透過した文字を拡大して後ろの画像に抜く方法
リンクをクリップボードにコピー
コピー完了
後ろの画像に抜けていくように、透過した文字を大きくしていきたいです。
そのまま大きさを上げると文字の真ん中の何もない部分になってしまって不自然なので、文字の位置を変えて文字から画像に抜けさせようとしたいです。
ですが、試してみるといきなり最高速度で拡大し始めてだんだん減速していってしまいます(だんだん加速しながら最高速で画像に抜き切りたいです)。
また、文字の位置を変えるとなぜか山なりに動いてしまいます。最初のフレームから最後のフレームにかけて、位置を中心から適切な場所まで真っすぐ動かすだけでいいのに、勝手に反対側に飛んで行って「笑ってコラえて」とかでコーナーが始まるときにありそうなテロップみたいな感じになってしいます。今回それは求めていません。
全く使い方がわからない初心なので、できるだけ細かく教えてくださると助かります(これを右クリックしろ、編集タブにある~、など)。
リンクをクリップボードにコピー
コピー完了
こんにちは、上総さん
>後ろの画像に抜けていくように、透過した文字を大きくしていきたいです。
>いきなり最高速度で拡大し始めてだんだん減速していってしまいます
>また、文字の位置を変えるとなぜか山なりに動いてしまいます。
なかなか文章で理解するのは難しいですが、次のようなことでしょうか。
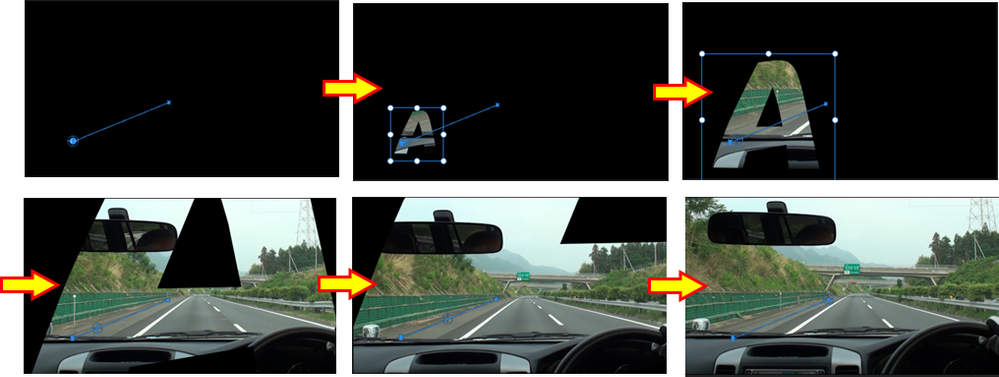
文字を透過させ、透過させた部分に画像を表示させる。
文字は、直線的に移動しつつ、加速しながら拡大して、最後は画像全体を表示させる。
もし異なるようでしたら、もう少し詳しく説明して頂けますか。
下図はこんなイメージかなと思い作成してみました。
リンクをクリップボードにコピー
コピー完了
そうです!まさしくそんな感じを目指しています!
リンクをクリップボードにコピー
コピー完了
>そうです!まさしくそんな感じを目指しています!
了解しました。そのようなイメージで説明します。
具体的な文字を教えて頂ければ、その文字を使用して説明しますよ。
また、オブジェクトをアニメーションさせるにはキーフレームの知識が必要ですが、上総さんはキーフレームの知識について次のどれに当てはまりますか。説明するのに参考とさせていただきます。
①知識無し ②少し分かる ③楽勝
リンクをクリップボードにコピー
コピー完了
キーフレームはエフェクトコントロールのひし形とか打てるところですかね?
そこで何ができるかはわかりますが、何をすればいいかはわからないので…②ですかね
リンクをクリップボードにコピー
コピー完了
②了解しました。
それでは、キーフレームについて、愚作「キーフレームの作成方法」マニュアルをご覧になってください。マニュアルはExcelで作成してあり、下記リンクからダウンロードできます(ダウンロード期限;2021/08/14)。
https://shared-assets.adobe.com/link/dd5c39fb-f3f4-41e0-4340-65483c9457f3
もう1個の質問、具体的な文字はありませんか。あった方が説明しやすいです。
出来るだけ角数が少なく、太字の文字が良いかなと思います。
リンクをクリップボードにコピー
コピー完了
ありがとうございます。
文字列ですが、今回は
「京成本線
花見川橋梁」
を使用します。フォントは無限+を使用しています。
文字の大きさは現時点で300、画像に抜くところは「川」の字の真ん中を想定しています。
リンクをクリップボードにコピー
コピー完了
こんばんは
明日中くらいには説明出来るのではと思います。昼間はちょっと用事がありますので。
リンクをクリップボードにコピー
コピー完了
こんばんは
文字数が多いので、なかなか難しいようです。
最初の何秒間かは端に全体を表示し、その後「川」を中心にして画面中央に向かって拡大すれば良いかなと思います。
そこで、直線的に(リニアに)拡大すればかったるいので、思いっきり加速させたら良いかなと思います(試してみて、加速したい理由が分かりましたよ)。
下図のような感じでどうでしょうか。
明日にでも返信頂ければ、明後日にお返事できるかなと思います。
お返事が遅くなってすみません(明日は終日急用が入ってしまいました)。
リンクをクリップボードにコピー
コピー完了
ありがとうございます。
申し訳ないのですが、詳細なUIの操作手順なども教えていただけると非常に助かります。
あと、今回の文字列は、
「京成本線」が一行目、
「花見川橋梁」を二行目にわけております。
リンクをクリップボードにコピー
コピー完了
リンクをクリップボードにコピー
コピー完了
わざわざありがとうございます。
文字列は、真ん中に大きく表示するつもりです。
できれば、もっとあからさまに加速をさせたいです。新幹線のような、最初はゆっくりだけど、どんどんと速度が上がっていく感じが理想です。
リンクをクリップボードにコピー
コピー完了
リンクをクリップボードにコピー
コピー完了
ありがとうございます。
だいたいこんな感じですね。最後の方はいいんですけど、最初の方をもうすこしゆっくりってできませんか?何度もすみません。
リンクをクリップボードにコピー
コピー完了
リンクをクリップボードにコピー
コピー完了
ありがとうございます。
最初の方は今回の速度で、最後にかけて1個目の速度になるというのは、やはりAfter Effectなども必要になってしまうのでしょうか?
リンクをクリップボードにコピー
コピー完了
こんにちは
最後の拡大をもっと速くということですね。
上総さんが意図する細かいイメージまでは分かりませんでしたので、そのようにしただけですが、もっと速くというなら今ちょっと調整してみます。
Premiere Pro、After Effectsどちらの方が上手くできるか、作業しやすいか、After Effectsでも試してみますよ。
リンクをクリップボードにコピー
コピー完了
こんにちは
それでは最後の動きを速くしましたので、添付映像をご覧ください。
その映像の内容で作成方法を説明します。
アニメーションの概要
・文字は、1秒後までは静止し、2秒後から徐々に拡大、3秒直前で急拡大します。
・文字の部分にはマスクをかけて映像を表示させ、文字の拡大に伴い表示される映像範囲は拡大し、3秒後ですべて映像になります。
・「川」の位置は、最初は画面中央より少し下にあり、1秒後から3秒後にかけて画面中央に移動します。
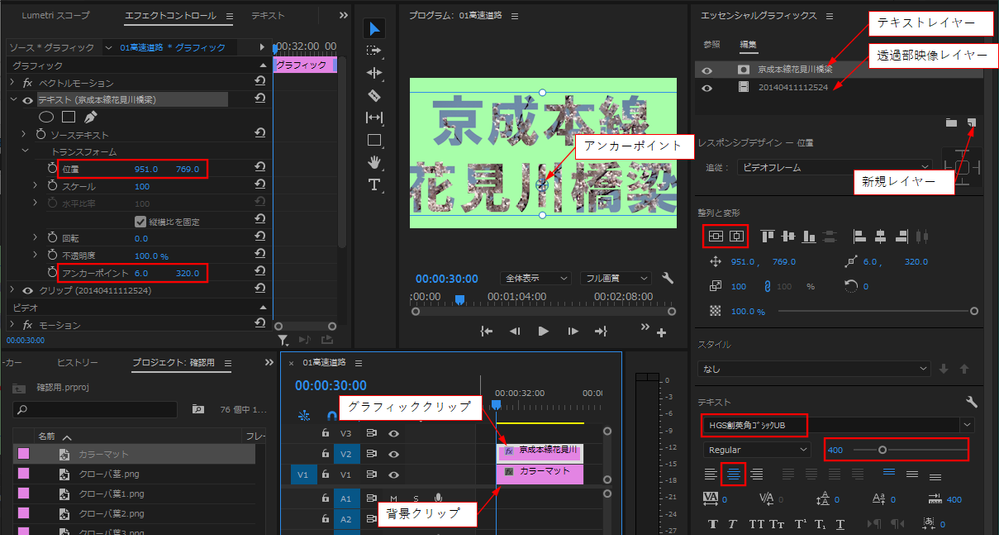
①V1に背景映像(画像)クリップを配置します。ここでは黄緑色のカラーマットを敷きました。
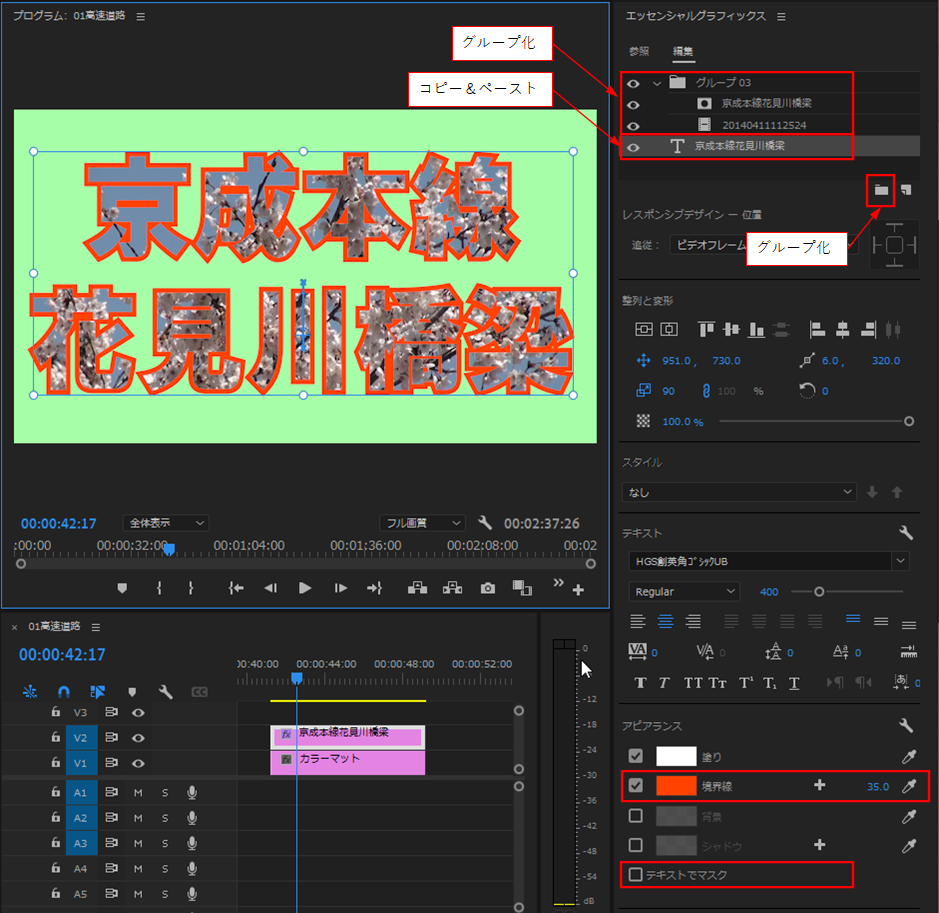
②V2にグラフィッククリップを配置します。
文字は極力太めのフォントを選び、サイズは400ポイントと大きくし、「テキストを中央揃え」を適用、さらに「垂直方向中央」と「水平方向中央」を適用します。
※フォントの幅が細い場合は「境界線」を設定すると太く出来ます。
※フォントの幅で、「スケール」の倍率が変わります。
②「新規レイヤー」から文字の透過部に表示させる映像ファイルを読み込み、下側のレイヤーに配置します。
③テキストレイヤーを選択し、「テキストでマスク」にチェックを入れます。すると文字は透過します。次に、アンカーポイントを「アンカーポイント」と「位置」パラメーターで「川」の文字の中央に移動します。
※アンカーポイントの位置調整は、「スケール」で拡大して行うと調整しやすいです。
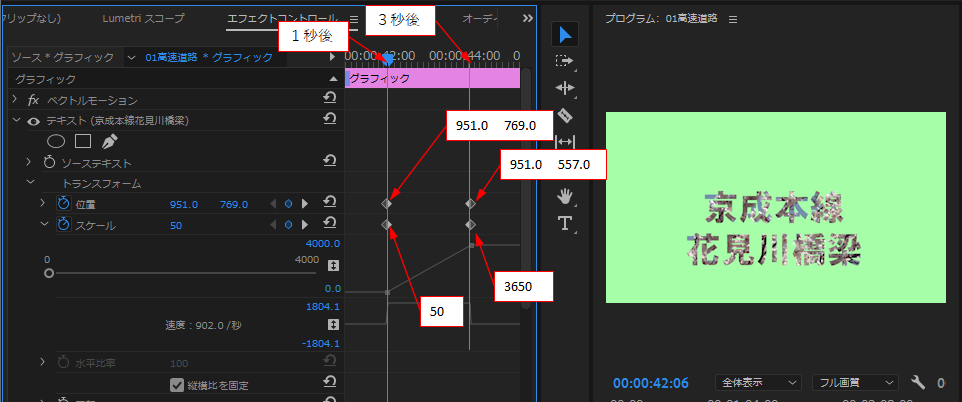
④1秒後と3秒後に「位置」と「スケールパラメーターに」キーフレームを打ちます。菱形のキーフレームが作成されます。
キーフレームの作成方法は前に提示したマニュアルをご覧ください。
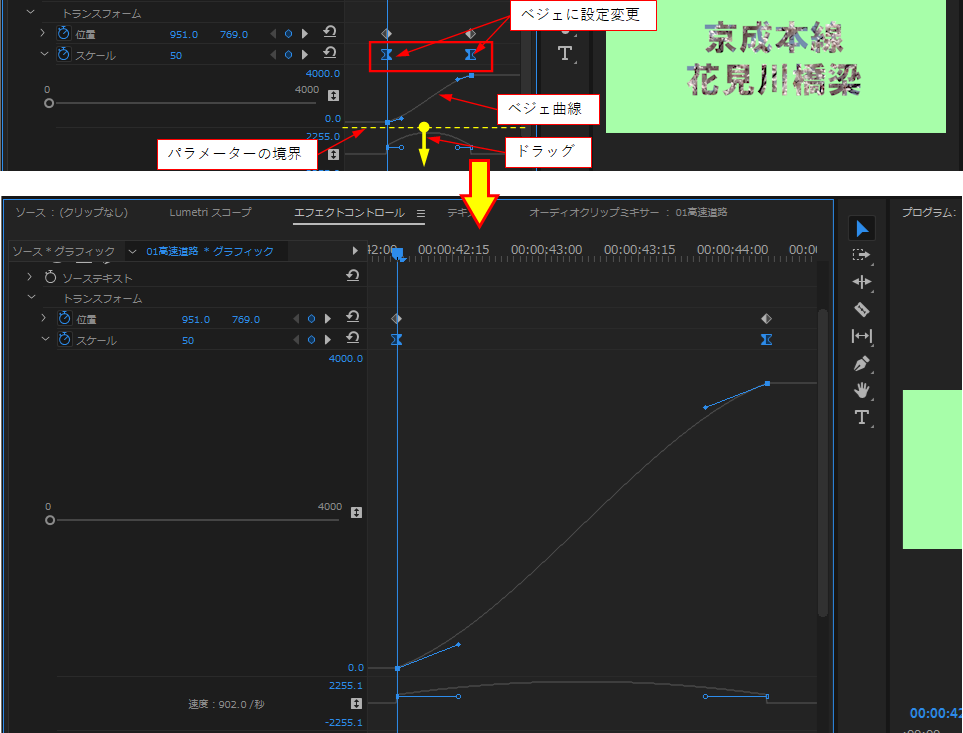
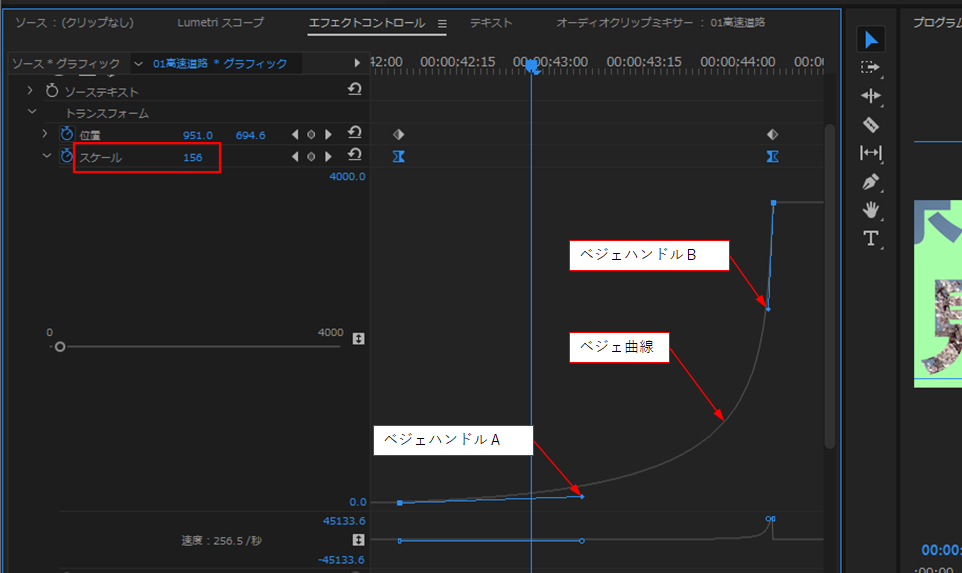
⑤「スケール」パラメーターのキーフレームを2個選択し、右クリックして開いたコンテキストメニューから「ベジェ」を選択します。するとキーフレームが「ベジェ」に設定変更され、グラフが直線からベジェ曲線に変わります。
また、ベジェ曲線の調整作業を容易にするため、パラメーター間の境界を下方にドラッグしてパラメーターの縦幅を広くし、さらに横幅を拡大したり時間軸をズームインしたりすると良いです。
さらに、「エフェクトコントロール」パネルを選択し、日本語変換オフにして「@」キーを押すと、「エフェクトコントロール」パネルのみが画面一杯に拡大されますので、調整がしやすくなります。再度、「@」キーを押すと元に戻ります。
⑥「ベジェハンドルA」と「ベジェハンドルB」をドラッグして移動し、ベジェ曲線の形状を調整して、文字が最初は徐々に拡大し、最後は急拡大するようにします。一発ではうまくいかないと思いますので、何回も試行錯誤して丁度良くなるようにします。
1~2秒付近では、ベジェ曲線が下に下がると文字が小さくなりますので、「スケール」パラメーターの値を見ながら値が徐々に増加するようにベジェハンドルを調整します。
リンクをクリップボードにコピー
コピー完了
リンクをクリップボードにコピー
コピー完了
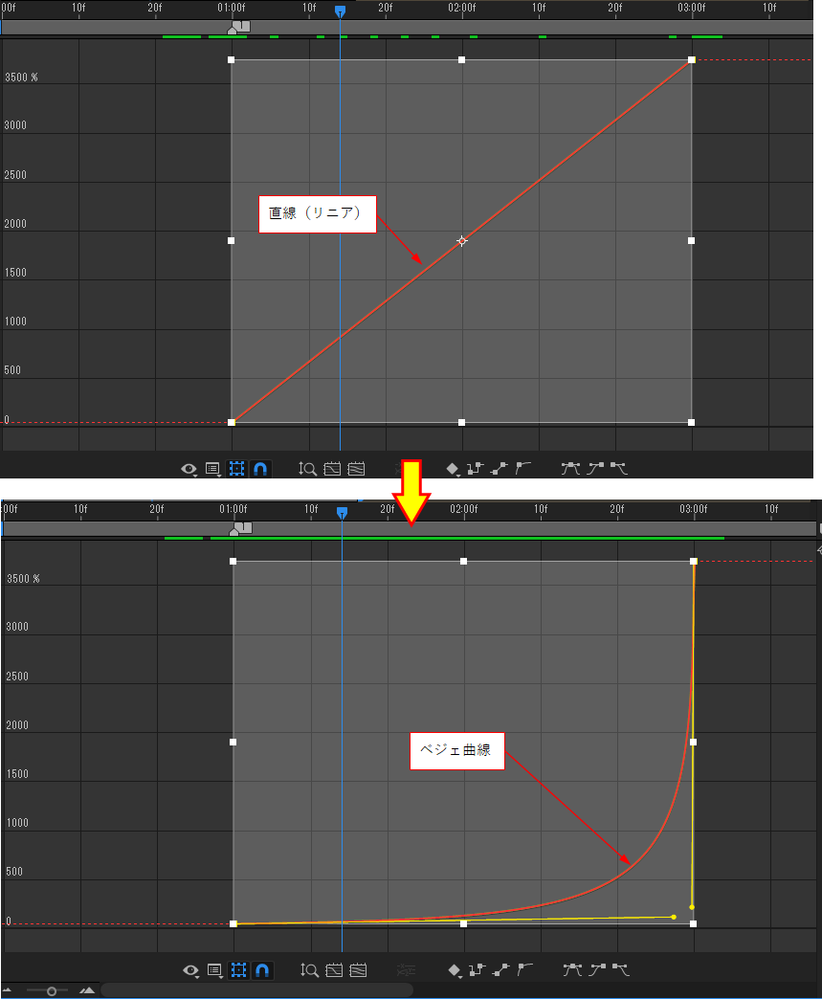
After Effectsでも試してみましたが、方法は基本的に同じです。
テキストレイヤーのスケールにグラフエディターを表示させて、Premiere Proと同様に直線(リニア)をベジェ曲線に変化させます。
Premiere Proに慣れていれば、敢えてAfter Effectsを使用する必要はないのではと思います。
リンクをクリップボードにコピー
コピー完了
なるほど。
何度もありがとうございます。参考にさせていただきます!