Image behavior in Captivate 2017 when published in HTML5
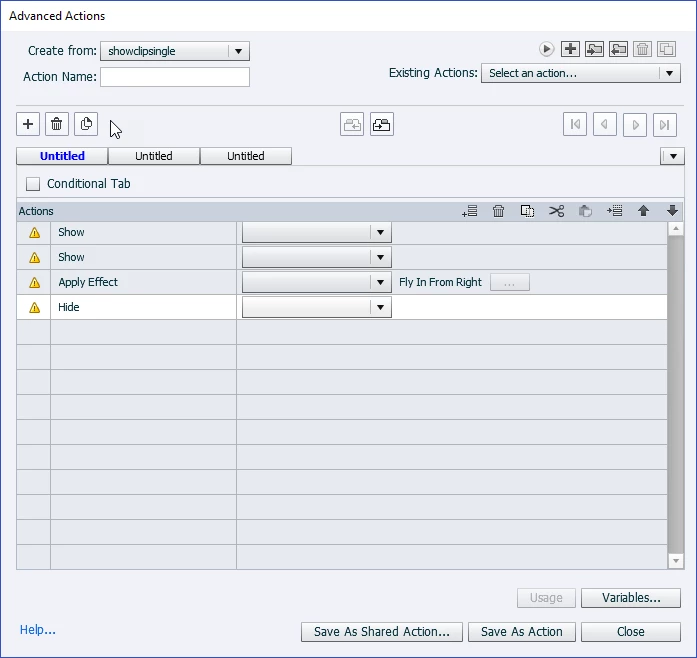
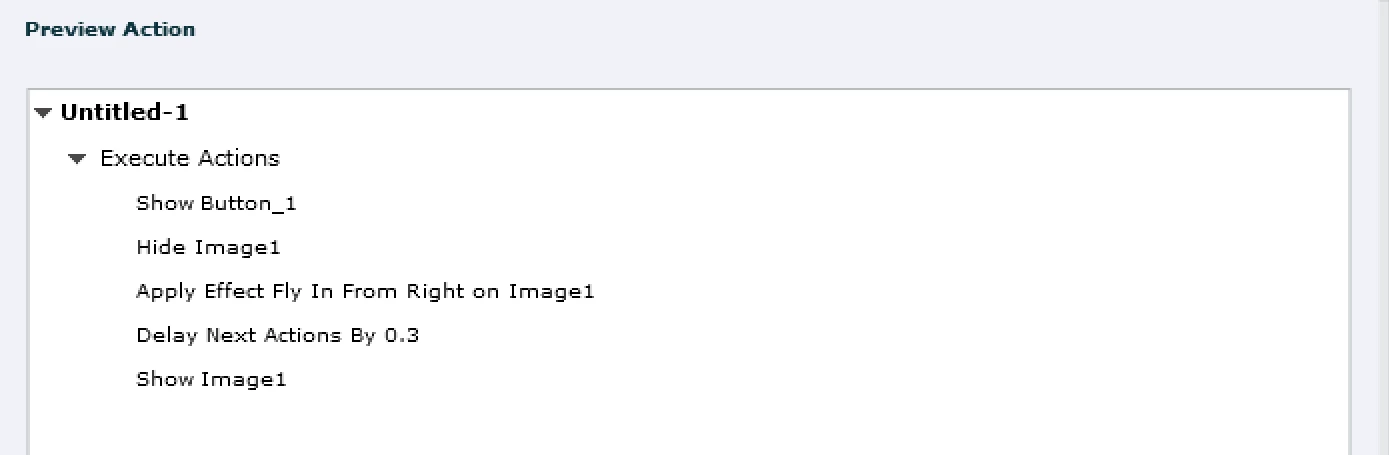
I am trying to find a solution to a problem I am seeing when my project is published in HTML5. I do not see this problem when published as a swf. In my project when the learner wishes to view a corresponding job aid step, the learner clicks the job aid button and an image of the job aid step slides in from the right side of the screen for viewing. This in done using a shared advanced action. I have slides in the project which behave as described. The problem I see and this is random in nature, is the job aid image will flash in the final resting spot then animate in from the right. Other than being annoying, this does not cause any navigation issues with the project, just an annoyance. I have tried different ways in my advanced action to enter/show the image but nothing seems to make this any better. Any suggestions will be greatly appreciated.