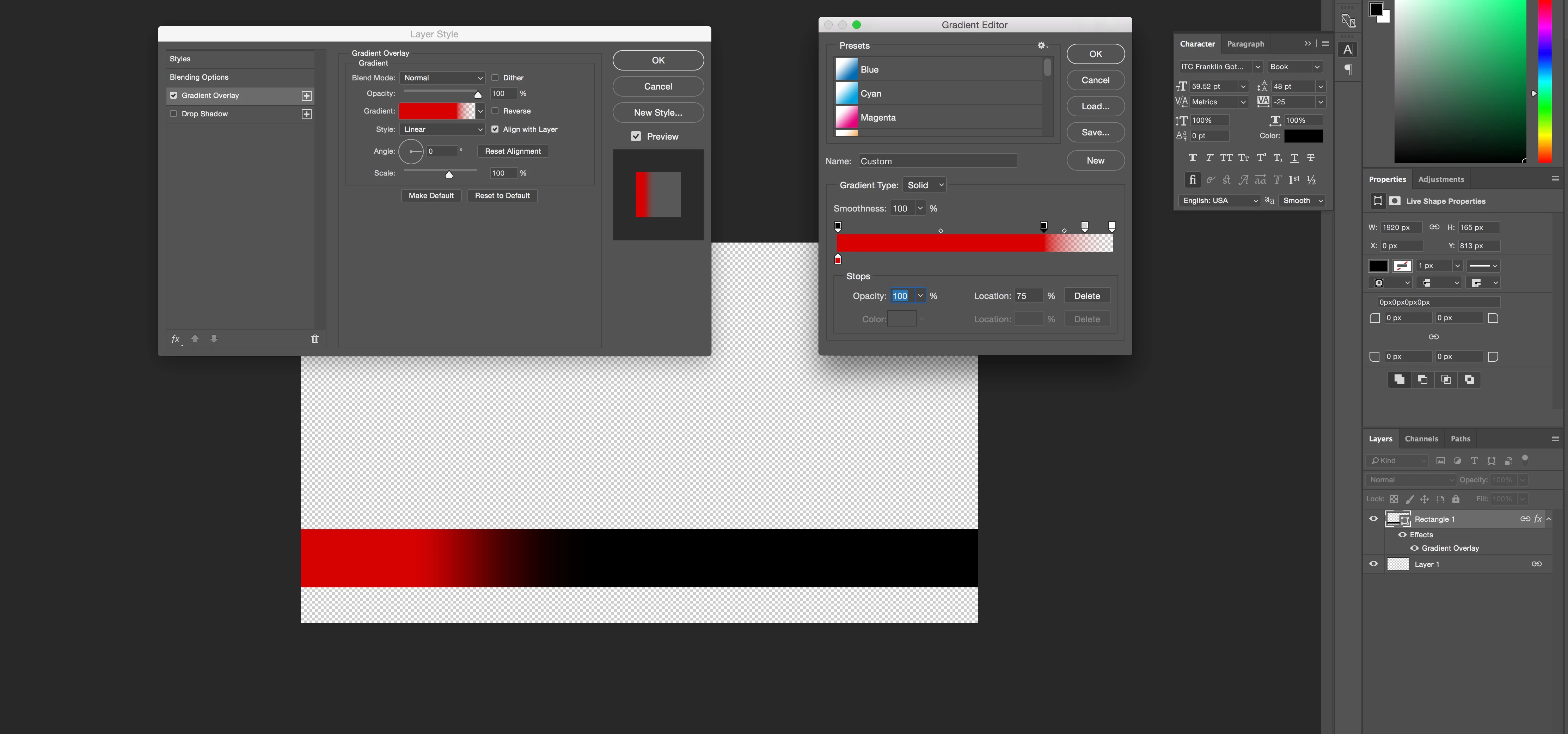
Creating a gradient - Black to transparent
I'm making an aston (Name tag/strap/whatever, to edit in photoshop and export to put into Premiere Edits. I'm making a simple black rectangle, that about 3/4 down I want to dissolve into transparency. I am selecting the rectangle I have created and am editing the stops so when it reaches 75% it will start to fade, but whenever I edit these stops nothing changes.
Also have changed the colour to red now just to see what effect my changes are having. Why does the preview in the editor look completely different to that on the canvas?
I know I've probably done something very basic very wrong, but using the gradient editor tool to mark the stops at key points seems like a really simple, easy tool to use, but it just doesn't work. I am going crazy here.