Question
Formats Disappearing in WebHelp Output
I am generating webhelp using RoboHelp HTML 10 and most of my formatting dictated in my Master .css is collapsing in the output.

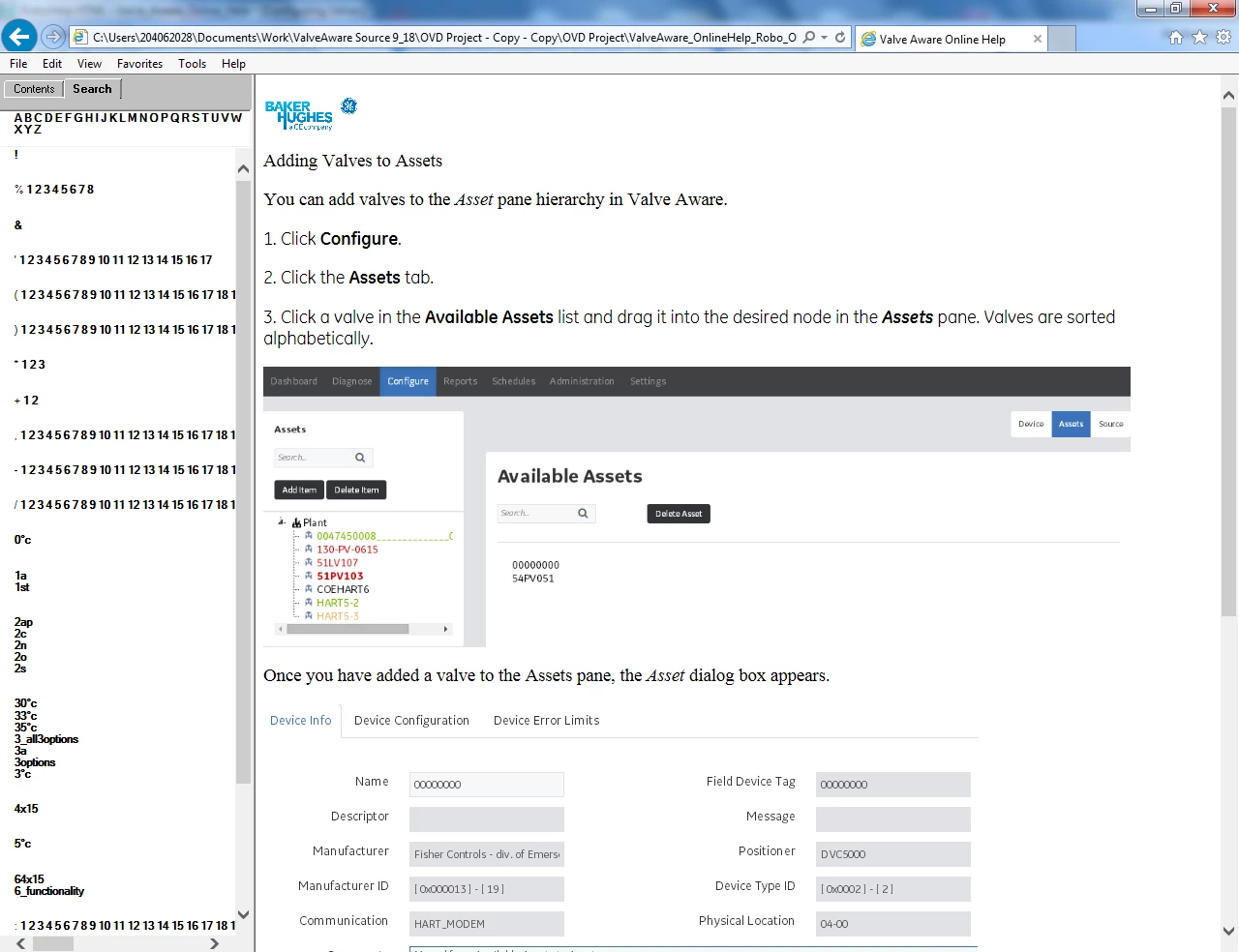
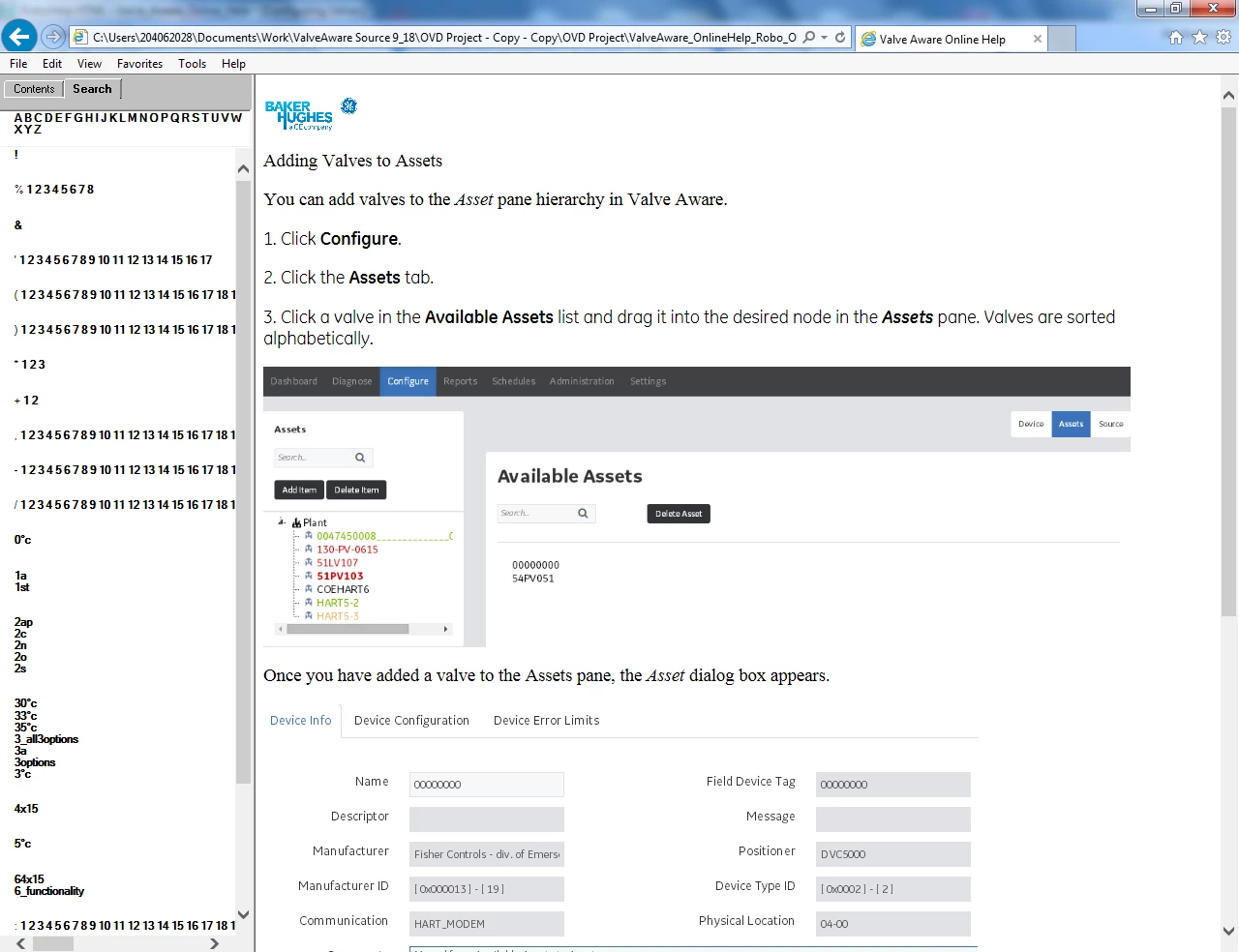
The output looks as below:

I am generating webhelp using RoboHelp HTML 10 and most of my formatting dictated in my Master .css is collapsing in the output.

The output looks as below:

Already have an account? Login
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.