Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- RH 2017: How to generate outputs for ZoomIn so tha...
- RH 2017: How to generate outputs for ZoomIn so tha...
RH 2017: How to generate outputs for ZoomIn so that images look good?
Copy link to clipboard
Copied
Hello my friends,
Our company wants to put all our various products documentation sets under a single ZoomIn portal. To those who don't know about ZoomIn, here's their website:
https://www.zoominsoftware.com/
I was told I should generate our RoboHelp projects as an epub output and upload that. However, for some reason, in our ZoomIn portal, the images are super stretched and are forced to 100% width, like this:
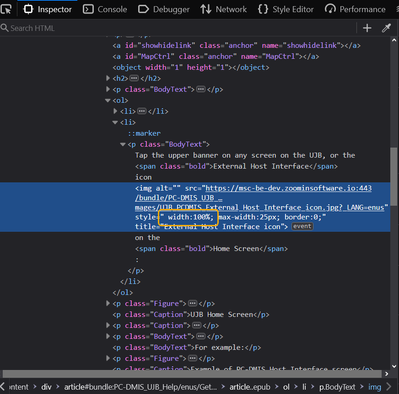
Here's the code that sets it to 100% inside Firefox's Inspector:
If I delete that styling, it does set it back to the expected size.
Is this something epub output is doing or something in ZoomIn?
I don't have anything in my native code or css styling that does this. For example, in our normal generated HTML5 output (not in ZoomIn), the icon is a normal size and looks like this:
Has anyone else worked with ZoomIn with RH 2017 projects?
If so, do you know of a way to control this behavior?
Thank you in advance.
Copy link to clipboard
Copied
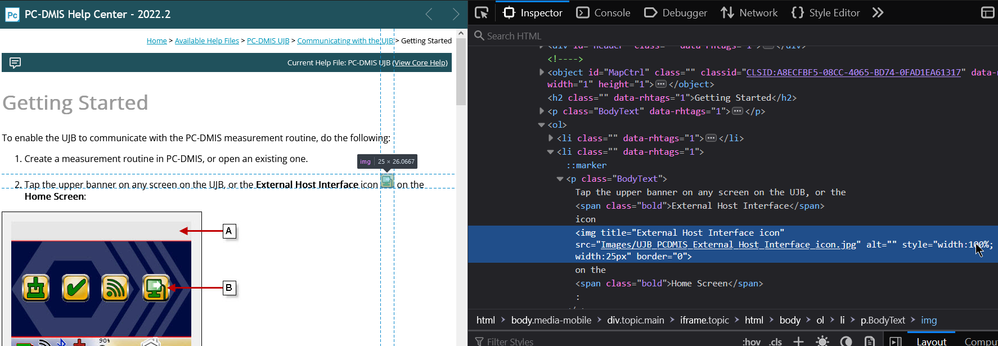
Okay. So I have since verified that my normal HTML5 generated output does also say 100% for width, so I guess that's normal:
Though there's still nothing in my HTML code doing that:
Copy link to clipboard
Copied
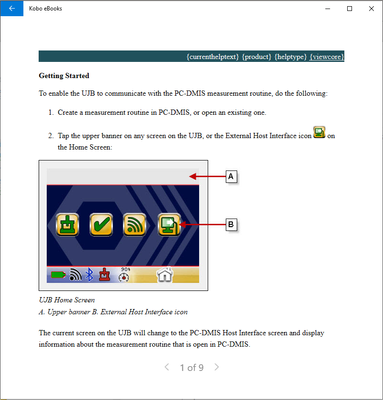
I tested the epub file inside of the Kobo eBooks desktop app, and it looks fine there:
This makes me assume that ZoomIn is the culprit.
Copy link to clipboard
Copied
The width: 100% must be added during generation (or via javascript in the output, but the fact it's in epub suggests not, as I'm not sure epub supports javascript?).
I suppose you could try setting width to auto or initial with !important in your stylesheet, to see if that overrides it. (Possibly requiring a separate stylesheet for the epub output, depending on the consequences?)
Just noodling ideas.
Copy link to clipboard
Copied
Thanks for your thoughts @Amebr. I'll look into those options and see if they're possiblities.