Background Shading for Notes
Copy link to clipboard
Copied
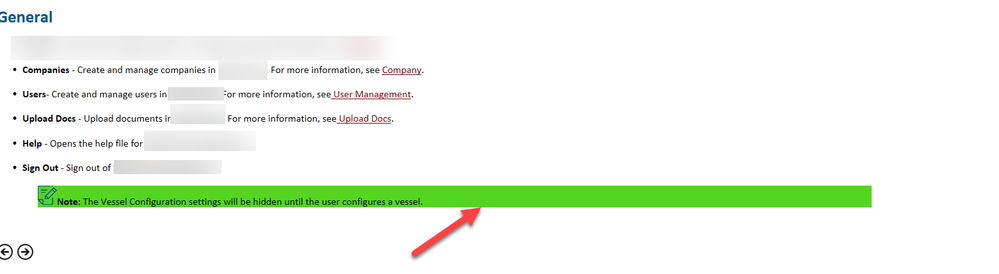
I'm working on a Help File and the customer has requested me to include all notes with a lime green background. Trouble is that the shading extends to the end of the line. I have created a Note Style for the shading and a Note snippet for the image and Note:
Is there any way to make the background to wrap with the text.
Please see the image for reference.
Cheers
Copy link to clipboard
Copied
I suspect you have created a style with a name like p.green. As that is a paragraph style it will apply to the whole paragraph/line.
If you create a style named just .green (note the dot) it becomes a character style that will only apply to the text.
You will have to rework all the existing notes. If you just rename the p.green, in your project all the notes will revert to white as whilst they would have p.green in the code, that would no longer be in the CSS. You would therefore have trouble locating them.
You need to locate each note, reset it to to just P, select the text and then apply .green.
Just check it work OK on multi-line paragraphs. If not, use p.green there.
Copy link to clipboard
Copied
Hi Peter
Thank you for the response. I just had to add convert the note icon to an image style with the same background.
Cheers!
Copy link to clipboard
Copied
...
Copy link to clipboard
Copied
With this code
.pink{
background-color: fuchsia;
}
I selected the image below and the text, then went to the Style pod and applied Pink from character styles. This is what I got.
Is your code different other than the colour?
Copy link to clipboard
Copied
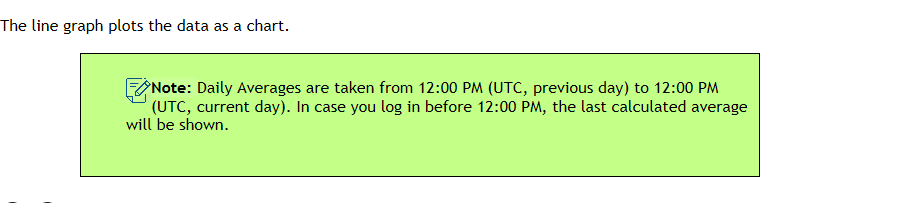
Well I did not type in code. Here's what I did.
- I created a snippet and created a text box with proper indentation.
- I created a character style for the text and changed the highlight colour to green.
- For my note image, I created an image style and applied the same fill for the image style. I did this step because the image looked out of place with a white background.
- I created a text box with the same green fill.
Now it looks good. However since the image size is small, longer text do show some troubles in spacing. I might replace the note image with the same image with a green color square at the bottom, so that it doesn't look out of place.
Let me know if there are improvements. This is for reference for others.
Copy link to clipboard
Copied
I'm confused now as your original post required that only the text had the background and the problem was the whole paragraph had the background. Whilst your solution does not go full width across the screen, it does highlight more than just the text and image. I had thought of suggesting a fixed size borderless table cell but that didn't seem to fit the requirement.
Also you say you have created a snippet which means the content is always the same. If that's not the case then why a snippet?
Whatever works for you is the important thing.
Copy link to clipboard
Copied
Hi Peter
I tried just the character style and the image style, however I was told that the highlighted region was a tad too small. Hence I made the switch to boxes.
Regarding snippets, they are originally just the textbox, the image and Note: I convert the snippet to HTML. This saves me from having to apply the styles and having to copy the images.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more