Adobe Community
Adobe Community
- Home
- Creative Cloud Services
- Discussions
- Re: What file types are the best to upload for use...
- Re: What file types are the best to upload for use...
What file types are the best to upload for use in Portfolio when building my own site?
Copy link to clipboard
Copied
I cannot find any type of tutorial or support or file type suggestions when trying to build out my website using Portfolio. Will Portfolio be going away?
I am a graphic designer (primarily print based) who has build out a website using Portfolio. I already have done one, but want to edit it using a different template. I've started down that path, but when I upload images, the sizing is all over the place--either in a grid pattern or individually. How can I crop images so that it appears as a thumbnail first, but when clicked on or hovered over, it appears full size? And, what's more ideal to use: a PNG, JPG, and do I have to resize all of my images (prior, in Photoshop) to be consistent or can they be sized in Portfolio? Suggestions/feedback is appreciated!
Copy link to clipboard
Copied
No forum here... some Portfolio links in https://community.adobe.com/t5/creative-cloud-services-discussions/how-to-make-adjustments-in-the-mo...
Copy link to clipboard
Copied
1. Turn on the Lightbox feature in your Portfolio site settings. See this link for more details.
https://help.myportfolio.com/hc/en-us/articles/360038427913-Enabling-disabling-Lightbox-for-images
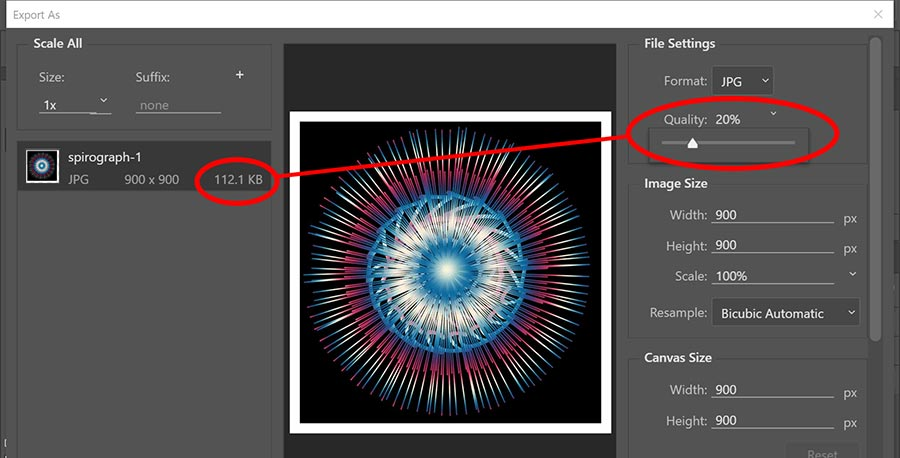
2. Yes. For best results, cover & PhotoGrid images should be the same size/aspect ratio and optimized for the web in Photoshop before you upload them to your site. This also reduces bandwidth to make your pages load faster. Use Phothsop's File > Export > Export As panel. See screenshot. Also scroll down & check the box for sRGB color mode before exporting to JPG.
Hope that helps.
Related links:
===========
- FAQ & Knowledgebase for product help - https://help.myportfolio.com/hc/en-us
- Contact Portfolio Support for technical help - https://help.myportfolio.com/hc/en-us/requests/new?ticket_form_id=177168
- Adobe UserVoice for feedback & bug reports - https://helpx.adobe.com/x-productkb/global/how-to-user-voice.html
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media