- Home
- Adobe Express
- Discussions
- CC Express web page project images render pixelate...
- CC Express web page project images render pixelate...
CC Express web page project images render pixelated on mobile devices - compression issue?
Copy link to clipboard
Copied
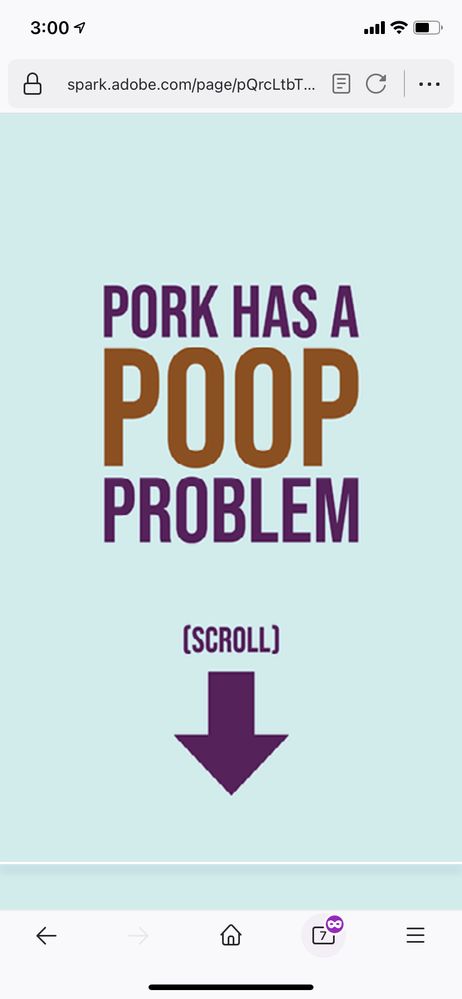
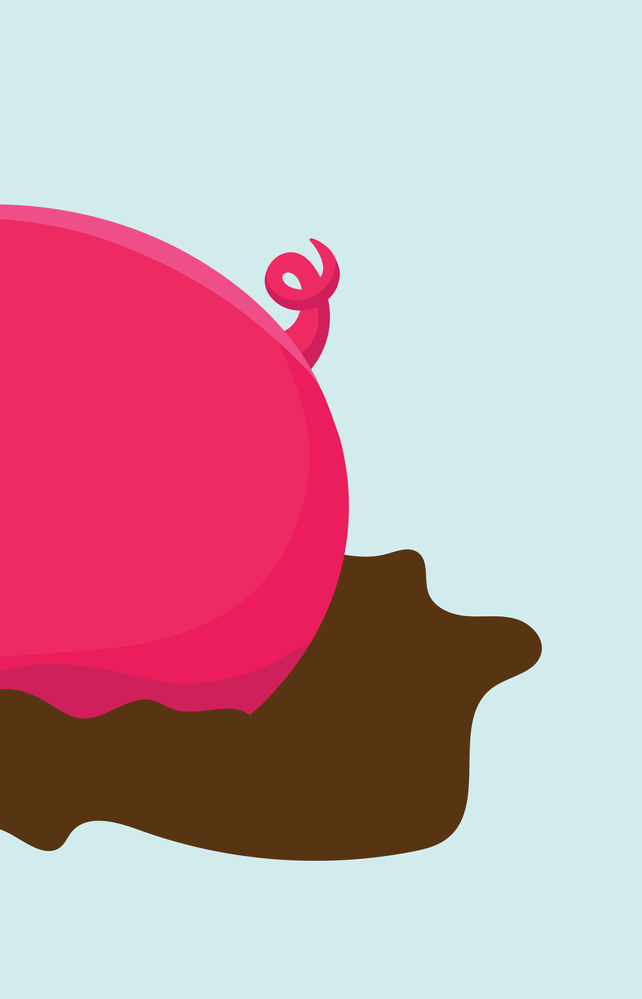
The images I upload for my web page project in CC Express render pixelated on mobile devices.
This is occuring for both .png files and .jpg files. It is occuring for images uploaded to the title portion and to the glideshow.
This is occurring in mobile devices when viewing the page in Firefox, Safari, and Chrome
I have attempted:
- uploading both .jpg and .png versions of the images
- changing the file sizes to very small
- changing the file sizes to very large
- uploading a variety of file sizes between small and large
- doing the above for both .png and .jpg files
What can I do differently so my webpage images render properly on mobile devices?
I have attached screenshots of how the images appear on mobile devices, as well as examples of the files that I've uploaded.
I am creating vector graphics in Illustrator and saving as either .png or .jpg to create these files. I am not having this issue with photography-based images. This is a problem specific to the web page project feature of CC Express and how images render on mobile devices when this type of project is created.
I am a Master's level graduate student studying graphic design - please assume I understand the basics of our field and help me solve this very nuanced problem. Thank you.
Copy link to clipboard
Copied
Hi there,
Sorry for the trouble. Do not worry; we are here to help. We tried with a different image, checking the same task at our end. However, we got no issues. Could you please share the link to the project (Kindly DM)? We will check if there is an issue with the project. We will be looking forward to your response.
Thanks,
Manmeet
Copy link to clipboard
Copied
Hi there,
Many thanks for the information. This is to inform you, it's not possible for us to recommend a single "best image size" for image types that fill the screen (Title, Fill Screen, Window, Glideshow) due to the fact that the size of the image shown depends on the size of the device the viewer is viewing from. You will simultaneously have widely varying screen sizes. From very tall and narrow (like an iPhone in portrait orientation), to square (like a desktop), to very wide (like an iPhone in landscape orientation). Kindly write us back if have any issues.
Thanks,
Manmeet
Copy link to clipboard
Copied
Hi and thank you for your response,
The problem is occurring no matter what size file I upload.
The problem is not related to file size. There is something else going on.
Thanks,
Emily
Copy link to clipboard
Copied
Additionally... there are plenty of GUIs that execute responsive design without the need to upload separate files. Surely the industry-leading design software company (Adobe) has the capability to incorporate this feature into its software.
Copy link to clipboard
Copied
Hi there,
Thank you for writing us back. We have gone through your notes and have escalated the issue. Kindly allow us some time while we receive an update to share with you. We are keeping a close watch on this.
Thanks,
Manmeet
Copy link to clipboard
Copied
Good morning,
Thank you for escalating the issue. I will await your reply.
Emily
Copy link to clipboard
Copied
Hi there,
Thank you for your patience. Here we have an update to share with you. As per the team, the behavior you see results from the trade-offs we make between performance and image quality and the nature of the image used (line art/illustration). We may make tweaks to this in the future, but unfortunately, there is no short-term solution other than trying different kinds of images, such as photographs (which may not be an option).
Thanks,
Manmeet
Copy link to clipboard
Copied
Hey!
I was experiencing a similar issue when trying to schedule posts to instagram, only this time with my photography. I would use the "Instagram Post" preset for a new project and then put my pictures into multiple pages to form a carousel. But when I wanted to schedule my post and I downloaded all pages, the file sizes would be super small (1.4mb per average) and my images would be severly compressed and pixelated.
I seem to have found a fix by creating a custom page thats much bigger 4000px by 4000px and working from there. That seems to have improved my resutls. Give it a try and see if it helps!