Dynamic content in tables / nested dynamic content
Copy link to clipboard
Copied
Hello RH community,
let's say I have defined four Conditional Build Tags in my RH 2015 project: A, B, C, and D. I also set up these CBTs for Dynamic Content Filtering (HTML5 output).
In my topic, I added a table with three rows and some text in each row. Then, I assigned one CBT to each row (row 1 -> A, row 2 -> B, row 3 -> C).
I also added some text outside of the table and assigned CBT "D" to it.
So what happens if I view this topic in my webbrowser (IE / Chrome / whatever) and select "D" as a content filter? The text of the three rows is hidden, but the table borders are still visible.
This is because the table is not effectively empty - it still contains paragraphs with the "rh-hide" class added to them.
Now I thought I could wrap the whole table in a <?rh-cbt_start condition="A, B, C" ?> tag. Unfortunately, this applies the A,B,C condition to all rows of the table, and the differentiation between A, B, and C does not work anymore.
I think that's because nested dynamic content conditions are not possible with RH. You can't say "apply this condition to this content, and within this content, have a different condition". Am I right? Is there any solution to this problem?
Best regards,
Lars
Copy link to clipboard
Copied
Okay, forgot to add table{"border-collapse: collapse"} to the CSS. Now tables without visible content are properly hidden.
Still, I think it would be helpful to allow nested dynamic content. But I found out that nested conditions don't even work with the traditional CBTs within RoboHelp, so that's probably a more complex issue.
Copy link to clipboard
Copied
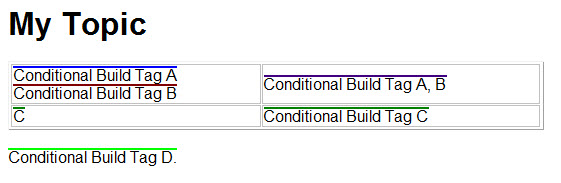
... but border-collapse does not work if I have something like this:

When I choose "C" in the output, it looks like this:

That's because the first cell in the first row consists of a non-hidden <td> with hidden paragraphs in it:

Even with border-collapse enabled (also tried adding empty-cells:hide to the tds), the row won't be hidden.
Maybe there's another approach to this, but I can't figure out how to handle such tables (and yes, we need to have a lot of tables with this structure in our current project).
Copy link to clipboard
Copied
Hi
Thanks for reporting the issue.
Please try removing attribute border="1" from table (inside table tag).
To have border apply table style like SimpleGridBlue or SimpleGridBlack or any other of your choice.
Thanks
Amit Jha
Copy link to clipboard
Copied
Idea is to use cell border rather table border. And RoboHelp table style works on Cell border.