SVG buttons clickable area with overlaping objects in custom states
Hi,
I'm stuck with this problem and I can't really work out whether I'm trying to do something impossible or whether I'm just setting it up wrong. Perhaps you'll have some advice to clarify things?
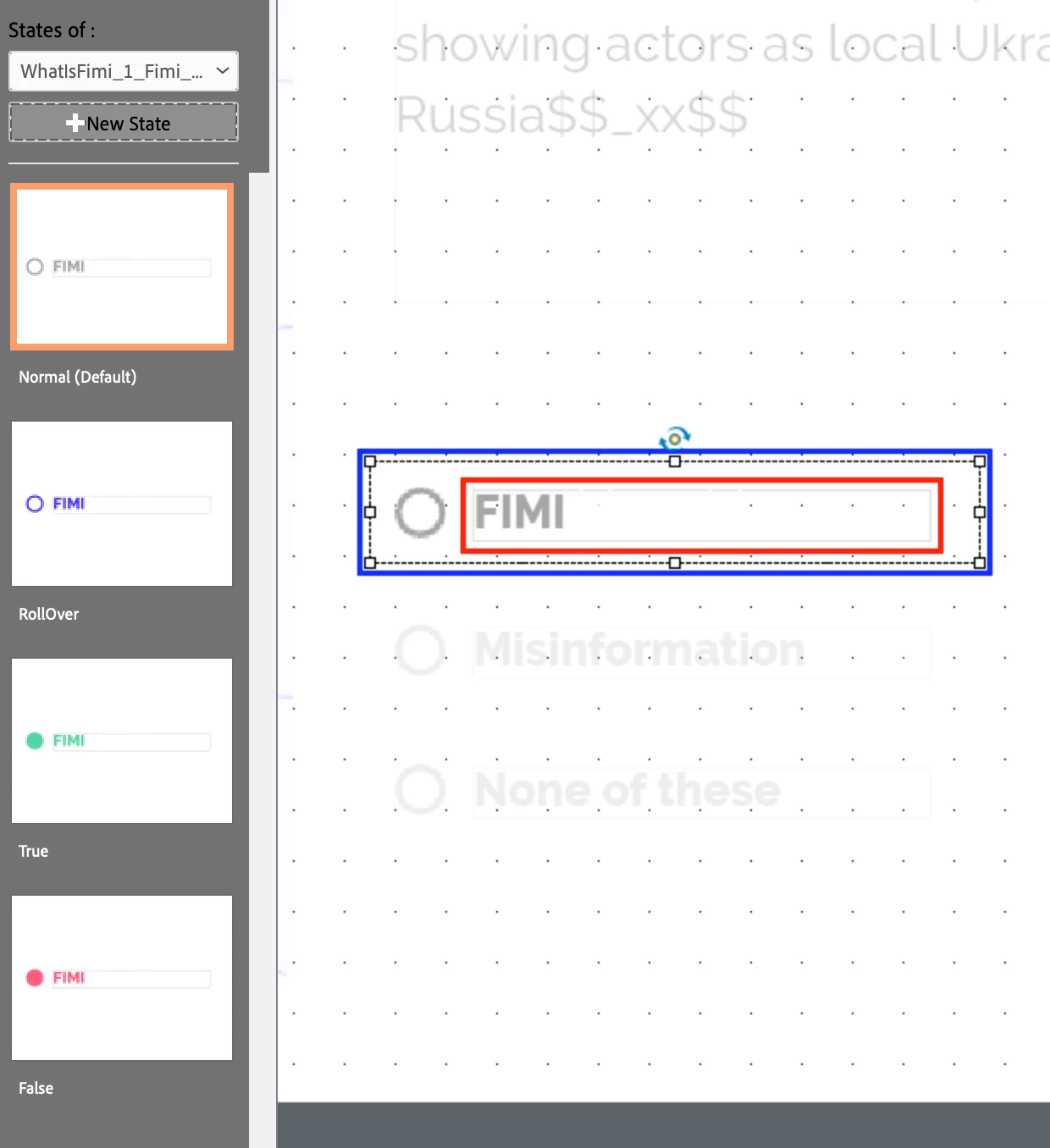
I use a lot of SVG buttons for which I define custom states to which I add other design elements. As long as these design elements don't overlay the clickable area, everything's fine. But if they overlap the clickable zone, whether they're placed in front or behind it, I get interference with the clickable zone.
So is there a way to preserve the clickable area while having other objects superimposed (whether smartshapes as in the example below or other imported SVGs)?
I'm using Captivate 11.8 with fixed layout project.