- Home
- ホーム
- Premiere Elementsフォーラム
- ディスカッション
- Re: こんばんは ご提示の動画の太陽に沿って試してみたところ、チャットの複数行を1クリップで作成...
- Re: こんばんは ご提示の動画の太陽に沿って試してみたところ、チャットの複数行を1クリップで作成...
ライン風動画
リンクをクリップボードにコピー
コピー完了
LINEのチャットを再現するような動画をつくりたいのですが、
出来ればPremeire elementsだけで、 無理ならPhotoshopも使って
作る方法を教えてください
リンクをクリップボードにコピー
コピー完了
こんばんは、miri2さん
スマホのLINEの画面をPremiere Elementsに読み込みたいということでしょうか。
次の方法はいかがでしょうか。Androidスマホでの説明です。
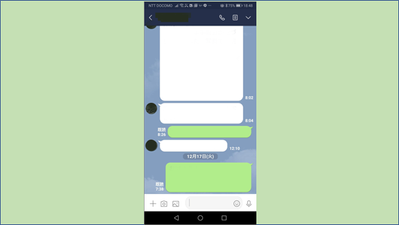
①スマホで、LINEのチャットの画面を作成します。
②その画面のスクリーンショットを撮ります。
スクリーンショットは、電源ボタンとボリュームボタンの下半分の部分(音量を下げる方)を同時に押します。カシャッと音がしてスクリーンショットが撮れます。
③スクリーンショットの保存先は、人によって異なると思いますが、内部ストレージかメモリーカードいずれかの「Picture」→「Screenshots」フォルダーです。
④フォルダーに保存されているスクリーンショットファイルを開き、「共有」から「フォトにアップロード」をタップします。
⑤すると、スクリーンショットファイルは「グーグルフォト」にアップロードされます。
⑥PCで「グーグルフォト」を開き、対象のスクリーンショットファイルをダウンロードします。
⑦Premiere Elementsでダウンロードしたスクリーンショットファイルを加工なして使用する場合は、そのままPremiere Elementsに読み込みます。
1920×1080プロジェクトに読み込むと下図の様になります。モーションの「位置」や「スケール」を使用すれば、スマホ画像の位置移動や拡大することもできます。
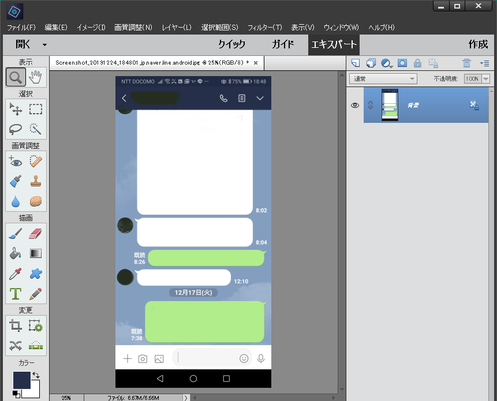
⑧加工する場合は、ダウンロードしたスクリーンショットファイルを画像編集ソフト(PhotoshopやPhotoshop Elements)に読み込み加工します。加工後、Premiere Elementsに読み込みます。
下図はダウンロードしたスクリーンショットファイルをPhotoshop Elementsに読み込んだ例です。文字等は消してあります。
リンクをクリップボードにコピー
コピー完了
ご返答有難うございました
説明不足で申し訳ありません
https://www.youtube.com/watch?v=pocLtyAsBKU
このような動画を作りたいと考えておりまして
背景画像に透過して ラインチャットの部分だけを表示させたいと思ってます
チャットが上にスクロールして表示出来れば ラインぽくなるかなと思ってますが
Premeiere elements だけなら motionを使ってチャットが出てくるのに合わせて移動させれば
それなりに作れるのですが、アイコンを付けることが出来ないことと 吹き出しの形が簡易すぎます。
出来上がりも何か幼稚すぎて、何か良い方法あれば教えてください
リンクをクリップボードにコピー
コピー完了
こんばんは
そうですか、失礼しました。
◆吹き出しと円形アイコンの作成方法
タイトラーでサンプル的に作成してみました。
吹き出し
上記例ではPhotoshopで作成しました。Photoshop Elementsでは角Rは輪郭を付ける方法で出来るとは思いますが、吹き出しの部分が出来ません。
インターネットで「LINE風吹き出し」で検索すると、使用出来るものが入手できると思います。
文字はタイトラーで入れます。
円形アイコン
①使用する写真をPhotoshop Elementsに読み込みます。
②「レイヤー」パネルで、写真レイヤーにロックがかかっていれば、ロックを外します。
ロックを外すには、写真レイヤーの右端にある「鍵」アイコンの上をクリックします。
③写真から円形アイコンを作成する部分に円形の選択範囲を作成します。
円形の選択範囲を作成するには、「Shift」キーを押しながら「楕円形選択ツール」を左上から右下へドラッグします。
④メニューの「選択範囲」→「選択範囲を反転」を選択します。
⑤「Delete」キーを押します。すると円形の周囲が透明になります。
⑥メニューの「選択範囲」→「選択範囲を反転」を選択します。すると円形の部分が選択範囲になります。
⑦メニューの「イメージ」→「切り抜き」を選択します。すると、背景が円形に合わせて切り抜かれます。
⑧メニューの「選択範囲」→「選択を解除」を選択します。すると、選択範囲が解除されます。
⑨.psdファイル形式で保存します。.jpgファイル形式で保存した場合は、円形の周囲は黒となって形状は矩形になります。
◆タイトラーに吹き出しと円形アイコンを読み込む方法
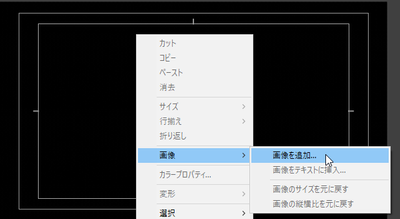
タイトラーを編集状態にして、右クリックし、開いたコンテキストメニューから「画像」→「画像を追加」を選択し、開いた「Import Image as Logo」ウィンドウでフォルダーとファイル名を指定して「開く」をクリックすると読み込むことができます。
読み込んでから、位置とサイズを調整します。
インターネットで調べたら、面白そうなサイトがありました。ご参考にご覧になって下さい。
リンクをクリップボードにコピー
コピー完了
ご返答有難うございます
https://www.youtube.com/watch?v=pocLtyAsBKU
の動画のように
画面を背景にラインチャットを行っているように
作ることは elementsとphotoshopで可能でしょうか?
ご紹介いただいた もじまるが 画像背景で表示出来て
保存が出来、elementsで取り込めたら良いのですが
リンクをクリップボードにコピー
コピー完了
こんばんは
>画面を背景にラインチャットを行っているように作ることは elementsとphotoshopで可能でしょうか?
Premiere ElementsとPhotoshop(Photoshop Elementsではありません)なら可能です。
Photoshop Elementsでは吹き出しがうまく作成できないと思います。
Photoshopをお持ちでない場合は、インターネットから使用できる吹き出しを探してダウンロードして使用すると良いと思います。
チャットの1行を1タイトルクリップで作成し、位置を調整します。タイトルクリップはチャットの行数分必要になります。
>もじまるが 画像背景で表示出来て保存が出来、elementsで取り込めたら良いのですが
ファイル形式が、.psdや.pngならPremiere Elementsに読み込むことができます。
リンクをクリップボードにコピー
コピー完了
ご返答有難うございます
photoshop elements でラインチャット画像を 吹き出し6つぐらいつくって
それをelements に取り込み motionの移動でキーフレームいれて作る方法かなと
思っていますが、
タイトルクリップで作る場合は ラインの行数が必要だし、数百行つくるにはかなり手間がかかりそうです。
もじまるのようなもので 背景透過の物があればいいのですが、
リンクをクリップボードにコピー
コピー完了
こんばんは
>もじまるのようなもので 背景透過の物があればいいのですが、
この正月休みに、ちょっと触ってみたいと思います。うまく出来るかどうか分かりませんが。
リンクをクリップボードにコピー
コピー完了
ありがとうございます
リンクをクリップボードにコピー
コピー完了
こんばんは
◆もじまる
もじまるは、LINEのトークのチャット画面を作成するもののようですね。従ってmiri2さんのご要望には添えないと思います。
◆私の案
やはり、タイトラーで1行1タイトルクリップで作成せざるを得ないと思います。
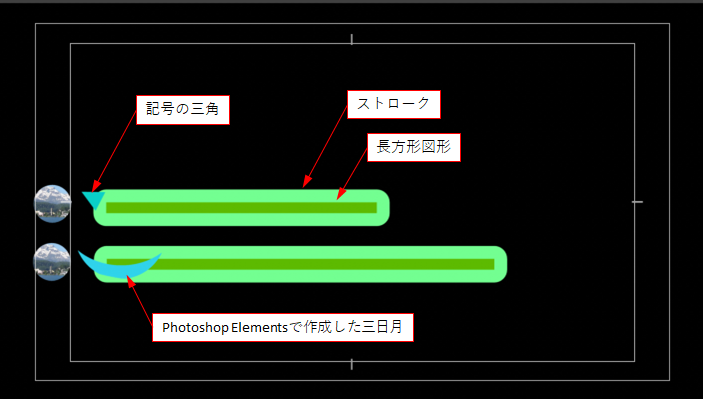
吹き出し本体はPremiere Elementsのタイトラーの図形の「長方形ツール」で作成し、スタイルで「小塚明朝 P6N R 黒80」を適用し、「ストローク」の数値を大きくすると四隅にRが付きます。
文字が長くなれば、長方形を横に伸せばOKです。Rが横長になることはありません。
吹き出しの引き出し部は下図上側は記号の三角(▲)を使用した例、下図下側はPhotoshop Elementsで三日月を作成した例です。
下図では、組み合わせが分かるように色違いにしてあります。実際には同じ色にすればOKです。
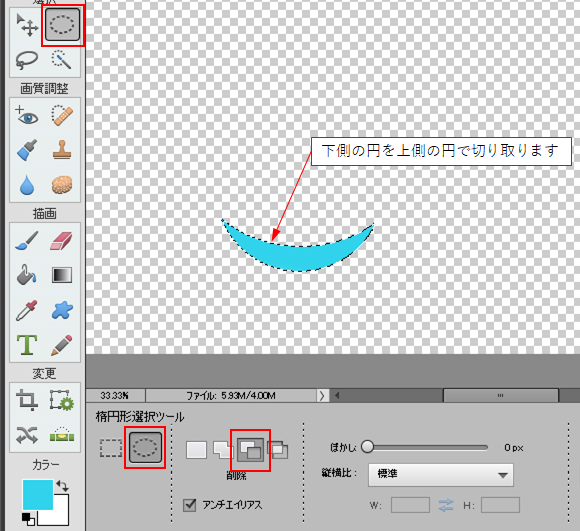
Photoshop Elementsで三日月の作成は、下図を参考にしてください。
タイトルクリップは「プロジェクトのアセット」パネルでコピー&ペーストで作成し、クリップ名を変更します。
こうすれば、吹き出しの形、色を同じもので作成できます。文字数違いは吹き出しの長方形の横の伸縮で調整します。
吹き出しの上下左右方向位置は「モーション」の「位置」で調整します。
吹き出しが一瞬大きくなりますが、これは「モーション」の「スケール」にキーフレームを打てば出来ます。
リンクをクリップボードにコピー
コピー完了
ありがとうございました
elementsでテキストで8行ほどのテキストのテンプレート使ってモーションでキーフレーム作ってタイミングを合わせていけば、チャット風動画作れました。やはりafter effectでないと、完璧には作れないですよね
リンクをクリップボードにコピー
コピー完了
こんばんは
Premiere ElementsとPhotoshop Elementsの組み合わせでは、チャット1行が1クリップですから、クリップ数が増えて大変ですが、手間をかければお望みのものが作成できると思います。
各チャット行を表示するタイミングは、各クリップの配置をずらして対応できますので、キーフレームを打つ必要はないと思います。
各チャット行を一瞬拡大するのは、「スケール」にキーフレームを打って行います。
Premiere Proのエッセンシャルグラフィックタイトルを使用すれば、1クリップに複数のチャット行を入れることができ、タイミングをずらして各行を表示できます。一瞬の拡大も容易にできます。こちらの場合は、表示するタイミング、一瞬の拡大はキーフレームを打ってコントロールします。
After Effectsを使用しても作成出来ますが、Premiere Proでも完璧なものが出来ますので、After Effectsまで手を伸ばす必要はないと思います。After Effectsは使用方法を覚えるのがまた大変です。
リンクをクリップボードにコピー
コピー完了
ご回答ありがとうございました
一瞬の拡大とは、ポップ表示のことですか?
やはり、PROが必要ですね?
でも
サブスク契約ですから悩みます
リンクをクリップボードにコピー
コピー完了
こんばんは
>一瞬の拡大とは、ポップ表示のことですか?
チャットが表示されるときに一瞬拡大されますよね。そのことです。
例えば、ご提示の動画では28秒のところで、チャットの「アタシ、今日も泣いちゃった・・・」が一瞬拡大されています。
全てのチャットが表示される時に、この手法が適用されていますね。
>やはり、PROが必要ですね?
いや、Premiere Elements(出来ればPhotoshop Elementsも加えて)でも作成出来ますが、ちょっと手間がかかるということです。
Premiere Elementsで頑張ってみたらいかがでしょうか。
リンクをクリップボードにコピー
コピー完了
ご返事有難うございます
実際には 下記のような動画を作りたいのですが
https://www.youtube.com/watch?v=dCX3sh3btsU
漫画部分はVyondというツールを使うのですが
ライン表示のところは 外部ツールを使う必要があります。
1行1列なら かなり時間がかかってしまうので
でもelements なら これが限界だと理解しました
有難うございました
ひとつの動画で ライン表示の行数が300ほどあるので
効率的に簡単に出来る方法を探しています。
リンクをクリップボードにコピー
コピー完了
こんばんは
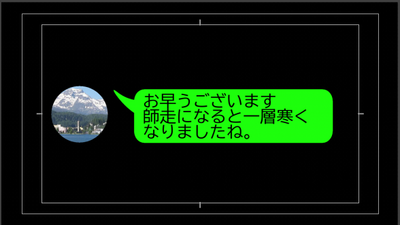
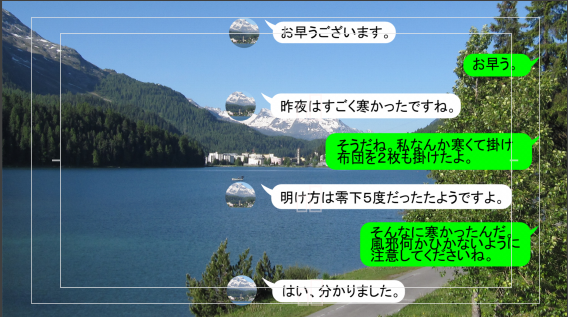
ご提示の動画の太陽に沿って試してみたところ、チャットの複数行を1クリップで作成出来ました(下図)。下記お試しください。
①タイトラーで1画面(クリップ)分のチャット行を作成します。
※Premiere Elementsでは、1チャットが複数行になる場合は、行間の調整は出来ません。
②このタイトルをビデオトラックに配置します。
③タイトルクリップを選択し、「モーション」の「位置」のY座標値を調整して、全てのチャット行が見えなくなるまで下へ下げます。
④「時間インジケーター」をクリップの左端に移動し、キーフレームを打ちます。
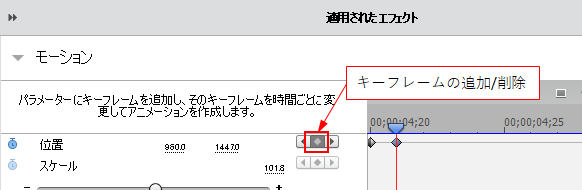
⑤「時間インジケーター」を1フレーム進め、「位置」のY座標値を調整して「お早うございます。」を表示させます(下図)。次行の「お早う。」は表示させません。すると、キーフレームが打たれます。
⑥「時間インジケーター」を「お早う」を表示させる時間に移動し、「キーフレームの追加/削除」アイコンをクリックします(下図)。するとキーフレームが打たれます。これは、前のキーフレームの値と同じ値がセットされます。
⑦「時間インジケーター」を1フレーム進め、「位置」のY座標値を調整して「お早う。」を表示させます。すると、キーフレームが打たれます。
⑧各チャット行に対して、上記⑥⑦と同じ内容を繰り返します。
この方法では、1画面(1クリップ)に、7~8チャット行が入ると思います。300行とのことですので、40画面(クリップ)くらい作成する必要がありますね。300画面(クリップ)を作成するよりは手間が省けると思いますが、いずれにしても根気が必要ですね。
リンクをクリップボードにコピー
コピー完了
有難うございます
実際この作業を行ってますが
問題は
1メッセージが複数行になるときに
行間が詰まるところ
行間を調整するのは基本的な機能だとは思うのですが
いずれにしても ご親切に対応いただき有難うございました
このようなLINE メッセージは やはり After effectsを使って
作っておられるのでしょうね
リンクをクリップボードにコピー
コピー完了
こんばんは
>実際この作業を行ってますが
失礼しました。
>このようなLINE メッセージは やはり After effectsを使って作っておられるのでしょうね
私が思うに、
Premiere Proのレガシータイトルまたはグラフィックタイトルを使用しているのではと思います。
Premiere Proならどちらのタイトルでも行間の調整は出来ます。
一瞬拡大するのはグラフィックタイトルで出来ます。
After Effectsなら言うことなしだと思いますが、また一から勉強しなければなりません。
リンクをクリップボードにコピー
コピー完了
ありがとうございました
リンクをクリップボードにコピー
コピー完了
こんにちは
一つ言い忘れましたので、追記します。
Premiere ProやAfter Effectsを使用するにはPCの性能に注意が必要です。
下記リンクの必要システム構成を軽く満足するような性能が望ましいです。
Premiere Pro https://helpx.adobe.com/jp/premiere-pro/system-requirements.html
After Effects https://helpx.adobe.com/jp/after-effects/system-requirements.html
新しいアドビコミュニティで、さらに多くのインスピレーション、イベント、リソースを見つけましょう
今すぐ検索