- Home
- Captivate
- Discussions
- Re: Image behavior in Captivate 2017 when publishe...
- Re: Image behavior in Captivate 2017 when publishe...
Copy link to clipboard
Copied
I am trying to find a solution to a problem I am seeing when my project is published in HTML5. I do not see this problem when published as a swf. In my project when the learner wishes to view a corresponding job aid step, the learner clicks the job aid button and an image of the job aid step slides in from the right side of the screen for viewing. This in done using a shared advanced action. I have slides in the project which behave as described. The problem I see and this is random in nature, is the job aid image will flash in the final resting spot then animate in from the right. Other than being annoying, this does not cause any navigation issues with the project, just an annoyance. I have tried different ways in my advanced action to enter/show the image but nothing seems to make this any better. Any suggestions will be greatly appreciated.
 1 Correct answer
1 Correct answer
I know that it is inconsistent, has to do with loading time. Tried to explain that before.
Fly in has a motion path starting from outside the stage. Having the image outside is not helping for the flickering (mes escuses,Le Dirio). Suggested solution could certainly be a solution by using the Delay Next actions before showing the image to which the effect is applied. The effect's default duration is 2 seconds, so this could be a solution:

You keep the same parameters. No need to define the delay t
...Copy link to clipboard
Copied
...
Hello !
I do like this in advanced action :
- Hide the image
- Apply the effect
- Delay the next action (Then the time selected depends on your time effect)
- Show the image
![]()
...
Copy link to clipboard
Copied
Thanks for the response, however if the image is hidden when applying the effect, there would be no sense in the effect. The learner would not see it. If I am reading the suggested advanced action correctly.
The randomness of this same shared advanced action working on some slides and not others is what has me scratching my head.
Copy link to clipboard
Copied
...
I hide the image at start to avoid the flashing image (in fact, my images are hidden by default)...
And for example if your effect lasts 3 seconds, I delay the next action only by 0.5 seconds, then show the image... and I see no more flashing !...
Another solution is to place the images out of the slide and then make them appear from outside... ?
![]()
...
Copy link to clipboard
Copied
The flickering of objects when applying an effect is a very old pain, it allo appeared in the SWF output, but was not always that visible because the slides load quicker than in HTML output. For some effects adding a short Fade in transition could help. Not sure which effect you are using?
I would like to see the shared action, especially which parameters you used? And the motion path as well pn the stage.
Can you also check the exact version number? Most recent version is 10.0.1.285
Copy link to clipboard
Copied
The version of captivate 2017 I have is 10.0.0.192. I can see about getting the update loaded.
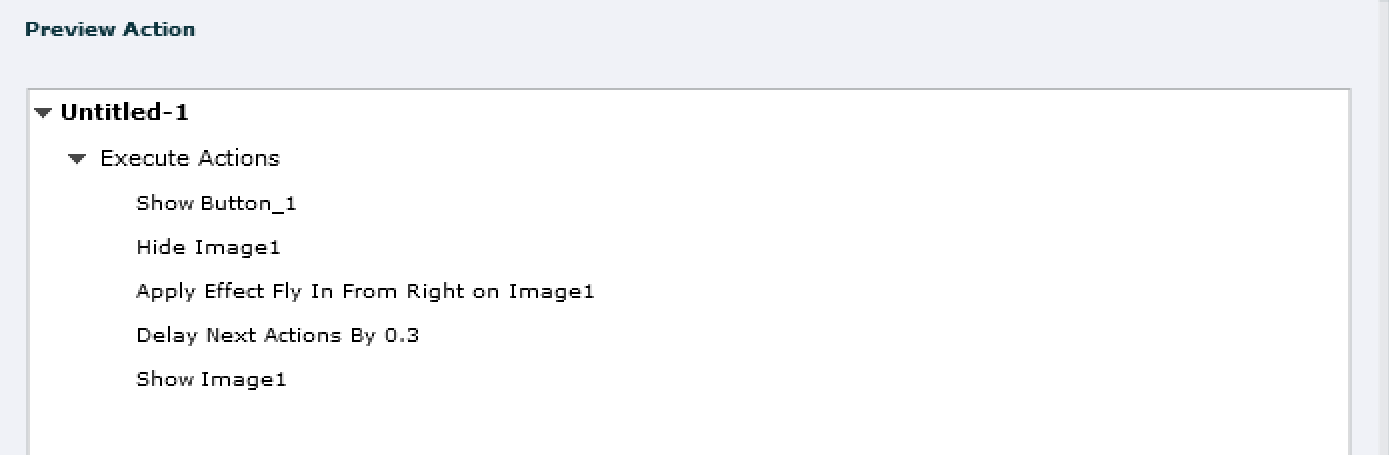
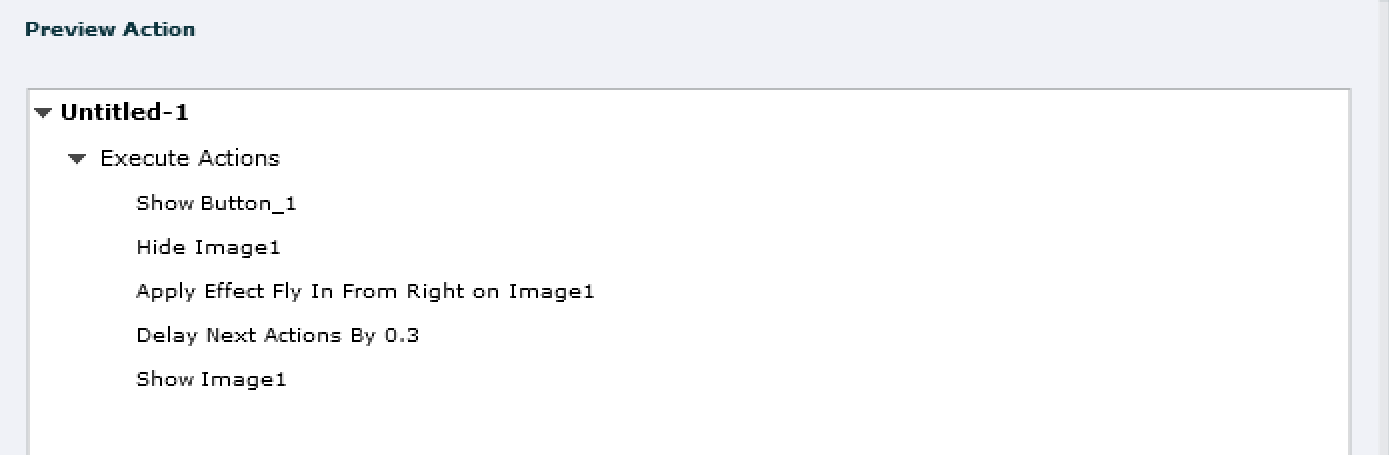
Here is my shared advanced action.

Here is an example of the advanced actions with the object names applied.

Explanation:
Action 1:The job aid (Clip_ja_4) is hidden by default. The learner can choose to view the job aid by clicking the button.
Action 2: The job aid button (clip_btn_4) is hidden by default and is a transparent button. The learner clicks this button to hide the job aid.
Action 3: Animates the job aid (Clip_ja_4) in from the right side of the screen.
Action 4: Hides the primary navigation object (button, TEB, etc...) while the job aid is visible. Using the button made visible in Action 2 will hide the job aid (Action 1), the job aid button (Action 2) and show the primary navigation object hidden in (Action 4)
Again this shared action works for the most part, but flashes the job aid before it animates in from the right on some slides. And to make this more interesting is that the flashing does not happen every time on the same slides. Meaning, it may flash on slide 4 sometimes and sometimes slide 4 will not flash.
Copy link to clipboard
Copied
I know that it is inconsistent, has to do with loading time. Tried to explain that before.
Fly in has a motion path starting from outside the stage. Having the image outside is not helping for the flickering (mes escuses,Le Dirio). Suggested solution could certainly be a solution by using the Delay Next actions before showing the image to which the effect is applied. The effect's default duration is 2 seconds, so this could be a solution:

You keep the same parameters. No need to define the delay time as parameter.
If you need many of those actions on the same slide, I could offer an alternative with a multistate object. You would need only one button in that case to close the popup.
Copy link to clipboard
Copied
Added the delay to the project and the images are now displaying as designed.
Thanks Lilybiri and Li Dori.. for the assistance
Have a great day!
Copy link to clipboard
Copied
Thanks for telling it has been solved. I marked two answers by Le Dirio as helpful, because he started giving a good solution. I just put it in an advanced action.
Copy link to clipboard
Copied
I have vers 11.5.1.499. My problem is I have an image being carried over from slide 1 to slide 2 and I want it to ease out right at the end. when slide 2 starts, the image flickers. I can't use "hide" since it's already on the screen. This is very frustrating and I don't have a lot of experience using advaced actions. The final result looks unprofessional or don't use effects and the final result looks choppy and unprofessional. Please help!
Copy link to clipboard
Copied
Is this an SVG image? If so, try using a normal JPG or PNG. I have only usually observed this flickering behaviour when the image was being rendered separately by the browser on each slide. That always happens with SVG, sometimes with PNG (if the PNG is serialised into JSON data) but almost never with a JPG (unless it is huge).
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more