- Home
- Adobe Express
- Discussions
- Re: Web page project image files appear pixelated ...
- Re: Web page project image files appear pixelated ...
Web page project image files appear pixelated on mobile devices
Copy link to clipboard
Copied
The images I upload for my web page project render pixelated on mobile devices.
This is occuring for both .png files and .jpg files. It is occuring for images uploaded to the title portion and to the glideshow.
This is occurring in mobile devices when viewing the page in Firefox, Safari, and Chrome
I have attempted:
- uploading both .jpg and .png versions of the images
- changing the file sizes to very small
- changing the file sizes to very large
- uploading a variety of file sizes between small and large
- doing the above for both .png and .jpg files
What can I do differently so my webpage images render properly on mobile devices?
I have attached a screenshot of how the images appear, as well as an example of one of the files that I've uploaded.
I am creating vector graphics in Illustrator and saving as either .png or .jpg to create these files. I am not having this issue with photography-based images.
Copy link to clipboard
Copied
For better accessibility, it's best to use REAL TEXT on web pages; not images of text. Images of text can't be indexed by search engines or "seen" by screen readers and language translators.
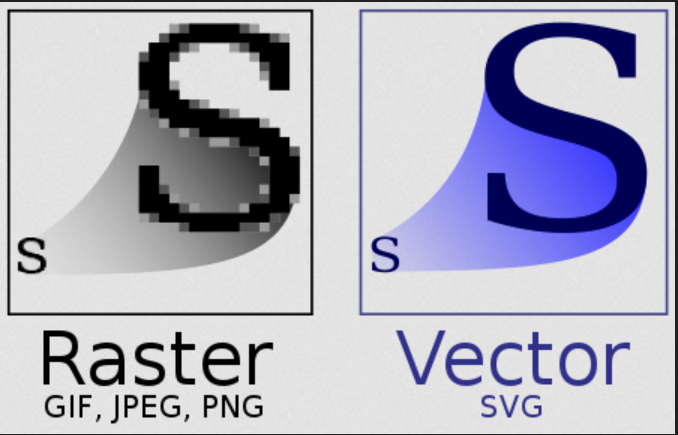
Pixel-based images tend to distort (pixelate) when rescaled. And it's much more noticeable when viewed on high-pixel density (Retina) displays like iPhones and iPads.
It would be great if Creative Cloud Express supported math-based SVG which maintains crisp, sharp lines at any scale.
Copy link to clipboard
Copied
Hi and thanks for the response!
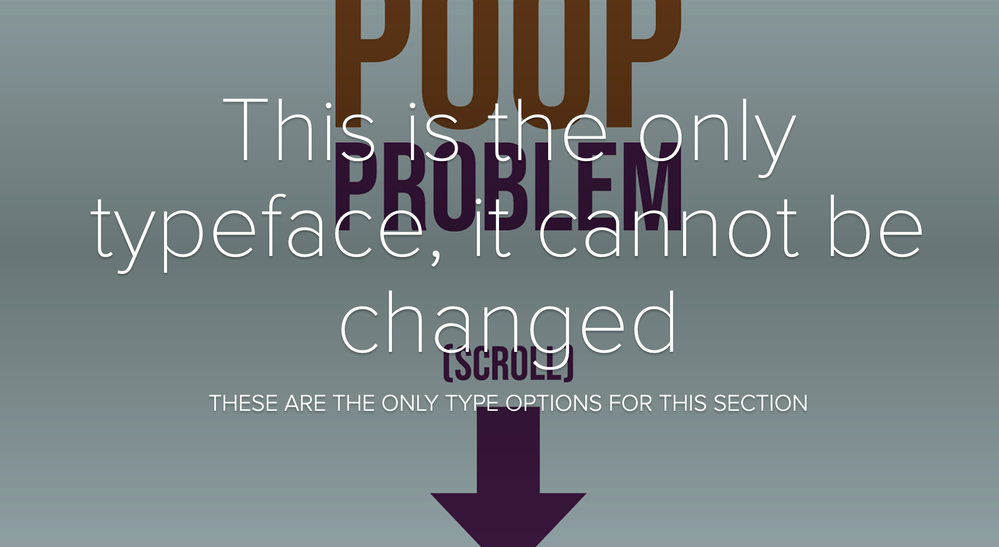
In lieu of Creative Cloud Express not supporting vector-based image files AND because my type face and type treatment also isn't available, I chose to go with an image of type, rather than the type itself. Express doesn't allow designers to make any choices regarding typeface in web page projects on the platform.
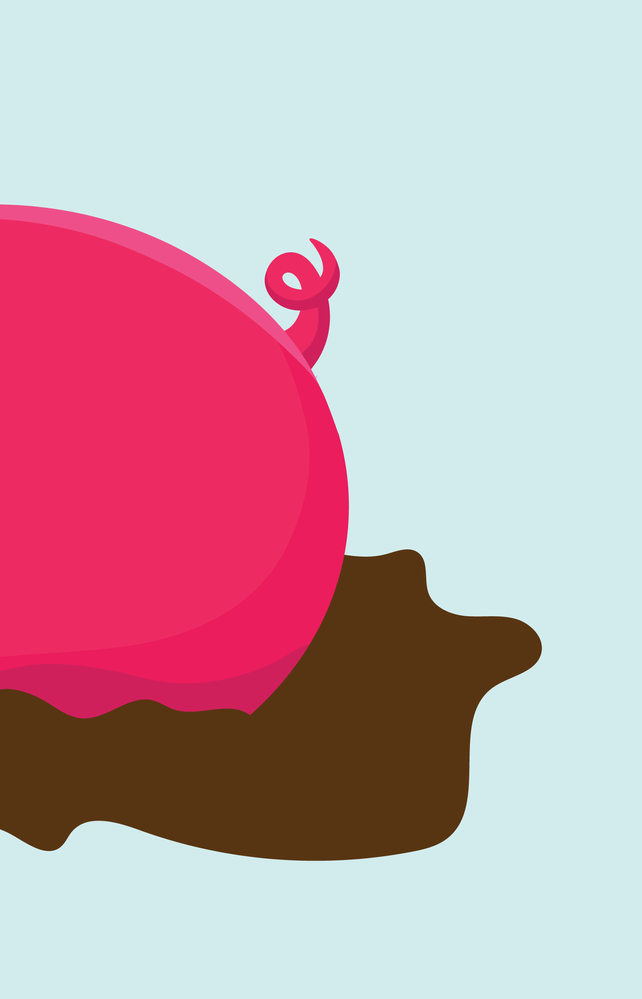
Are there any viable solutions to my problem? This problem is also occuring with other image files in the webpage, not just the first one. I have attached further examples. You can see the pixelated image on the mobile device vs. the properly rendered image that I uploaded to Creative Cloud Express.
I agree, it would be great if Express supported vector-based image formats, but given that it does not, I need a solution that will solve this problem as it exists.
This problem is not happening when I view the web page on desktops. It is purely a mobile-based problem. My high-pixel density MacBook Pro has no problem properly rendering the files.
Thank you so much!
Copy link to clipboard
Copied
Use web fonts from Adobe Fonts.
Copy link to clipboard
Copied
Thank you again for your response.
I appreciate your direction to Adobe Fonts, but I am already aware of this resource.
It seems that perhaps you are unfamiliar with Creative Cloud Express, formerly known as Adobe Spark.
I am having issues with image rendering quality. If you could offer specific advice on image rendering in the web page project section of Creative Cloud Express, that would be helpful.
Here is a screenshot of the title page of Creative Cloud Express with the typeface option displayed.
Copy link to clipboard
Copied
I've only used Spark a few times. I prefer PS and AI for web & print graphics.
CC Express has an "Unblur" photo feature. You'll find it under Enhancements > Sharpen.
https://www.adobe.com/express/feature/image/unblur
Take a look at this YouTube tutorial from 6 months ago for more ideas.
Feel free to leave feedback and feature requests on Adobe User Voice.
https://creativecloudexpress.uservoice.com/forums/329007-creative-cloud-express-feature-suggestion
Copy link to clipboard
Copied
Thank you again for this information.
I also create my vector-based graphics in AI and I use PS for photo editing. I'm not having trouble creating graphics using Express.
I am also not having trouble with image pixelating such that I might need an "unblur" feature. I am creating vector-based graphics in AI, exporting them as .png image files, and uploading to the web page project feature of Express.
My problem is specific to mobile browers rendering my images. There is a problem in the way the images are being compressed for mobile viewing once they've been uploaded to the Express platform.
I am using the Express web page feature to host a repository of information for a project I'm working on. I have printed campaign materials and established analytics for my specific URL, and it would be detrimentally impactful to my graduate studies to have to change the URL because Express has a problem rendering graphics.
It also does not look professional nor is it acceptable to have a Master's level graphic designer sending out campaign materials that include pixelated graphics on a web page.
This really isn't a basic problem, nor is it a lack of understanding the basics of the profession of graphic design on my end. If this is a bug in the function of Express, that would be really helpful for me to know at this point so I can adjust my expectations of the functionality of Express.
Copy link to clipboard
Copied
I'm having similar issues. The quality of the images is fine when I'm building the site, but as soon as I preview, they go blurry. The example below is showing one of Adobes stock images I added as a test from inside Adobe Express so not an error on my part with image resolution etc.
Copy link to clipboard
Copied
Pixel-based images (JPG, PNG, GIF) are resolution dependant. What does that mean? Image quality is directly impacted by the pixel density and screen resolution of the display on which it's viewed. Low res images might look fine on average displays but they don't look sharp on high density 4K & Retina screens like iPhone & iPad.
The web requires certain compromises to ensure that all users have an acceptable web experience. There's an old saying among web developers, "humans have the attention span of a goldfish." When the page takes longer than 3 seconds to load, you've lost them.
Test your web pages on multiple devices/browsers & from various internet connections. You'll probably find that for the majority of devices, the images are OK.
Hope that helps.
Copy link to clipboard
Copied
Thanks for this, but unfortunately it is a bug with Adobe Express.
Copy link to clipboard
Copied
Thanks for your update.
Copy link to clipboard
Copied
Still not fixed. What does uploading to the media mean??
Copy link to clipboard
Copied
Hi
@wise_Sunshine5C13,
Welcome to the community! Could you please elaborate more about the issue you're seeing? Also, which platform you're using? Is it a desktop or mobile device?
We're here to help, just need some info.
Regards,
Tarun
Copy link to clipboard
Copied
Window, full width and fill screen and glideshow images on webpages made in adobe express look fine on macOS and Windows but blurry on ios and android.
Copy link to clipboard
Copied
Thanks for your response
@wise_Sunshine5C13,
Could you please share your project URL with us via private message to check further?
Regards,
Tarun
Find more inspiration, events, and resources on the new Adobe Community
Explore Now