 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: How to Retain the Back Button icon | Robohelp ...
- Re: How to Retain the Back Button icon | Robohelp ...
Copy link to clipboard
Copied
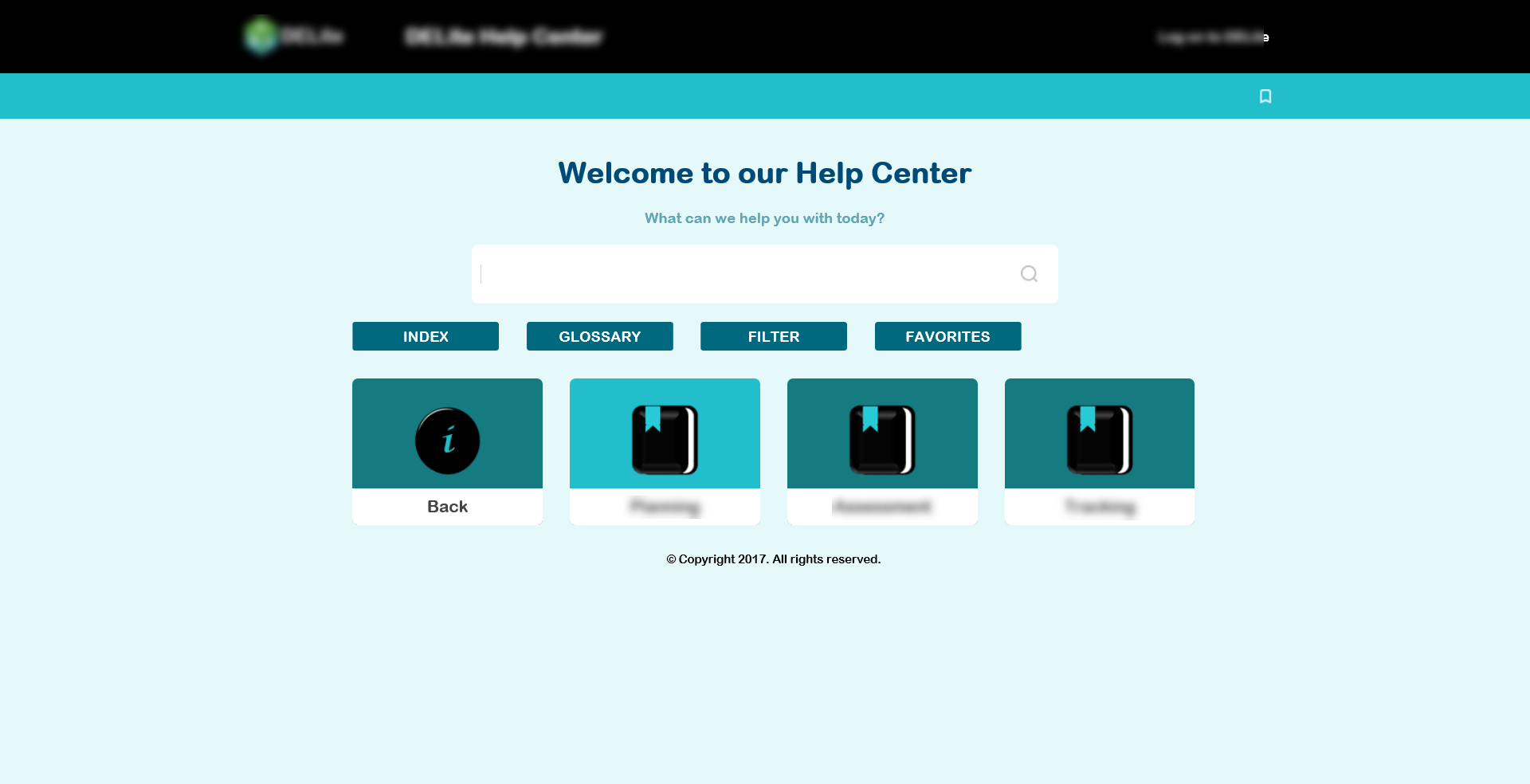
I was exploring the Responsive HTML Indigo layout in Robohelp 2017. I customized the back button and it worked fine, but the icon I uploaded for the back button doesn't stay when I click inside a book. For Example, the following are names of the books:

When I click the book, it takes to the second level landing page where all the task names are displayed. Here the back button is displayed properly.

But when I hover anywhere in the screen, the icon given for back button is changed to the icon given for the book.

Can anybody suggest how to make this back button only show the icon created for back button instead of the icon for the book?
Message was edited by Peter Grainge to correct version. Helps others when searching.
 1 Correct answer
1 Correct answer
Hey eshnab5182301, after some back and forth with Willem van Weelden, I managed to get this issue fixed. The problem is that the custom icons overwrite the default icons for the Back button. This only happens on the Back button's default icon, and not on the icon defined with the :hover attribute, which is why the correct icon displays when you hover over the button.
To fix this, go to your theme-1.css file in the Indigo folder. If you open up the file in a code editor like Notepad++, you'll
...Copy link to clipboard
Copied
The layout you are showing has been changed in a later version. The Back button now shows above the books, changed for some technical reason.
That suggest to me that you have not updated your version of RoboHelp (File > Help should show 13.0.2.334) or you have not selected this layout since updating, or both.
It changed because of a problem some users were having (I don't know what it was) so in the SSL you need to select the Gallery button and select Indigo again but give it a slightly different name. That way you will keep the old layout and can compare your settings as any customisation will be lost.
See if it works better with the updated layout. Post back if not and I will take another look.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied

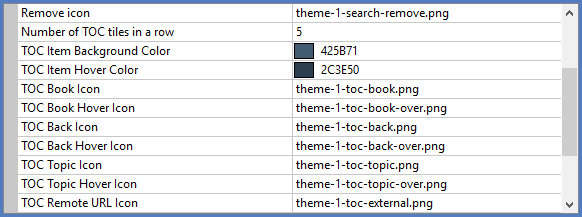
Nothing should change simply because you are hovering somewhere on the screen, it should only happen when you hover over the Back button. Did you check the TOC Back Hover Icon is naming the correct icon? Also check that icon is correct when you view it using File Explorer.
Let us know how things are when you have updated RoboHelp and / or the layout.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
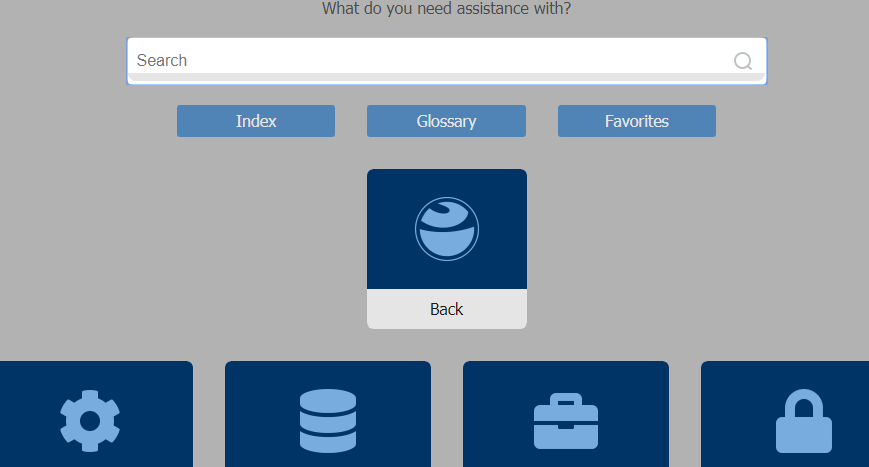
Good afternoon Sir, sorry to drop in on this topic like this, but I have the same issue. I have managed to get several levels deep with custom TOC images and everything seems to work fine except for that pesky Back button. It is above the rest, which I'm fine with, but it seems to "inherit" the opened book's original TOC image as the icon. Like so:
Here's the "home" page, so to speak, with the main "book" called "Sybrin Enterprise Studio". Notice the icon used:

And here is inside that book after clicking it. Note the Back button has the same image. I should also mention that I did make sure that the Back button has the correct image (the default) as it's selected image in the Layout editor in RH 2017:

I am updated with the latest version of RH 2017.
Copy link to clipboard
Copied
Hey eshnab5182301, after some back and forth with Willem van Weelden, I managed to get this issue fixed. The problem is that the custom icons overwrite the default icons for the Back button. This only happens on the Back button's default icon, and not on the icon defined with the :hover attribute, which is why the correct icon displays when you hover over the button.
To fix this, go to your theme-1.css file in the Indigo folder. If you open up the file in a code editor like Notepad++, you'll see the code lines. Around line 592~598 there are two instances where the Back button's icons are defined for default view and when you hover with the mouse over the button. The way to fix the issue is to change this:
background-image:url("theme-1-toc-back.png");
And this:
background-image:url("theme-1-toc-back-over.png");
To this:
background-image:url("theme-1-toc-back.png") !important;
And this:
background-image:url("theme-1-toc-back-over.png") !important;
This forces the icons back into use, and they'll work like they should again!
Cheers, Toxx
Copy link to clipboard
Copied
Thank you so much. This truly works.
