- Home
- RoboHelp
- Discussions
- Re: Formats Disappearing in WebHelp Output
- Re: Formats Disappearing in WebHelp Output
Formats Disappearing in WebHelp Output
Copy link to clipboard
Copied
I am generating webhelp using RoboHelp HTML 10 and most of my formatting dictated in my Master .css is collapsing in the output.

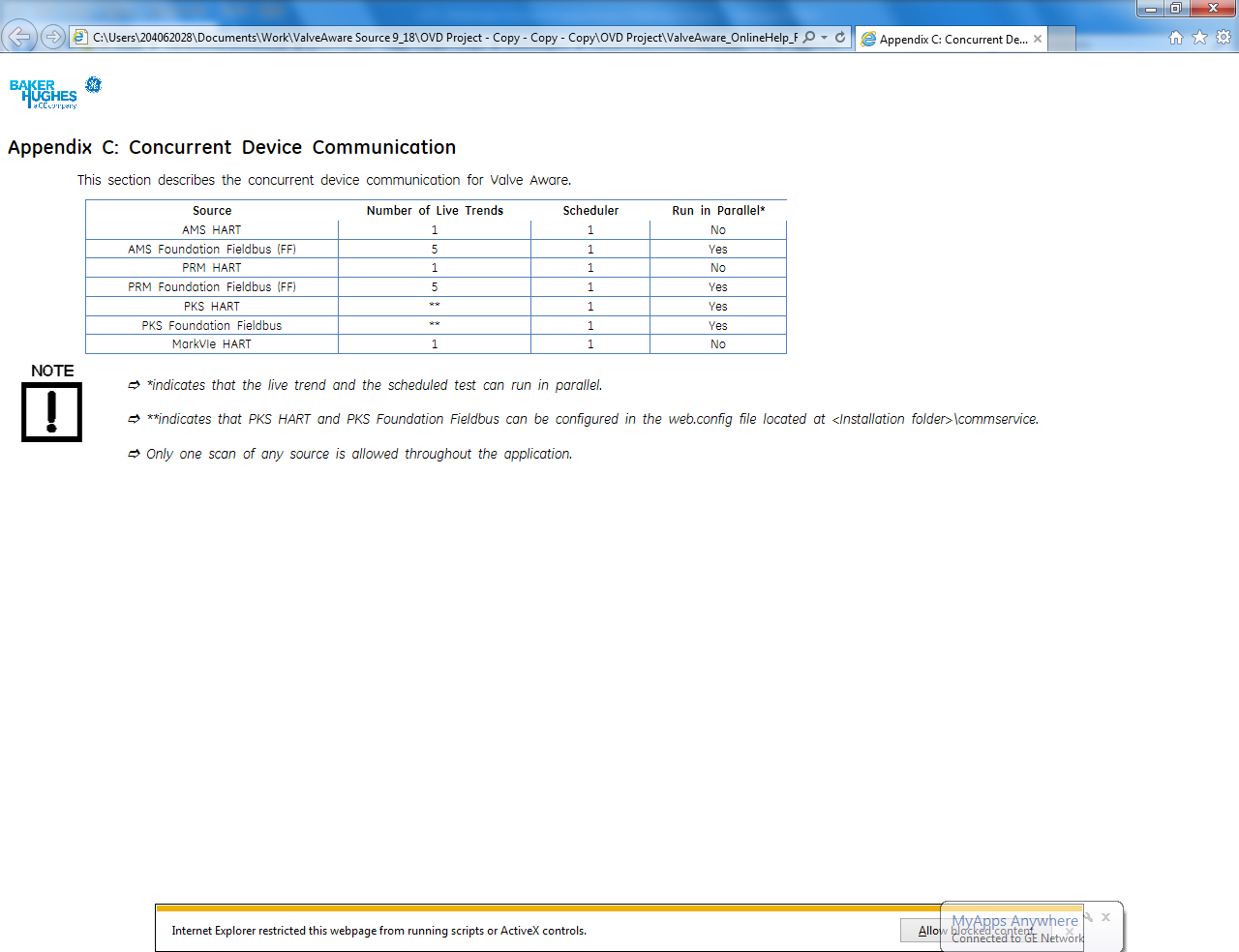
The output looks as below:

Copy link to clipboard
Copied
What CSS are you using in your output SSL? That's what's going to be used to create the Webhelp.
Copy link to clipboard
Copied
The style css appears ok. It is linked to the master css as indicated in the first image in the post.
Copy link to clipboard
Copied
If you've checked the output HTML to determine that your CSS is being used & have checked that the CSS being shipped with the output is correct, then I'm not sure what you think is going on - your topic output appears fine in your screenshot.
Copy link to clipboard
Copied
The indents are all disappearing and the Headings are loosing their formatting.
Thanks for the help!
Copy link to clipboard
Copied
Can you show a screenshot of the start of the HTML of one of the topics from the WebHelp output folder?
Copy link to clipboard
Copied
Jeff,
See below:

This is how it should look. It collapses in the build process.
Copy link to clipboard
Copied
Sorry, I should have been clearer - pick a page that isn't respecting the CSS and show the HTML code itself - use Notepad or View Source in the browser.
Copy link to clipboard
Copied
Jeff,
See below:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html madcap:lastblockdepth="5" madcap:lastheight="783.92" madcap:lastwidth="576" xmlns:madcap="http://www.madcapsoftware.com/Schemas/MadCap.xsd" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="MS-HAID" content="Valves and Nodes" />
<meta name="build tags" content="OVD User Guide,Online" />
<meta name="topic-status" content="Sent for Review" />
<meta name="generator" content="Adobe RoboHelp 2019" />
<title>Adding_and_Naming_Nodes</title>
<link rel="StyleSheet" href="../Master for Valve Aware.css" type="text/css" />
</head>
<body>
<h2 class="NoPageBreakBefore" style="font-family: 'Wingdings 3', serif;"><img src="../image564.gif" alt="" style="border: none;" width="100" height="41" border="0" /></h2>
<p class="FM_H1"><a name="AddNodes" id="AddNodes"></a>Adding and Naming Nodes</p>
<?rh-cbt_start condition="Print" ?>
<p class="FM_Body" style="font-weight: bold; font-style: italic;">Configure > Device or Assets > Add Item</p>
<?rh-cbt_end ?>
<p class="FM_Body">You can add and rename nodes in the <b style="font-style: italic;">Assets</b> pane. To add valves, refer to <a href="../Configuring_Valves/Configure_adding_valves.htm" style="font-style: italic;">Adding Devices to Assets Pane</a>.</p>
<p class="FM_S1" style="font-family: 'GE Inspira', sans-serif;">1. Click <span class="uiElement" style="font-weight: bold;">Configure</span>.</p>
<p class="FM_S" style="font-family: 'GE Inspira', sans-serif;">2. Click the <span class="uiElement" style="font-weight: bold;">Device</span> tab or the <span class="uiElement" style="font-weight: bold;">Assets</span> tab.</p>
<p class="FM_S" style="font-family: 'GE Inspira', sans-serif;">3. Select the node under which the new node should reside.</p>
<p class="FM_S" style="font-family: 'GE Inspira', sans-serif;">4. Click <span class="uiElement" style="font-weight: bold;">Add Item</span>. The <span class="uiElement" style="font-style: italic;">New Node</span> appears under the node you just selected.</p>
<p class="FM_S" style="font-family: 'GE Inspira', sans-serif;">5. Type the new node name.</p>
<p class="FM_S" style="font-family: 'GE Inspira', sans-serif;">6. Press <span class="uiElement" style="font-weight: bold;">Enter</span>. The new node is renamed and appears in the <span class="uiElement" style="font-style: italic;">Assets</span> pane.</p>
<p class="FM_S"> </p>
<p style="margin-left: 280px;"><img src="../Resources/Images/WIN_New_Node.png" class="NoThumbnailHyperlinkedImage" title="New Node" alt="" style="border: solid 1px;" border="1" /></p>
<p> </p>
<table class="TableStyle-note" style="mc-table-style: url('../Resources/TableStyles/gescoe/note.css');" cellspacing="0" width="100%">
<col class="TableStyle-note-Column-Column1" width="107" />
<col class="TableStyle-note-Column-Column2" width="838" />
<tr class="TableStyle-note-Body-Body1">
<td class="TableStyle-note-BodyB-Column1-Body1"><img alt="note3.JPG" id="image1111" src="../note3.JPG" width="90" height="90" border="0" name="image1111" /></td>
<td class="TableStyle-note-BodyA-Column2-Body1" style="vertical-align: top;">
<p class="FM_IconText">You cannot rename the node with the same name or Plant.</p>
</td>
</tr>
</table>
</body>
</html>
Copy link to clipboard
Copied
Ok, it looks like it's just using the one CSS file "Master for Valve Aware.css" - if you look inside that CSS file, is it correctly defining your Framemaker-imported styles? E.g. FM_H1 appears to be the header.
Copy link to clipboard
Copied
Jeff,
Everything looks properly defined in the master .css.
Copy link to clipboard
Copied
Can you show how FM_H1 is defined?
Copy link to clipboard
Copied
Jeff.
}
p.FM_H1 {
margin-left: 0.000pt;
margin-right: 0.000pt;
text-align: left;
text-indent: 0.000pt;
margin-top: 18.000pt;
margin-bottom: 10.000pt;
word-spacing: 0.250em;
font-family: "GE Inspira";
font-style: normal;
font-weight: bold;
font-size: 16.0pt;
color: #000000;
letter-spacing: 0.00em;
text-decoration: none;
}
Copy link to clipboard
Copied
Conversion from Flare to RoboHelp is not easy and I'm thinking your topics are still linking to MadCap, see the code above the Head tag.
Remove that and see what happens.
Compare that area with what is in a RoboHelp created topic as well.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
I tried to remove this text and it would not let me delete it from within the project:
<html madcap:lastblockdepth="5" madcap:lastheight="762" madcap:lastwidth="576"
xmlns:madcap="http://www.madcapsoftware.com/Schemas/MadCap.xsd" xmlns="http://www.w3.org/1999/xhtml">
I can edit the htm in Notepad and remove it.
It seems to exist in every generated htm file.
Also, there is one other mention of madcap:
<script src="../../Resources/Scripts/MadCapAll.js" type="text/javascript">
</script>
Should I delete that line?
Copy link to clipboard
Copied
Anything to do with a MadCap project is not going to work in RoboHelp but it's all trial and error. The source files are simply not compatible.
- How did you go about the conversion process?
- Do you still have access to Flare?
- How big a project is this in terms of number of topics?
One option might be to create a CHM from Flare and then create a RoboHelp project from that. We'll think about that when you have tried Jeff's suggestion of testing a sample project.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
Hi Peter,
1. I used Flare2RoboHelp Converter.
2. Yes. Just far more used to Robo.
3. Around 75 topics.
What sample project?
Copy link to clipboard
Copied
Click Open on the RoboHelp Starter page and then click Samples in the ribbon on the left.
If that works OK, see Reverse Engineering on my site and generate a CHM from Flare. I suspect that will be quicker in the long run.
See www.grainge.org for free RoboHelp and Authoring information.
Copy link to clipboard
Copied
Hi. Sorry to see this belatedly. The poster may want to try my "Flare to RoboHelp Project Converter" which is free for downloading. Just email me at my profile contact address. It may or may not make a difference, but it may be worth a try.
Thanks
John Daigle
Adobe Certified RoboHelp and Captivate Instructor
Evergreen, Colorado
Adobe Certified RoboHelp and Captivate Instructor
Newport, Oregon
Copy link to clipboard
Copied
I did use it and it left alot of code that seems to be causing a problem with the formats.
Copy link to clipboard
Copied
Hi again. This is a long thread and I missed the comment about already having used my converter. Sorry.
BTW, once you get this sorted, I would appreciate knowing a bit more about the version of Flare the original project was from. Perhaps I can improve the converter going forward if I understand the source situation.
Were you using Flare's FrameMaker linking to create the project? Part of my suspicion has to do with the FrameMaker linking process in Flare. I don't think my converter anticipated a linked FrameMaker document inside the Flare project. Seems like there are some Madcap artifacts left over from that linking.
John
Adobe Certified RoboHelp and Captivate Instructor
Newport, Oregon
Copy link to clipboard
Copied
Just a note, the first screenshot you posted only applies when you are importing word documents into RH. Is that what you're doing?
Edit: or framemaker documents, sorry, always forget that as I don't use them. ![]()
Copy link to clipboard
Copied
I sent a reply to this thread that seems to have gone missing. It looks like in the output settings Pure HTML has been selected instead of DHMTL.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
Peter,
No I had that properly configured. I have now upgraded to Robohelp 2019. The problem persists. The indents and headings are losing formatting. Some styles are losing correct fonts.
The project was brought in from Madcap Flare and retagged. I am using a master .css that looks to be correct - all styles correctly configured. When I do preview on a topic-by-topic basis before building it holds its formatting.
Thanks for any help.
Copy link to clipboard
Copied
Can you respond to post#5? I suspect your master.css isn't being used in the output HTML.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
