- Home
- RoboHelp
- Discussions
- Best to try it in a new project using the default....
- Best to try it in a new project using the default....
Copy link to clipboard
Copied
I'm using RH 2019.0.12. I have lots of numbered lists of steps with paragraphs of content that fall beneath them:
Everything aligns perfectly until the step numbering goes to double digits and then things fall out of alignment (shown in Step 10 above).
This is what my CSS looks like:
I suspect this has something to do with the padding-right value, but I'm unsure how to fix it. Everything I've tried seems to only affect the space between the decimal following the integer and the step's content, which just recreates the problem.
I did not have this problem in RH 2019 Classic. That CSS looks like:
I tried adding these values into my new CSS, but I'm pretty unfamiliar with this format and it did not give me the desired results (probably due to user error).
Is there a way to fix this alignment issue? Thank you.
 1 Correct answer
1 Correct answer
It sounds like you will need more than one list style given the way you want to mix things.
As far as the paragraphs are concerned doesn't the double digit numbering keep the last digit and the following text aligned? It's the first digit that shifts left as in any column of figures.
You would then create as many indented paragraph styles as you need. p.indent1, p.indent2 etc
Copy link to clipboard
Copied
This is in 2019 New UI, correct?
Try this list in multi-level lists. For the paragraphs in between either use Shift Enter or more correctly edit the list style so that the second level has no numbering.
Copy link to clipboard
Copied
Yes, the new UI for 2019.
The paragraphs in between the steps are currently a separate paragraph style:
So, I'd basically combine these two paragraph styles into a multi-level list?
Side note: switching between paragraph styles and list styles in a CSS in the RH UI seems to cause it to crash in multiple instances. So, that's fun.
OK. Now my CSS looks like this:
ol.Numbered>li {
--prefix-size: 40px;
--prefix-fixed-size: true;
--prefix-gap: 20px;
--list-indent: 52px;
--vertical-spacing: 0px;
position: relative;
font-family: Arial;
font-style: normal;
text-transform: none;
font-size: 14px;
line-height: 1.5;
margin-bottom: calc(var(--vertical-spacing) / 2);
margin-top: calc(var(--vertical-spacing) / 2);
}
ol.Numbered>li:before {
counter-increment: item1;
content: "Step "counter(item1, decimal)".";
text-align: right;
position: absolute;
left: calc(-1 * var(--prefix-size) - var(--prefix-gap));
margin-right: var(--prefix-gap);
width: var(--prefix-size);
overflow: hidden;
font-family: Arial;
font-size: 14px;
margin-left: 0px;
}
ol.Numbered>li>ol {
list-style: none;
--prefix-size: 40px;
--prefix-fixed-size: false;
--prefix-gap: 4px;
--list-indent: 0px;
--vertical-spacing: 0px;
counter-reset: item2;
padding-left: var(--prefix-size);
margin-left: calc(var(--list-indent) - var(--prefix-size));
}
ol.Numbered>li>ol>li:before {
counter-increment: item2;
content: counter(item2, none);
text-align: right;
position: absolute;
left: calc(-1 * var(--prefix-size) - var(--prefix-gap));
width: var(--prefix-size);
overflow: hidden;
font-family: Arial;
font-style: normal;
font-size: 14px;
text-transform: none;
line-height: 1.5;
margin-bottom: 14px;
margin-right: var(--prefix-gap);
}
ol.Numbered>li>ol>li {
--prefix-size: 40px;
--prefix-fixed-size: false;
--prefix-gap: 4px;
--list-indent: 0px;
--vertical-spacing: 0px;
position: relative;
font-family: Arial;
font-style: normal;
font-size: 14px;
text-transform: none;
line-height: 1.5;
margin-bottom: 14px;
}
ol.Numbered>li>ol>li>ol>li {
--prefix-size: 62.5px;
--prefix-fixed-size: false;
--prefix-gap: 12px;
--list-indent: 56px;
--vertical-spacing: 0px;
position: relative;
font-family: Arial;
font-style: normal;
font-size: 14px;
text-transform: none;
line-height: 1.5;
margin-bottom: 14px;
}
ol.Numbered>li>ol>li>ol {
list-style: none;
--prefix-size: 62.5px;
--prefix-fixed-size: false;
--prefix-gap: 12px;
--list-indent: 56px;
--vertical-spacing: 0px;
counter-reset: item3;
padding-left: var(--prefix-size);
margin-left: calc(var(--list-indent) - var(--prefix-size));
}
ol.Numbered>li>ol>li>ol>li:before {
counter-increment: item3;
content: "Step "counter(item3, lower-latin)".";
text-align: right;
position: absolute;
left: calc(-1 * var(--prefix-size) - var(--prefix-gap));
width: var(--prefix-size);
overflow: hidden;
font-family: Arial;
font-style: normal;
font-size: 14px;
text-transform: none;
line-height: 1.5;
margin-bottom: 14px;
}
ol.Numbered>li>ol>li>ol>li>ol>li {
--prefix-size: 40px;
--prefix-fixed-size: false;
--prefix-gap: 4px;
--list-indent: 0px;
--vertical-spacing: 0px;
position: relative;
font-family: Arial;
font-style: normal;
font-size: 14px;
text-transform: none;
line-height: 1.5;
margin-bottom: 14px;
}
ol.Numbered>li>ol>li>ol>li>ol {
list-style: none;
--prefix-size: 40px;
--prefix-fixed-size: false;
--prefix-gap: 4px;
--list-indent: 0px;
--vertical-spacing: 0px;
counter-reset: item4;
padding-left: var(--prefix-size);
margin-left: calc(var(--list-indent) - var(--prefix-size));
}
ol.Numbered>li>ol>li>ol>li>ol>li:before {
counter-increment: item4;
content: counter(item4, none);
text-align: right;
position: absolute;
left: calc(-1 * var(--prefix-size) - var(--prefix-gap));
width: var(--prefix-size);
overflow: hidden;
font-family: Arial;
font-style: normal;
font-size: 14px;
text-transform: none;
line-height: 1.5;
margin-bottom: 14px;
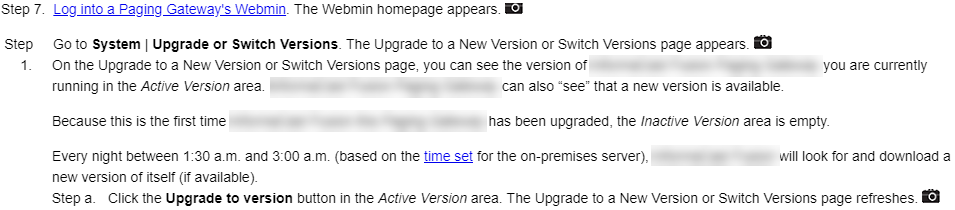
}However, that makes the text look like this (everything under Step 7 is the new format):
So, my numbered steps are missing their digits. The paragraph below it (that I didn't assign numbering to in the CSS) is mysteriously using a number in the first paragraph, but not the second or third, and my lettered step seems to be mostly behaving itself (aside from a spacing issue I can't figure out).
Also, this is my first time consciously using multi-level lists. Do I not choose this as a paragraph style? It's something I choose from the List Styles instead? How do I go back to Level 1 once I'm in Level 3?
Copy link to clipboard
Copied
Best to try it in a new project using the default.css until you get it working right. At the moment your old list styles could be interfering.
In 2019 New UI the CSS3 and HTML5 are stricter and for your list it's best to set it up as a list style, not a paragraph with numbering.
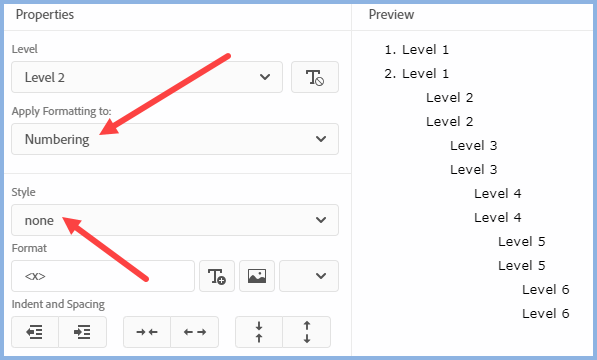
No you wouldn't combine the two. You set Level 2 numbering to None. See the image.
Copy link to clipboard
Copied
I understand about the default.css, and I think that's what I did. That's why I included the code; it didn't seem to be picking up the step numbering.
Copy link to clipboard
Copied
You said you understand about the default.css but didn't quite confirm you had tried this in a new project.
Can you get what you want in a new project using default.css?
- If yes, then the next step is to look at where it goes wrong in your main css.
- If no, then we can look at what is wrong in something we know to be clean.
Copy link to clipboard
Copied
<I originally posted something like this on 4/1 and it seems to have not actually posted, so here's an approximation of what I sent.>
I'm sorry for being unclear. I'm using RH's rh_standard_01.css for the RoboHelp Reimagined project. RH can't seem to find its default.css file, so I chose this instead.
This is what the CSS looks like:
/*Created with Adobe RoboHelp 2017.*/
BODY {
background-color: #ffffff;
margin: 10px;
counter-reset: p\.stepnumbered;
}
/* HEADING STYLES */
H1 {
color: rgb(220, 225, 240);
font-size: 17pt;
font-weight: bold;
margin-left: -0.5pt;
margin-top: 0pt;
margin-bottom: 10pt;
font-family: Verdana, sans-serif;
background-color: rgb(0, 84, 159);
padding-top: 3px;
padding-bottom: 3px;
padding-left: 5px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
}
H2 {
color: rgb(0, 84, 159);
font-size: 14pt;
font-weight: bold;
margin-left: -0.5pt;
margin-top: 20pt;
margin-bottom: 10pt;
font-family: Verdana, sans-serif;
background-color: rgb(220, 225, 240);
padding-top: 3px;
padding-bottom: 3px;
padding-left: 5px;
border: solid 2px rgb(140, 180, 225);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
}
H3 {
color: rgb(0, 84, 159);
font-size: 13pt;
font-weight: bold;
margin-left: -0.5pt;
margin-top: 0pt;
margin-bottom: 5pt;
font-family: Verdana, sans-serif;
}
H4 {
color: rgb(0, 130, 235);
font-size: 10pt;
font-weight: bold;
margin-top: 0pt;
margin-bottom: 5pt;
font-family: "Arial Black", serif;
}
H5 {
color: rgb(0, 130, 235);
font-size: 10pt;
font-weight: bold;
font-style: italic;
margin-left: -0.25pt;
margin-top: 10pt;
margin-bottom: 5pt;
font-family: Verdana, sans-serif;
text-indent: 1pt;
}
H6 {
color: rgb(0, 130, 235);
font-size: 8pt;
font-weight: bold;
margin-left: -0.5pt;
margin-top: 0pt;
margin-bottom: 0pt;
font-family: Verdana, sans-serif;
}
/* PARAGRAPH STYLES */
P {
font-size: 10pt;
margin-top: 0pt;
margin-bottom: 6pt;
font-family: Verdana, sans-serif;
color: #000000;
font-weight: normal;
}
p.StepNumbered {}
P.Normal-Indent {
font-size: 10pt;
margin-left: 20pt;
margin-top: 0pt;
margin-bottom: 6pt;
font-family: Verdana, sans-serif;
color: #000000;
}
P.Normal-Single {
font-size: 10pt;
margin-top: 0pt;
margin-bottom: 0pt;
font-family: Verdana, sans-serif;
color: #000000;
}
P.TableHeading {
font-size: 10pt;
margin-top: 0pt;
margin-bottom: 5pt;
font-family: Verdana, sans-serif;
color: rgb(0, 84, 159);
font-weight: bold;
padding-bottom: 2pt;
padding-left: 2pt;
padding-right: 2pt;
padding-top: 2pt;
}
P.TableText {
font-size: 10pt;
margin-top: 0pt;
margin-bottom: 0pt;
font-family: Verdana, sans-serif;
color: #000000;
}
P.Caption {
color: #708090;
font-size: 8pt;
margin-top: 0pt;
margin-bottom: 5pt;
font-family: "Comic Sans MS", serif;
}
P.Emphasis1 {
color: rgb(0, 84, 159);
font-size: 10pt;
font-weight: normal;
margin-top: 0pt;
margin-bottom: 10pt;
padding: 6pt;
font-family: Verdana, sans-serif;
border: solid 2px rgb(140, 180, 225);
background-color: rgb(239, 242, 249);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
}
P.Emphasis2 {
color: rgb(35, 140, 35);
font-size: 10pt;
font-weight: normal;
margin-left: -0.5pt;
margin-top: 0pt;
margin-bottom: 10pt;
padding: 3pt;
font-family: Verdana, sans-serif;
background-color: rgb(235, 250, 240);
border: solid 2px rgb(145, 225, 150);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
}
p.AuthorNotes {
font-size: 10pt;
margin-left: -0.5pt;
margin-top: 0pt;
margin-bottom: 6pt;
font-family: Verdana, sans-serif;
color: #ff00ff;
font-style: italic;
}
p.Spacer {
font-family: Verdana, sans-serif;
color: #000000;
margin-top: 0px;
margin-bottom: 0px;
font-size: 4pt;
}
/* TABLE STYLES */
TD {
vertical-align: top;
padding: 3pt;
}
table.blue {
border-collapse: collapse;
}
/* LIST STYLES */
OL {
font-family: Verdana, sans-serif;
font-size: 10pt;
margin-left: 0.25in;
margin-top: 6pt;
margin-bottom: 3pt;
padding-left: 0.0in;
}
ol.Steps {
--prefix-size: 62.5px;
--prefix-fixed-size: false;
--prefix-gap: 4px;
--list-indent: 56px;
--vertical-spacing: 0px;
counter-reset: item1;
list-style: none;
padding-left: var(--prefix-size);
margin-left: calc(var(--list-indent) - var(--prefix-size));
}
ol.StepsLettered {
--prefix-size: 62.5px;
--prefix-fixed-size: false;
--prefix-gap: 4px;
--list-indent: 120px;
--vertical-spacing: 0px;
counter-reset: item1;
list-style: none;
padding-left: var(--prefix-size);
margin-left: calc(var(--list-indent) - var(--prefix-size));
}
ol.StepsNumbered {
--prefix-size: 62.5px;
--prefix-fixed-size: false;
--prefix-gap: 4px;
--list-indent: 56px;
--vertical-spacing: 0px;
counter-reset: item1;
list-style: none;
padding-left: var(--prefix-size);
margin-left: calc(var(--list-indent) - var(--prefix-size));
}
OL li {
padding-bottom: 6pt;
}
UL {
font-family: Verdana, sans-serif;
font-size: 10pt;
margin-left: 0.25in;
margin-top: 6pt;
margin-bottom: 3pt;
padding-left: 0.0in;
list-style: disc;
}
UL UL {
list-style: square;
}
UL UL UL {
list-style: circle;
}
UL li {
padding-bottom: 6pt;
}
/* HYPERLINK STYLES */
a {
color: rgb(0, 84, 159);
}
a:HOVER {
background-color: rgb(220, 225, 240);
}
a.dropspot {}
/* IMAGE STYLES */
img.Spacing_Top_and_Bottom {
margin-top: 8pt;
margin-bottom: 8pt;
}
img.Spacing_Top_Only {
margin-top: 8pt;
margin-bottom: 0px;
}
img.Spacing_Bottom_Only {
margin-bottom: 8pt;
margin-top: 0px;
}
img.Spacing_None {
margin-top: 0px;
margin-bottom: 0px;
}
a.dropspot::before {
vertical-align: middle;
margin-right: 0.25rem;
content: url(../images/Twistie-right-ruby.gif);
}
a.dropspot.pressed::before {
vertical-align: middle;
margin-right: 0.25rem;
content: url(../images/Twistie-down-ruby.gif);
}
table.blue td {
border-width: 1px;
border-style: solid;
border-color: rgb(0, 85, 160);
}
ol.Steps>li {
--prefix-size: 62.5px;
--prefix-fixed-size: false;
--prefix-gap: 4px;
--list-indent: 56px;
--vertical-spacing: 0px;
position: relative;
font-family: Arial;
font-style: normal;
font-size: 14px;
text-transform: none;
line-height: 1.5;
margin-bottom: calc(var(--vertical-spacing) / 2);
margin-top: calc(var(--vertical-spacing) / 2);
}
ol.StepsLettered>li {
--prefix-size: 62.5px;
--prefix-fixed-size: false;
--prefix-gap: 4px;
--list-indent: 120px;
--vertical-spacing: 0px;
position: relative;
font-family: Arial;
font-style: normal;
font-size: 14px;
text-transform: none;
line-height: 1.5;
margin-bottom: calc(var(--vertical-spacing) / 2);
margin-top: calc(var(--vertical-spacing) / 2);
}
ol.StepsNumbered>li {
--prefix-size: 62.5px;
--prefix-fixed-size: false;
--prefix-gap: 4px;
--list-indent: 56px;
--vertical-spacing: 0px;
position: relative;
font-family: Arial;
font-style: normal;
font-size: 14px;
text-transform: none;
line-height: 1.5;
margin-bottom: calc(var(--vertical-spacing) / 2);
margin-top: calc(var(--vertical-spacing) / 2);
}
ol.Steps>li:before {
counter-increment: item1;
content: "Step "counter(item1, decimal)".";
text-align: left;
position: absolute;
left: calc(-1 * var(--prefix-size) - var(--prefix-gap));
width: var(--prefix-size);
overflow: hidden;
font-family: Arial;
font-style: normal;
text-transform: none;
line-height: 1.5;
margin-bottom: 14px;
margin-right: var(--prefix-gap);
font-size: 14px;
font-weight: ;
}
ol.StepsLettered>li:before {
counter-increment: item1;
content: "Step "counter(item1, lower-latin)".";
text-align: left;
position: absolute;
left: calc(-1 * var(--prefix-size) - var(--prefix-gap));
width: var(--prefix-size);
overflow: hidden;
font-family: Arial;
font-style: normal;
text-transform: none;
line-height: 1.5;
margin-bottom: 14px;
margin-right: var(--prefix-gap);
font-size: 14px;
font-weight: ;
}
ol.StepsNumbered>li:before {
counter-increment: item1;
content: "Step "counter(item1, decimal)".";
text-align: left;
position: absolute;
left: calc(-1 * var(--prefix-size) - var(--prefix-gap));
width: var(--prefix-size);
overflow: hidden;
font-family: Arial;
font-style: normal;
text-transform: none;
line-height: 1.5;
margin-bottom: 14px;
margin-right: var(--prefix-gap);
font-size: 14px;
font-weight: ;
}
p.StepNumbered::before {
counter-increment: p\.stepnumbered;
content: counter(p\.stepnumbered, decimal)".";
padding-right: 0.5rem;
}
ol.Steps>li>ol>li {
--prefix-size: 40px;
--prefix-fixed-size: false;
--prefix-gap: 4px;
--list-indent: 0px;
--vertical-spacing: 0px;
position: relative;
font-family: Arial;
font-style: normal;
font-size: 14px;
text-transform: none;
margin-bottom: 14px;
}
ol.StepsLettered>li>ol>li {
--prefix-size: 40px;
--prefix-fixed-size: false;
--prefix-gap: 4px;
--list-indent: 0px;
--vertical-spacing: 0px;
position: relative;
font-family: Arial;
font-style: normal;
font-size: 14px;
text-transform: none;
margin-bottom: 14px;
}
ol.StepsNumbered>li>ol>li {
--prefix-size: 40px;
--prefix-fixed-size: false;
--prefix-gap: 4px;
--list-indent: 0px;
--vertical-spacing: 0px;
position: relative;
font-family: Arial;
font-style: normal;
font-size: 14px;
text-transform: none;
margin-bottom: 14px;
}
ol.Steps>li>ol {
list-style: none;
--prefix-size: 40px;
--prefix-fixed-size: false;
--prefix-gap: 4px;
--list-indent: 0px;
--vertical-spacing: 0px;
counter-reset: item2;
padding-left: var(--prefix-size);
margin-left: calc(var(--list-indent) - var(--prefix-size));
}
ol.StepsLettered>li>ol {
list-style: none;
--prefix-size: 40px;
--prefix-fixed-size: false;
--prefix-gap: 4px;
--list-indent: 0px;
--vertical-spacing: 0px;
counter-reset: item2;
padding-left: var(--prefix-size);
margin-left: calc(var(--list-indent) - var(--prefix-size));
}
ol.StepsNumbered>li>ol {
list-style: none;
--prefix-size: 40px;
--prefix-fixed-size: false;
--prefix-gap: 4px;
--list-indent: 0px;
--vertical-spacing: 0px;
counter-reset: item2;
padding-left: var(--prefix-size);
margin-left: calc(var(--list-indent) - var(--prefix-size));
}
ol.Steps>li>ol>li:before {
counter-increment: item2;
content: counter(item2, none);
text-align: left;
position: absolute;
left: calc(-1 * var(--prefix-size) - var(--prefix-gap));
margin-right: var(--prefix-gap);
width: var(--prefix-size);
overflow: hidden;
font-family: Arial;
font-style: normal;
font-size: 14px;
text-transform: none;
}
ol.StepsLettered>li>ol>li:before {
counter-increment: item2;
content: counter(item2, none);
text-align: left;
position: absolute;
left: calc(-1 * var(--prefix-size) - var(--prefix-gap));
margin-right: var(--prefix-gap);
width: var(--prefix-size);
overflow: hidden;
font-family: Arial;
font-style: normal;
font-size: 14px;
text-transform: none;
}
ol.StepsNumbered>li>ol>li:before {
counter-increment: item2;
content: counter(item2, none);
text-align: left;
position: absolute;
left: calc(-1 * var(--prefix-size) - var(--prefix-gap));
margin-right: var(--prefix-gap);
width: var(--prefix-size);
overflow: hidden;
font-family: Arial;
font-style: normal;
font-size: 14px;
text-transform: none;
}
ol.Steps>li>ol>li>ol>li {
--prefix-size: 59.9px;
--prefix-fixed-size: false;
--prefix-gap: 4px;
--list-indent: 64px;
--vertical-spacing: 0px;
position: relative;
font-family: Arial;
font-style: normal;
font-size: 14px;
text-transform: none;
line-height: 1.5;
margin-bottom: 14px;
}
ol.StepsLettered>li>ol>li>ol>li {}
ol.StepsNumbered>li>ol>li>ol>li {}
ol.Steps>li>ol>li>ol {
list-style: none;
--prefix-size: 59.9px;
--prefix-fixed-size: false;
--prefix-gap: 4px;
--list-indent: 64px;
--vertical-spacing: 0px;
counter-reset: item3;
padding-left: var(--prefix-size);
margin-left: calc(var(--list-indent) - var(--prefix-size));
}
ol.StepsLettered>li>ol>li>ol {}
ol.StepsNumbered>li>ol>li>ol {}
ol.Steps>li>ol>li>ol>li:before {
counter-increment: item3;
content: "Step "counter(item3, lower-latin)".";
text-align: left;
position: absolute;
left: calc(-1 * var(--prefix-size) - var(--prefix-gap));
width: var(--prefix-size);
overflow: hidden;
font-family: Arial;
font-style: normal;
font-size: 14px;
text-transform: none;
line-height: 1.5;
margin-bottom: 14px;
}
ol.StepsLettered>li>ol>li>ol>li:before {}
ol.StepsNumbered>li>ol>li>ol>li:before {}
ol.Steps>li>ol>li>ol>li>ol {
--prefix-size: 40px;
--prefix-fixed-size: false;
--prefix-gap: 4px;
--list-indent: 0px;
--vertical-spacing: 0px;
counter-reset: item4;
list-style: none;
padding-left: var(--prefix-size);
margin-left: calc(var(--list-indent) - var(--prefix-size));
}
ol.StepsLettered>li>ol>li>ol>li>ol {}
ol.StepsNumbered>li>ol>li>ol>li>ol {}
ol.Steps>li>ol>li>ol>li>ol>li {
--prefix-size: 40px;
--prefix-fixed-size: false;
--prefix-gap: 4px;
--list-indent: 0px;
--vertical-spacing: 0px;
position: relative;
font-family: Arial;
font-style: normal;
font-size: 14px;
line-height: 1.5;
margin-bottom: 14px;
}
ol.StepsLettered>li>ol>li>ol>li>ol>li {}
ol.StepsNumbered>li>ol>li>ol>li>ol>li {}
ol.Steps>li>ol>li>ol>li>ol>li:before {
counter-increment: item4;
content: counter(item4, none);
text-align: right;
position: absolute;
left: calc(-1 * var(--prefix-size) - var(--prefix-gap));
width: var(--prefix-size);
overflow: hidden;
font-family: Arial;
font-style: normal;
font-size: 14px;
text-transform: none;
line-height: 1.5;
margin-bottom: 14px;
}
ol.StepsLettered>li>ol>li>ol>li>ol>li:before {}
ol.StepsNumbered>li>ol>li>ol>li>ol>li:before {}
I created three multi-level list styles, but none of them seem to fit my needs:
- Steps
- StepsNumbered
- StepsLettered
Steps was created following your suggestion for multi-level lists, but I can't seem to skip levels, i.e. go from a Level 1 to a Level 3, and I can't seem to go back up a level, i.e. from a Level 2 back to a Level 1. See the following picture for an example:
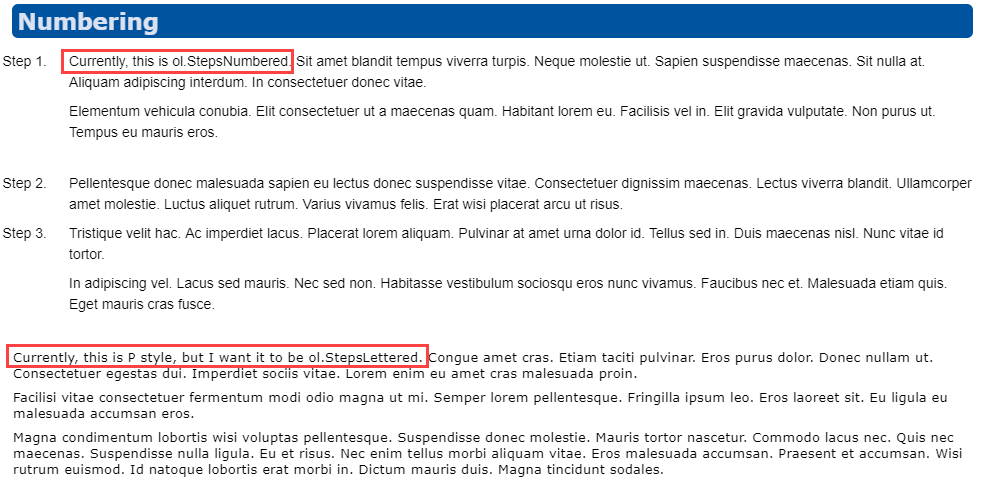
Thinking I could get around this with two different lists, I created StepsNumbered and StepsLettered, both only two levels deeps with the idea that StepsLettered could follow StepsNumbered when necessary. This is an example of how StepsNumbered presents (with text highlighted in red):
And this is what the source looks like:
<body>
<h1>Numbering</h1>
<ol class="Steps">
<li>Currently, this is ol.StepsNumbered. Sit amet blandit tempus viverra turpis. Neque molestie ut. Sapien suspendisse maecenas. Sit nulla at. Aliquam adipiscing interdum. In consectetuer donec vitae.
<ol>
<li>Elementum vehicula conubia. Elit consectetuer ut a maecenas quam. Habitant lorem eu. Facilisis vel in. Elit gravida vulputate. Non purus ut. Tempus eu mauris eros.</li>
</ol>
</li>
<li>Pellentesque donec malesuada sapien eu lectus donec suspendisse vitae. Consectetuer dignissim maecenas. Lectus viverra blandit. Ullamcorper amet molestie. Luctus aliquet rutrum. Varius vivamus felis. Erat wisi placerat arcu ut risus.</li>
<li>Tristique velit hac. Ac imperdiet lacus. Placerat lorem aliquam. Pulvinar at amet urna dolor id. Tellus sed in. Duis maecenas nisl. Nunc vitae id tortor.
<ol>
<li>In adipiscing vel. Lacus sed mauris. Nec sed non. Habitasse vestibulum sociosqu eros nunc vivamus. Faucibus nec et. Malesuada etiam quis. Eget mauris cras fusce.</li>
</ol>
</li>
</ol>
<p>Currently, this is P style, but I want it to be ol.StepsLettered. Congue amet cras. Etiam taciti pulvinar. Eros purus dolor. Donec nullam ut. Consectetuer egestas dui. Imperdiet sociis vitae.
Lorem enim eu amet cras malesuada proin.</p>
<p>Facilisi vitae consectetuer fermentum modi odio magna ut mi. Semper lorem pellentesque. Fringilla ipsum leo. Eros laoreet sit. Eu ligula eu malesuada accumsan eros.</p>
<p>Magna condimentum lobortis wisi voluptas pellentesque. Suspendisse donec molestie. Mauris tortor nascetur. Commodo lacus nec. Quis nec maecenas. Suspendisse nulla ligula. Eu et risus. Nec enim tellus morbi aliquam vitae. Eros malesuada accumsan. Praesent
et accumsan. Wisi rutrum euismod. Id natoque lobortis erat morbi in. Dictum mauris duis. Magna tincidunt sodales.</p>
</body>
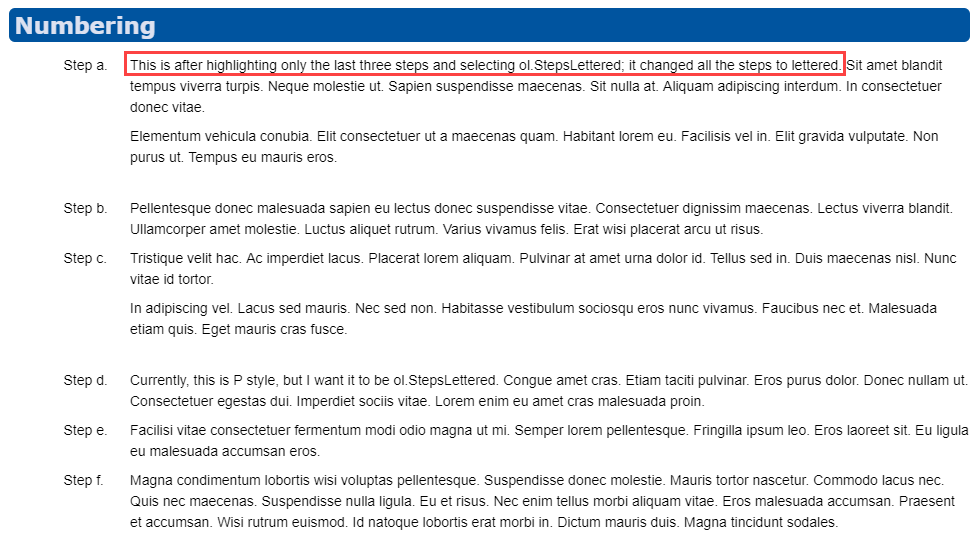
Then, this picture is what happens when I apply StepsLettered to the last three paragraphs; it changes all of them to StepsLettered.
And this is what the source looks like:
<body>
<h1>Numbering</h1>
<ol class="StepsLettered">
<li>This is after highighting only the last three steps and selecting ol.StepsLettered; it changed all the steps to lettered. Sit amet blandit tempus viverra turpis. Neque molestie ut. Sapien
suspendisse maecenas. Sit nulla at. Aliquam adipiscing interdum. In consectetuer donec vitae.
<ol>
<li>Elementum vehicula conubia. Elit consectetuer ut a maecenas quam. Habitant lorem eu. Facilisis vel in. Elit gravida vulputate. Non purus ut. Tempus eu mauris eros.</li>
</ol>
</li>
<li>Pellentesque donec malesuada sapien eu lectus donec suspendisse vitae. Consectetuer dignissim maecenas. Lectus viverra blandit. Ullamcorper amet molestie. Luctus aliquet rutrum. Varius vivamus felis. Erat wisi placerat arcu ut risus.</li>
<li>Tristique velit hac. Ac imperdiet lacus. Placerat lorem aliquam. Pulvinar at amet urna dolor id. Tellus sed in. Duis maecenas nisl. Nunc vitae id tortor.
<ol>
<li>In adipiscing vel. Lacus sed mauris. Nec sed non. Habitasse vestibulum sociosqu eros nunc vivamus. Faucibus nec et. Malesuada etiam quis. Eget mauris cras fusce.</li>
</ol>
</li>
<li>Currently, this is P style, but I want it to be ol.StepsLettered. Congue amet cras. Etiam taciti pulvinar. Eros purus dolor. Donec nullam ut. Consectetuer egestas dui. Imperdiet sociis vitae. Lorem enim eu amet cras malesuada proin.</li>
<li>Facilisi vitae consectetuer fermentum modi odio magna ut mi. Semper lorem pellentesque. Fringilla ipsum leo. Eros laoreet sit. Eu ligula eu malesuada accumsan eros.</li>
<li>Magna condimentum lobortis wisi voluptas pellentesque. Suspendisse donec molestie. Mauris tortor nascetur. Commodo lacus nec. Quis nec maecenas. Suspendisse nulla ligula. Eu et risus. Nec enim tellus morbi aliquam vitae. Eros malesuada accumsan. Praesent
et accumsan. Wisi rutrum euismod. Id natoque lobortis erat morbi in. Dictum mauris duis. Magna tincidunt sodales.</li>
</ol>
</body>
Is there some trick I'm missing with using these lists? How can arrange these so that I can get the flexibility I need?
Copy link to clipboard
Copied
It would be easier to read this thread and help solve the problem without the CSS text being included.
Initially the problem was double digit numbering. Did you resolve that by trying it in a new project as suggested? It's important to get this working in a new project first as CSS inheritance can affect how a style works, we need to eliminate that aspect.
In the first post you had numbered steps with unnumbered paragraphs in between. I explained how to do that on 27th March. What you are saying now is you cannot jump from one to three without having something at level two. Correct that's how CSS3 is designed. It's a CSS standard, not Adobe. How often do you need to do that? If not too much you could insert and indented paragraph and then restart the list.
Going back from Level 3 or 2 to the level above is done by putting the cursor in from of the first word and backspacing.
Copy link to clipboard
Copied
Sorry about the CSS. I was trying to be thorough so you could see how my multi-level lists were composed.
While following your suggestion from March 27th (which did work in a new project for correctly aligning double digit numbers and subsequent un-numbered, indented paragraphs), I noticed that:
- I couldn't seem to go up levels once I'd gone down them (which you solved with the Backspace suggestion)
- I couldn't skip levels, which is rare, but not unprecedented. I sometimes also like to go from a numbered step to a bulleted list. Are you saying that I'd just insert a paragraph list style that would align correctly (probably two since one would align with single-digit numbering and the other with double digits)? If I wanted a bulleted list, would that be the same? It would allow that nesting without making both either numbered or bulleted?
Copy link to clipboard
Copied
It sounds like you will need more than one list style given the way you want to mix things.
As far as the paragraphs are concerned doesn't the double digit numbering keep the last digit and the following text aligned? It's the first digit that shifts left as in any column of figures.
You would then create as many indented paragraph styles as you need. p.indent1, p.indent2 etc