- Home
- Photoshop ecosystem
- Discussions
- Saving smallest JPG possible with Photoshop
- Saving smallest JPG possible with Photoshop
Saving smallest JPG possible with Photoshop
Copy link to clipboard
Copied
I wanted to know what the best way to save a JPG to be very small and still keep its quality as much as possible. i have 1200x1200 psd files that when i save them while keeping quality the jpg is around 500kb. I used to save them as JPG 10 which is maximum and changed it to 5 that is medium, i think anything less than that and the quality is bad. is there any third party software that shrinks? preferably as a Photoshop plugin like JPEGmini Pro and tinyPNG promise they do, script or action or any other Photoshop method to shrink it?
any help will be appreciated, thank you.
Explore related tutorials & articles
Copy link to clipboard
Copied
The compression of a jpeg depends very much on the content, so it's impossible to say how well your 1200 x 1200 pixel image should compress. A file size of 500 KB does not sound excessively small, however. Make sure you strip all metadata, they can take a bit of space too.
Copy link to clipboard
Copied
500kB still seems a bit high. Try Save For Web or Export, which will strip any metadata that may bloat file size. At the same time you can preview quality directly as you try to push the slider down as far as possible.
Jpeg compression depends entirely on image content. Lots of high frequency detail will compress less effectively and result in a big file.
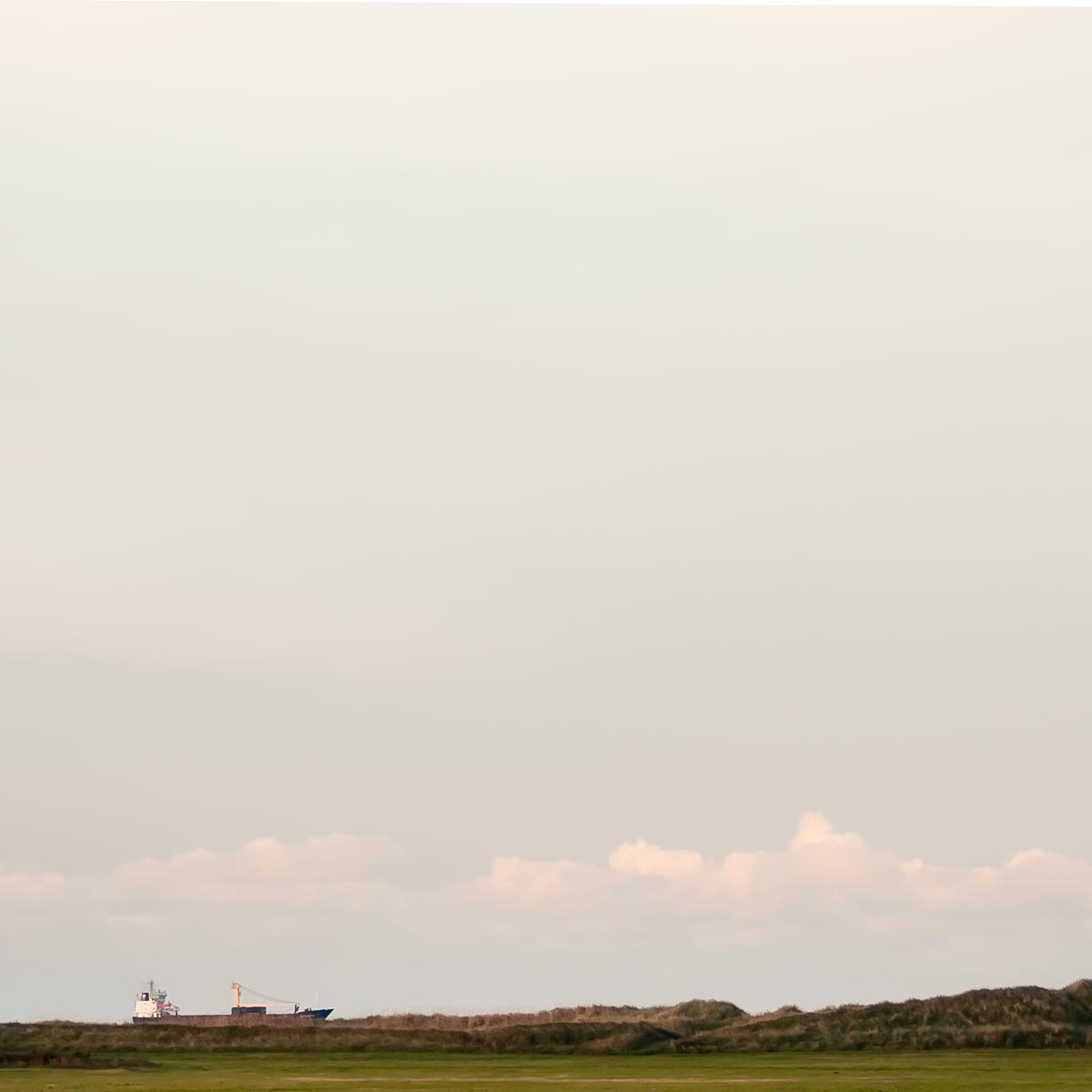
Two images at 1200x1200, saved through SFW at quality 50. The first is 367 kB, the second 58 kB:


Copy link to clipboard
Copied
That's a very convincing demonstration of how JPG compression works Dag, and I love that the second image also has a boat. Was the first picture taken local to you? Looking at the angle of the rock faces either size, and the size of the boats, that water must be fairly deep, but it is so clear.
We have a famously clear pool called Pupu Springs near Takaka in Golden Bay. This will have been taken a while back as they don't allow diving there any more for fear of didymo contamination which is a nasty slimy weed otherwise known as rock-snot (sorry to anyone readying this while eating ![]() )
)

Anyway, your waterway above is right up there with the springs, and I'm not sure that Greenpeace are going to have much impact out of that little orange Rib.
Copy link to clipboard
Copied
Trevor.Dennis wrote
Was the first picture taken local to you? Looking at the angle of the rock faces either size, and the size of the boats, that water must be fairly deep, but it is so clear.
The magic trick of polarizers ![]() Happily the angle to the sun was just right. This is on an island off the western coast of Norway. I know you have fjords in NZ, but the word is Norwegian...
Happily the angle to the sun was just right. This is on an island off the western coast of Norway. I know you have fjords in NZ, but the word is Norwegian...
The shot was taken from a bridge crossing a narrow sound, and the water is actually quite shallow. I was driving past and hit the brake fast when I saw this. I couldn't believe how those boats even got in there.
Beautiful underwater shot from the pool. They have something similar up in Iceland - a lot of movie underwater scenes are shot there because the water is so clear.
Copy link to clipboard
Copied
In this particular case an indexed PNG with a transparent background would probably be your best bet, because the patterns are so intricate, while the colour range is limited.
Here is a quick test done in ColorQuantizer (background removed and image cropped):

Result is 182kb. I used the mask tool in Color Quantizer to mask the important (little used) flowers to prevent those colours from being thrown away. There's no better PNG optimization tool (and it's free!).
But again, it very much depends on the subject. I also got good results outputting to a jpg with chroma subsampling set to none (4:4:4) and 85% quality in RIOT. Unfortunately, Photoshop doesn't allow the user to control the chroma subsampling separately, which would be a boon in this case. I got it down to around 140kb with a tiny bit of noise/fringe around the edges while still keeping the intricate patterns intact.
Copy link to clipboard
Copied
That's interesting. The rug is right at the top end of difficult images to compress with JPG, so I was not surprised at the OP's stated file size issue.
Wikipedia has an excellent page on JPG but it goes _way_ beyond what I would want to try to understand.
Suffice to say that as the quality reduces, the grid size JPG uses to average pixel colour, increases, so at minimum quality, the image becomes blocky.

They will have used outrageous settings to demonstrate the above examples, as saving the highest quality block using Photoshop's lowest quality setting, doesn't come close to the quality loss in the Wikipedia example, but the colour of the leaves still eats into the sharp edge of the grey concrete block. I am sure they used the angled block as a worst case example for that reason.

Copy link to clipboard
Copied
the thing is i have thousands of these rugs, i'm using a lot of actions/script to burn them on a white background, and i wish in some point to fully automate it, would it be possible to do the great things you mentioned automatically and not manually?
Copy link to clipboard
Copied
I like use external jpeg compression services like JPEGMini or have a look of what google suggest to have the best optimization for online images Image Optimization | Web Fundamentals | Google Developers
Copy link to clipboard
Copied
There are several tricks to save images for the web besides, well, using the "Save for Web" Export 😄
#1 Blur the details:
Very fine detailed structures within the image are a compression killer. In some cases it makes sense to use a selective blur to blur out the fine details which nobody sees and to keep contours. More smooth areas = better compression
#2 Increase the image dimensions
So this sounds crazy but it's true, sometimes you could get a better result by increasing the imagesize and saving it with a higher compression. e.g. the image is embedded with 1200px in your website, save it with 2400px but with a higher compressionrate (Quality: 5-10 or so). It might look better in the end compared to and 1200px image where you have to set the Quality to 50-60 to get an acceptable result and you support 4k devices too 😉
Copy link to clipboard
Copied
to be more clear about the psd file i have a background layer, layer with a carpet, and watermark layer.
this image needs to go toa website - online store.
maybe i should be using PNG instead of JPG?

Copy link to clipboard
Copied
I don't see the problem here. The image in your screenshot is 800 x 800 pixels. If I cut it out of the screenshot and save it with jpeg-compression 8, the file size is 157 KB. That means that a 1200 x 1200 pixel version of this image should save well below 500 KB at the same compression.
Copy link to clipboard
Copied
I will google "jpeg-compression 8" also, but maybe you know what are the consequences to jpeg-compression 8?
lossless colors?
picture quality/colors affected?
will be viewed normally in all media like smartphones? etc.
this is important to know before because these carpets are used in an online shop, a mistake or something like that which will require uploading the same pictures again is something i really should avoid
Copy link to clipboard
Copied
AG_Ps_100 wrote
I will google "jpeg-compression 8" also, but maybe you know what are the consequences to jpeg-compression 8?
lossless colors?
picture quality/colors affected?
will be viewed normally in all media like smartphones? etc.
this is important to know before because these carpets are used in an online shop, a mistake or something like that which will require uploading the same pictures again is something i really should avoid
The proof of the pudding is in the eating. Don’t Google for it, simply try it yourself and see if you think the quality is acceptable.
Copy link to clipboard
Copied
I chose even quality 5 that was good for me, it used to be 10.
so a lot of space saved already.
but i'm thinking why stop there, maybe use more tools like tinyPNG and JPEGmini to further compress the file without having to give up on the quality ![]()
what do you think?
Copy link to clipboard
Copied
AG_Ps_100 wrote
I chose even quality 5 that was good for me, it used to be 10.
so a lot of space saved already.
but i'm thinking why stop there, maybe use more tools like tinyPNG and JPEGmini to further compress the file without having to give up on the quality
what do you think?
That’s up to you entirely. I cannot say if the extra work is worth it. Only you can.
Copy link to clipboard
Copied
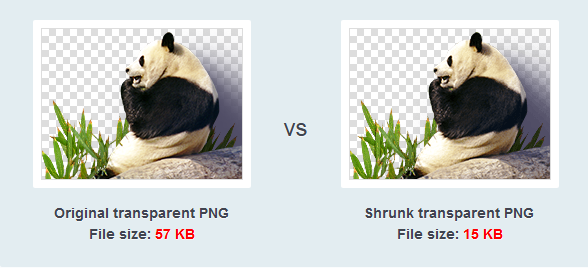
Try tinypng
They have a Photoshop extension for both PNG and JPEG files.
We compress all images with this before putting them onto our website

Copy link to clipboard
Copied
I have a NEF file, i save it as PSD + JPG (Quality = 5) + another JPG (Quality = 5) after hiding the watermark
I want the 2 JPG files i saved to be compressed by tinyPNG, i think that i don't even need a JPG file in the first place to compress and i can save a JPG from a PSD file. that is written on their website:
so to sum up i need PSD + 2 compressed/saved JPG by tinyPNG
you think it is possible?
Find more inspiration, events, and resources on the new Adobe Community
Explore Now