Twisty images RH2020
Copy link to clipboard
Copied
Using RH2020.7.46
Can any image be used when applying twisties?
I have two .png images (expand and collapse) that appear in preview but do not appear after publishing.
Additionally, when I click either Image Placement icon (to place the twisty image to the left of the drop down title or the right of the drop down title) the file paths to the twisty images disappear.
Any suggestiongs?
Copy link to clipboard
Copied
Publishing or just generating? Try generating locally & see if they appear - if they do, then it's probably not getting all the files when publishing to your final location.
Copy link to clipboard
Copied
The twisty images will appear in the preview window but do not appear after generating locally and (of course) then don't appear after publsihing to the server.
Copy link to clipboard
Copied
Ah, a lying preview! See if the sample project displays the same behaviour - if it does, then it leads to an issue with the software; if it doesn't, then there's something going on in your project.
Copy link to clipboard
Copied
Sorry, I'm unfamiliar with 'the sample project'.
Copy link to clipboard
Copied
It's a project in Documents > My RoboHelp Projects. It should show on your Starter Page.
I don't think there are any twisties in it though.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
@Jeff_Coatsworth I don't think the preview is lying, that is working from the local topic and it seems like your first answer that the images are not getting to the output.
@Brian22813887w8gl It would help to see what you are seeing where. Please add some screenshots of what you see in the topic and what you see in the output. Please use the photo icon to insert images within the post. Seeing an image inline with the text makes it easier for anyone answering or viewing the post.
See below if you want to make your screen name more friendly.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
Ah, a topic preview - I was thinking it was the "I'm finished generating, would you like to see it now?" type preview
Copy link to clipboard
Copied
Also check your CSS file. Open it and locate the code in source view. It should look something like this.
a.twisty {}
a.twisty::before {
vertical-align: middle;
margin-right: 0.25rem;
content: url('../images/arrowright.gif');
}
a.twisty.pressed::before {
vertical-align: middle;
margin-right: 0.25rem;
content: url('../images/arrowdown.gif');
}
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
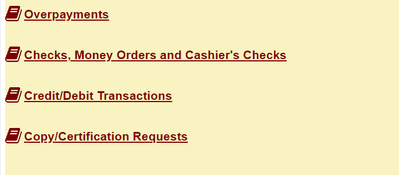
Topic view, which matches the preview page
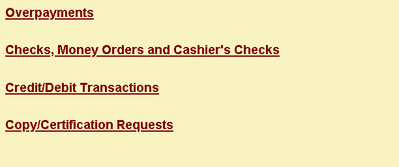
Generated and Published view
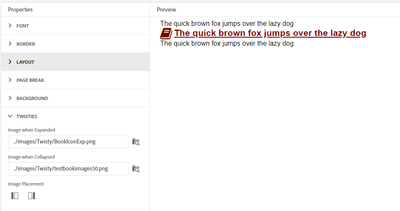
Properties pod for Hyperlink Style 'a.dropspot2' which I created. This shows the image page of the .png files. When I click the 'Image Placement' icon (see under file path on left side of screenshot) the paths disappear.
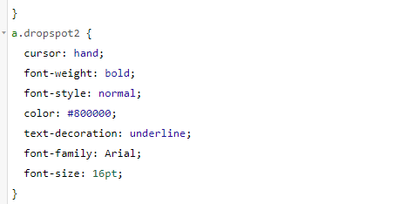
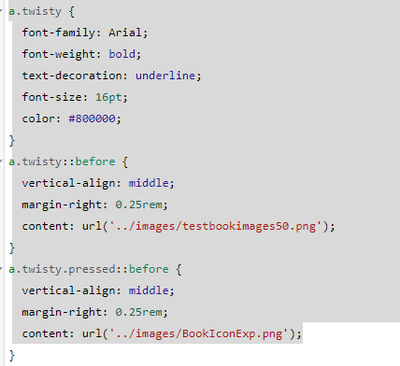
finally and likely most revealing, the code for the hyperlink style I created does not have any of the code shown in your sample.
Copy link to clipboard
Copied
I may have been confused with your code question and pasted the wrong section. See add'l screenshot below.
Copy link to clipboard
Copied
Compare the lines with what I posted. That does not look right.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
Create a new project and create a twisty dropspot in the default CSS. If it works you will be able to see the issue. If not, then see the Contact page on my site and send the project as instructed there. Do make sure you include a link to this thread and please do not email the project direct.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
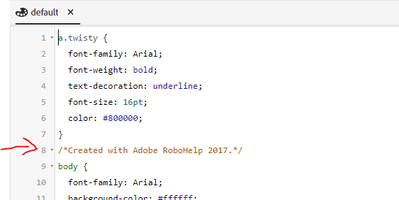
I created a new project and the twisty dropspot worked after being generated. Here is the code from the default css.
One thing I didn't mention (and don't know if relevant) is the current project is a conversion from Robo2017.
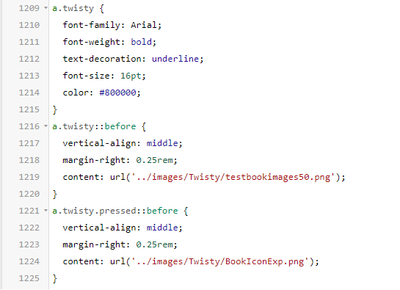
Below is a screen shot of the project I am having difficulty and you'll notice the new twisty style I recreated (vs duplicating an exisitng dropspot style). The note regarding 'Created with Adoboe RoboHelp 2017' is shown. One more thing...
To me, the only discernable difference between the code in the new project and the code in my converted project is the disjointedness of the text. That is, all text is together in the new project (top screen shot, Line 1). Regarding the converted project, the twisty style info is at the top while the twisty code info is at the bottom (line 1216)
Before I forget, thank you for your help even if I can't get this figured out.
BW
Copy link to clipboard
Copied
Try replacing what is in your earlier post with what is in the new one. Do make a backup first, at least of the CSS file.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
The twisty images appeared on the topic page after generating to my local drive (this is new, never happened before0. No reason to think the images won't carry over after publishing to the server but we'll see after the routine runs this evening.
FYI - I cut the "a.twisty" code at line 1 of the converted project (as seen in the above screen shots) and pasted at the bottom of the default.css file (to group the text like it appeared in the new project I created). Fingers crossed all will work with publishing. Thanks again, mate!
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more