フローチャートの文字を点滅させたい。
リンクをクリップボードにコピー
コピー完了
フローチャートの●と文字を動画の各工程に合わせて、白とブルーで点滅させたいです。全くやり方がわからないので、よろしくお願いいたします!
(現状1つのクリップの中にそれぞれの●、それぞれの文字、縦の罫線をレイヤーで作っています。それぞれ別クリップにする必要あり!?)
リンクをクリップボードにコピー
コピー完了
こんばんは、DSDS1さん
次のような方法で説明します。
❶白文字のグラフィッククリップからマスターグラフィックにアップグレードで青色のグラフィッククリップを作成し、白色のグラフィッククリップの上のトラックに配置します。
❷青色のグラフィッククリップに不透明度のキーフレームを打って青色を点滅させます。青色が消えると白色が見えます。
❸青色のグラフィッククリップに不透明度のマスクを作成します。マスクは最初は1行目にかけ、何秒か後に2行目に、さらに何秒か後に3行目というようにかけます。
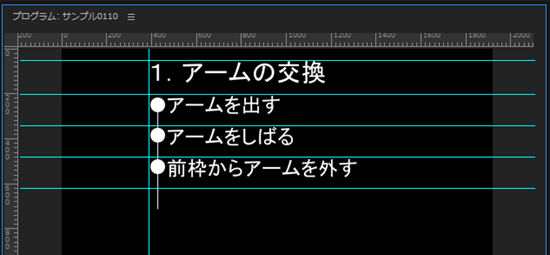
①グラフィッククリップで白文字を書きます。定規とガイドを表示させると作業しやすいです。
②グラフィッククリップを選択し、メニューの「グラフィック」→「マスターグラフィックにアップデート」を選択します。
③「プロジェクト」パネルにグラフィックアセットが作成されます。このグラフィックアセットをコピー&ペーストでもう1個作成し、名前を識別するため「グラフィックB」に変更します。
④グラフィックBアセットをビデオトラックのグラフィッククリップの上に配置します。両方のクリップのデュレーションを調整します。
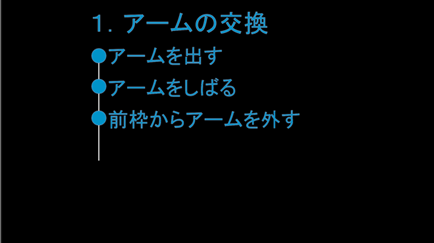
⑤グラフィックBクリップの文字色を青色に変更します。
⑥グラフィックBクリップに不透明度にキーフレームを打って点滅させます。
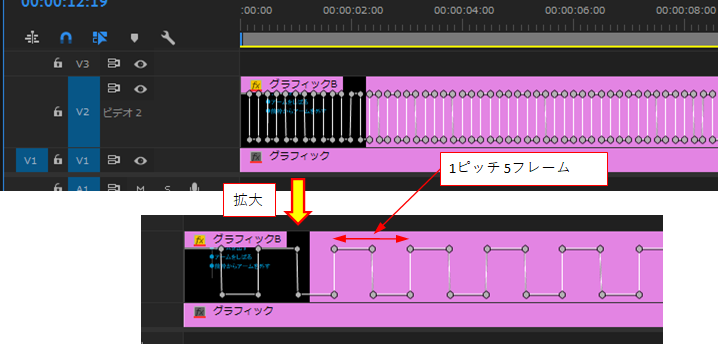
ここでは、1ピッチ10フレームで下図のような矩形にしました。ここら辺はご自身でいろいろ試してみてください。
キーフレームは最初の2秒打ったらコピー&ペーストで4秒に増やし、次は4秒から8秒、次は8秒から16秒というようにコピー&ペーストを駆使して増やしていきます。この作業は「エフェクトコントロール」パネルで行います。
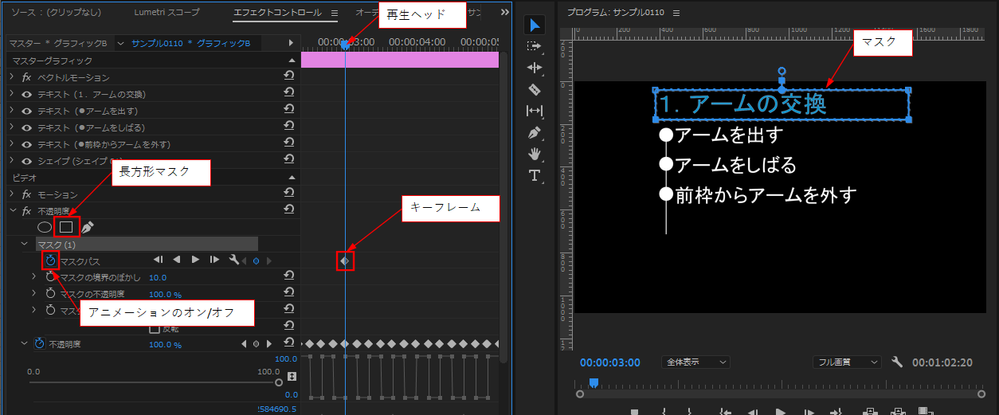
⑦1行目の点滅が終了する時間(ここでは3;00F)へ再生ヘッドを移動しグラフィッククリップBクリップに不透明度の長方形マスクをかけ、マスクの位置を調整します。
次に、「マスクパス」の「アニメーションのオン/オフ」アイコンをクリックします。すると、再生ヘッドの時間にキーフレームが作成されます。
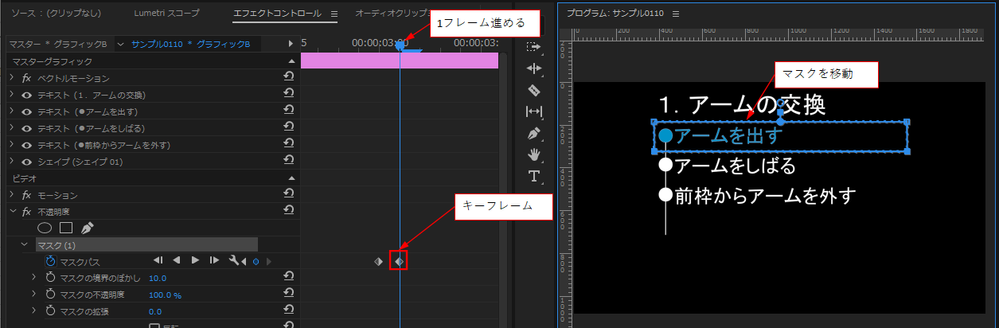
⑧再生ヘッドを1フレーム進め、マスクを2行目へ移動します。すると再生ヘッドの時間にキーフレームが作成されます。
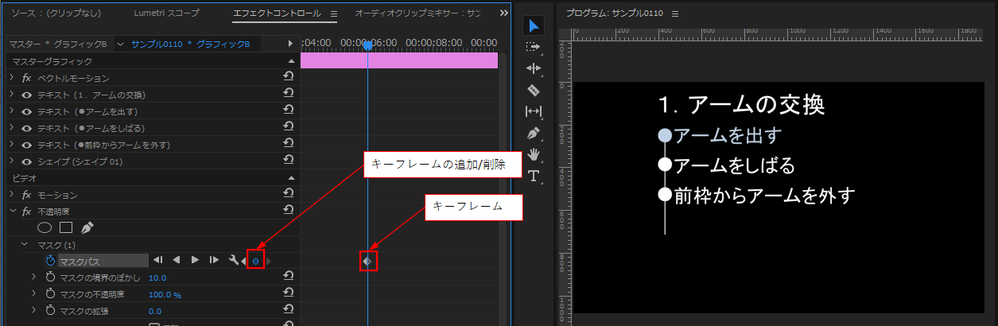
⑨2行目の点滅終了時間(ここでは6;00F)へ再生ヘッドを移動します。続いて、「キーフレームの追加/削除」アイコンをクリックします。すると再生ヘッドの時間にキーフレームが作成されます。
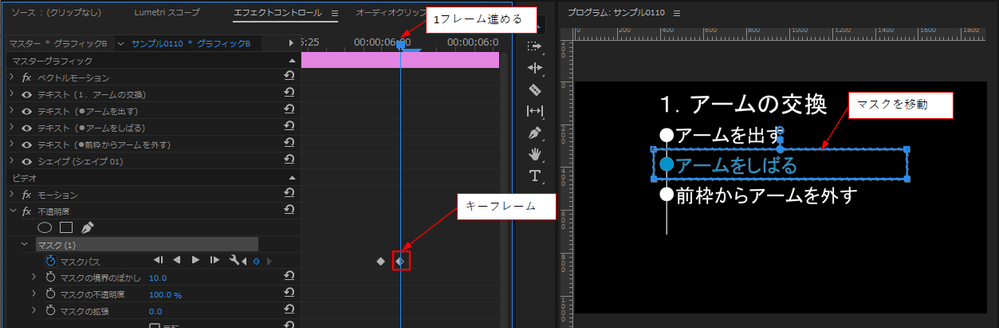
⑩再生ヘッドを1フレーム進め、マスクを3行目へ移動します。すると再生ヘッドの時間にキーフレームが作成されます。
⑪あとは同様に進めます。
リンクをクリップボードにコピー
コピー完了
早速返信ありがとうございます!
用語がよくわからないものがあるのですが、少し自分で作業してみました。
ものすごいレイヤー数になってしまうのでネスト化したのですが、ネストとシーケンスの開始時間を合わせることはできますか?ネストは動画の途中に挿入されていても、開始地点は0秒になっているのですが。
それかシーケンスに戻したほうがいいでしょうか??
下の添付の同名の上のレイヤーを青文字にし、青文字の1、2、3、、、を開始時間をずらしてそれぞれ点滅させようとおもってい
るのですが…
リンクをクリップボードにコピー
コピー完了
シーケンス内のネストにマーカーがつけられ、それがネストを開いたときにも反映されていれば解決しそうなのですが
リンクをクリップボードにコピー
コピー完了
>(現状1つのクリップの中にそれぞれの●、それぞれの文字、縦の罫線をレイヤーで作っています。
上記のように記載されていますので、1個のグラフィッククリップで全ての行を処理するのかと思いました。違っていたようでしたね。
添付スクリーンショットを見ましたら、1個のゲラフィッククリップで1行ということですね。
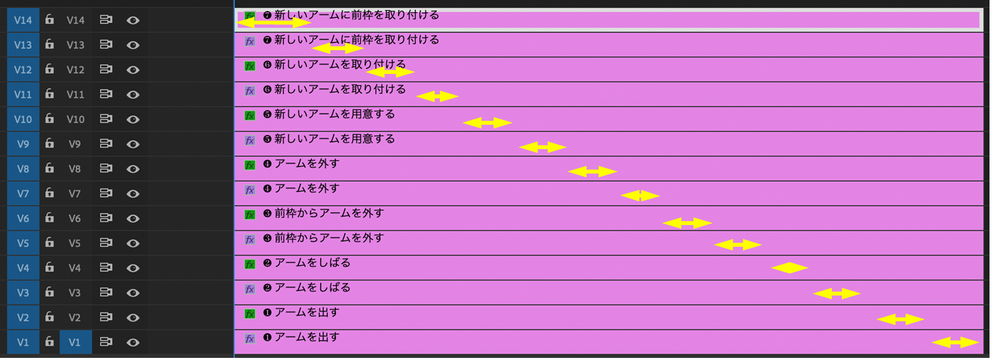
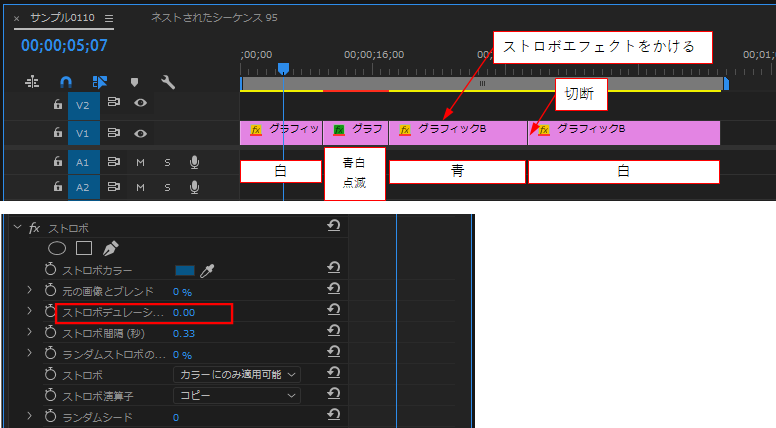
すべての行を常に表示させておいて、各クリップにストロボエフェクトをかけ、各行必要な時間のみストロボエフェクトを有効にして(下図黄矢印部)青白で点滅させるようにしたらいかがでしょうか。
リンクをクリップボードにコピー
コピー完了
返信遅くなりました。
解説ありがとうございます。
月曜試してみます!
そうですね、最初1個のグラフィッククリップで全ての行を処理していましたが解説いただいた方法が自分の理解不足でよくわからなかったので、効率悪いのかもしれませんが、バラバラに作り直しました。
なるほど!ストロボですね。
ちなみにストロボの開始地点をクリップの頭にし、次のストロボの開始地点を終了地点にする必要はありますよね??
ー
ー
ー
ー
ー
こう言う感じに。
リンクをクリップボードにコピー
コピー完了
ちなみにシーケンス上のネストにマーカーをうち、それがネストを開いた時にも反映されているようにすることはできるでしょうか??ネストの中身とシーケンスのタイムラインを合わせる方法といいますか…
リンクをクリップボードにコピー
コピー完了
ストロボカラーにキーフレームを設定する方法だと簡単にコントロールできます。
元の色が白の場合、点滅しない時はカラーを白に設定してキーフレームを打ちます。
キーフレームは、点滅を始める1フレーム前に打ちます。
点滅を始める時間に、カラーを青に変更します。
点滅が終わる時も、上記のように1フレーム前に以前のカラー(青)でキーフレームを打って点滅が終わる時に白に変更します。
<追記>
すでに、まとめてネスト化しているなら、マスクを移動させる方法でも出来そうに思います。
リンクをクリップボードにコピー
コピー完了
こんばんは
>最初1個のグラフィッククリップで全ての行を処理していましたが
そうですよね、最初は1個のグラフィッククリップで作成するということでしたよね。ですからたマスクを1行ずつずらす方法を採りました。
各行をクリップ単位に分けたほうが、作業しやすいですね。
>ちなみにシーケンス上のネストにマーカーをうち、・・・
ここの意味が良く分からないのですが。
14行の各行にストロボエフェクトをかけるのは、上のスクリーンショットの状態でかけるのが良いと思います。
私が提示したスクリーンショットの黄矢印の部分にストロボエフェクトを有効にするのはキーフレームに慣れていないと大変だと思いますので、次のようにするとキーフレームを打つことなしに出来ます。
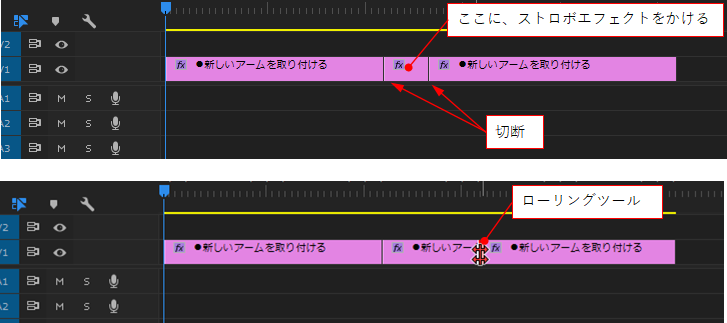
「レーザーツール」で、白青点滅させる部分を両側切断し、切断した部分に「ストロボ」エフェクトをかけます(下上図)。
切断位置を変更したい(点滅する時間を変更したい)場合は、「ローリングツール」でクリップの境界をドラッグします(下下図)。
※「レーザーツール」、「ローリングツール」は「ツール」パネルにあります。
※「ローリングツール」はクリップ3個の全体の長さ不変で切断位置を変更できます。
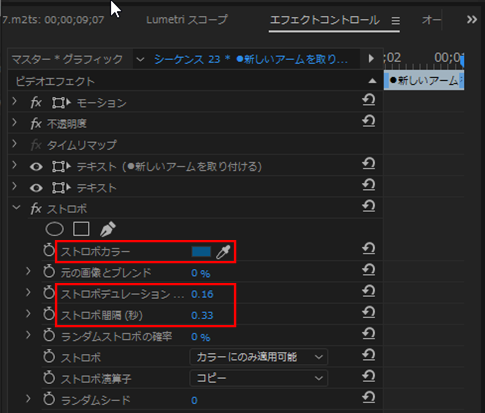
「ストロボ」エフェクトの設定内容は下図赤枠部の3カ所のみです。
・ストロボカラーは基本の文字が白の場合は青にします。
・ストロボ間隔(秒)は、1回点滅の秒数です。ここでは0.33秒=10フレームとしました。0.5秒だとちょっと長すぎるようです。
・ストロボデュレーションはストロボ間隔(秒)の半分です。
ここの秒数は丁度良い時間を見つけてください。
主シーケンスが別にあるなら、この部分のシーケンスをネストして主シーケンスに配置すれば良いかなと思います。主シーケンスのタイムラインがスッキリすると思います。
以下おせっかいです。キーフレーム作成方法の愚策マニュアルがあるのですが、もし希望があれば提供しますので、その旨書き込んでください。
リンクをクリップボードにコピー
コピー完了
詳細な説明ありがとうございます。レーザーツールの方法よさそうですね。というのもストロボの最後、青色のところを例えば工程1が終わるまで青色のままにしておきたいので。(工程2に移ったところで白に戻る)ストロボの一番最後の点滅を引き伸ばす方法ってあるんでしょうか??
オープニングの後にこのステップが始まるのですが、ストロボ作業をした後にネスト化すれば問題なさそうですが、ネスト化した後にストロボ作業をするとなると、主シークエンスだと例えば10秒から最初のストロボが始まるところ、ネストを開くと0秒から最初のストロボがスタートになるのでややこしいです…まあオープニングの時間引き算すればいいのですが…何か簡単な方法が無いかなと思いまして。マーカーが主シーケンスにもネスト内にも反映されれば主シーケンスの時間をもとにネスト内で作業できるのかな?と思っていました。
リンクをクリップボードにコピー
コピー完了
横から失礼いたします。
おそらく、こういった作業の場合には「すべて白の状態」のグラフィックを作成し、それをコピペして「すべてを青に変えて、左の丸を貫通する縦線を取り除いた状態」のグラフィックをつくり、この2つのグラフィックに対してクロップで必要部分をくりぬく形で使いまわすと、処理が簡単だと思います。
ネストは便利な機能ではあるのですが、可読性が悪くなって、懸念されている通りややこしくなってしまったりしますので、ネストにメリットがある作業以外ではあまりお勧めしにくい方法です。
「すべて白」のグラフィックをV1に置き、V2に「すべて青」のグラフィックを置き、V2のグラフィックに「クロップ」エフェクト」を入れて、青くしたいところを残して上下をクロップします。
そして、V2に「ストロボ」エフェクトを入れてストロボ設定はレイヤーを透明にするようにし、適宜パラメーターを変えて良い速度で点滅させます。
青のままにしたいタイミングでレーザーツールでV2を分割し、後半のストロボエフェクトを削除すると、青い文字のままになります。
おそらく、各サブタイトルごとに同じように該当する項目の文字を白青点滅させて青いままにする、という効果をつけると思いますが、このV1とV2を丸ごとコピペし、クロップの位置を変えてやることであっという間にできあがります。
なお、2回目以降に上方の文字は青いままにしたい、ということでしたら、V3に「すべて青」のクリップを置いて、クロップで青にしたい部分を残して下の方をクロップしてやれば良いです。その場合、V2で点滅させる部分以外をクロップする際に、青のままにする部分もクロップしておいた方が良いです(青のままの部分が、点滅でわずかにエッジの見え方が変わるかもしれないので)。
なお、この方法ではわずかに青文字のふちに白文字の痕跡(アンチエイリアス)が残るかもしれませんので、それが気になる場合には別の方法を検討する必要が出てくるかと思います。
こういった作業では、多少下準備が面倒でも、繰り返しの作業や修正が簡単にできて、タイムラインの可読性が良くなるように計画を立てていただくと、結果的にはミスが少なく早く作れるのではないかと思います。
リンクをクリップボードにコピー
コピー完了
こんばんは
>ストロボの一番最後の点滅を引き伸ばす方法ってあるんでしょうか??
次のような方法が簡単かなと思います。14トラックの内1トラックについて説明します。
①青白点滅する部分を切断し、ストロボエフェクトをかけます。点滅の終了は白で終わる時間(青になる直前)で切断します。だいたいで良いと思います。
②次に、青の終了時間で切断して、ストロボエフェクトをかけます。ストロボエフェクトの設定内容は点滅時に対し、ストロボデュレーションを「0」にするのみです。
>マーカーが主シーケンスにもネスト内にも反映されれば・・・
確認しましたが、クリップの方にマーカーを打ったり、ネストしたシーケンスクリップにもマーカーを打ってみましたが 、マーカーは反映されませんでした。
私が思うには、時間計算すればそんなに気にすることでもないように思えるのですが。
または、この14トラックのクリップも主シーケンスに配置して作業を行い、作業完了後に14トラックのすべてのクリップを選択し、右クリックして「ネスト」を選択すれば、14トラックのクリップは1トラックのネストしたシーケンスクリップに変わります。ダブルクリックすれば展開されます。
リンクをクリップボードにコピー
コピー完了
点滅は、エフェクト「ストロボ」を使うと簡単にできます。
リンクをクリップボードにコピー
コピー完了
Mukaidaさん
有り難うございます。
何かエフェクトがあるのではと思い探してみましたが、見つかりませんでした。やむなくキーフレームを打ちました。コピー&ペーストで増やす方法も基本的には覚えておくと良いかなと思いましたので。
DSDS1さん
文字の青白交互点滅は、「ストロボ」エフェクトを使用したほうが簡単にできます。
アドビコミュニティ(フォーラム)が進化します!新しい体験を1月にお届けします。
詳細はこちら