Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: "Float right" not working (image displays abov...
- Re: "Float right" not working (image displays abov...
Copy link to clipboard
Copied
Hi, Everyone!
I'm following along in the Matt Sullivan TC2 tutorial. But when I insert an image and choose "float: right," the image doesn't float. It gets placed above the text and at full-page width. (It displays this way in both the preview and the generated output in my browser.)
<img src="../assets/images/Call center 6 - 600px.jpg" style="float: right;" />A Wider Impact</h2>
Another clue to my troubles might be the fact that I'm also not able to resize the image in RH. The controls for height and width do not accept any changes.
Thanks for any help!
 1 Correct answer
1 Correct answer
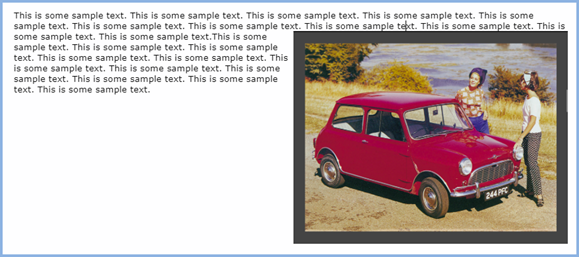
Is this what you are looking for? If so, I did that with Text Wrap.
I don't know what Matt is describing so I can't comment on that.
On resizing, you have to click on the image first and it will be very clear it is selected. Then you can resizing by dragging the corners or by entering what you want in the fields. That way the image does not resize until you click outside the field.
Copy link to clipboard
Copied
Is this what you are looking for? If so, I did that with Text Wrap.
I don't know what Matt is describing so I can't comment on that.
On resizing, you have to click on the image first and it will be very clear it is selected. Then you can resizing by dragging the corners or by entering what you want in the fields. That way the image does not resize until you click outside the field.
Copy link to clipboard
Copied
Yes! That's it!
Can you please show me the HTML for your layout?
Oh -- hold on! I've just dragged the corner to shrink the image. And it now floats!!!
I guess the "float" function isn't auto-resizing for me. It does auto-resize for Matt in his video. (Or maybe his original image size is small enough to "float."
Thanks very, very much, Peter!
Martin
Copy link to clipboard
Copied
Hi Martin, it sounds like Peter was able to move you in the proper direction...did you get everything you need?
Copy link to clipboard
Copied
There seems to be confusion here between float and text wrap.
Copy link to clipboard
Copied
I'm all set, Matt. Thanks to Peter.
Thanks for checking on me.
Martin