- Home
- Dreamweaver
- Discussions
- Re: Enable code coloring in Dreamweaver CC 2017
- Re: Enable code coloring in Dreamweaver CC 2017
Enable code coloring in Dreamweaver CC 2017
Copy link to clipboard
Copied
Hi all,
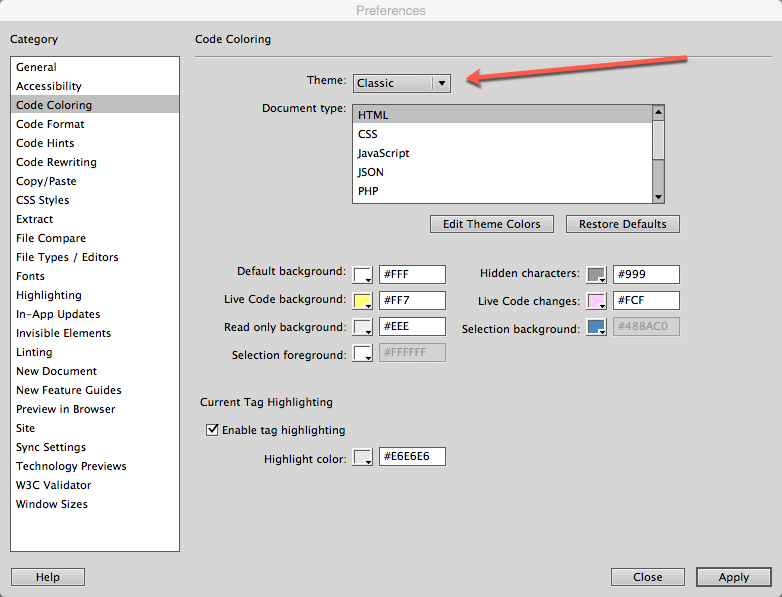
See Learn how you can customize the colors of your code elements in Dreamweaver. to enable code coloring in Dreamweaver CC 2017
Thanks,
Preran
Copy link to clipboard
Copied
Hi Preran,
could you give us a theme "ready to use" that restore the dreamweaver cc 2015 code coloring?
Thanks!
Copy link to clipboard
Copied
Which Code Color scheme did you use in 2015? There were several to choose from.
If you know how to work with LESS code, you can customize the code colors manually or choose a theme from from GitHub and customize it to your liking.
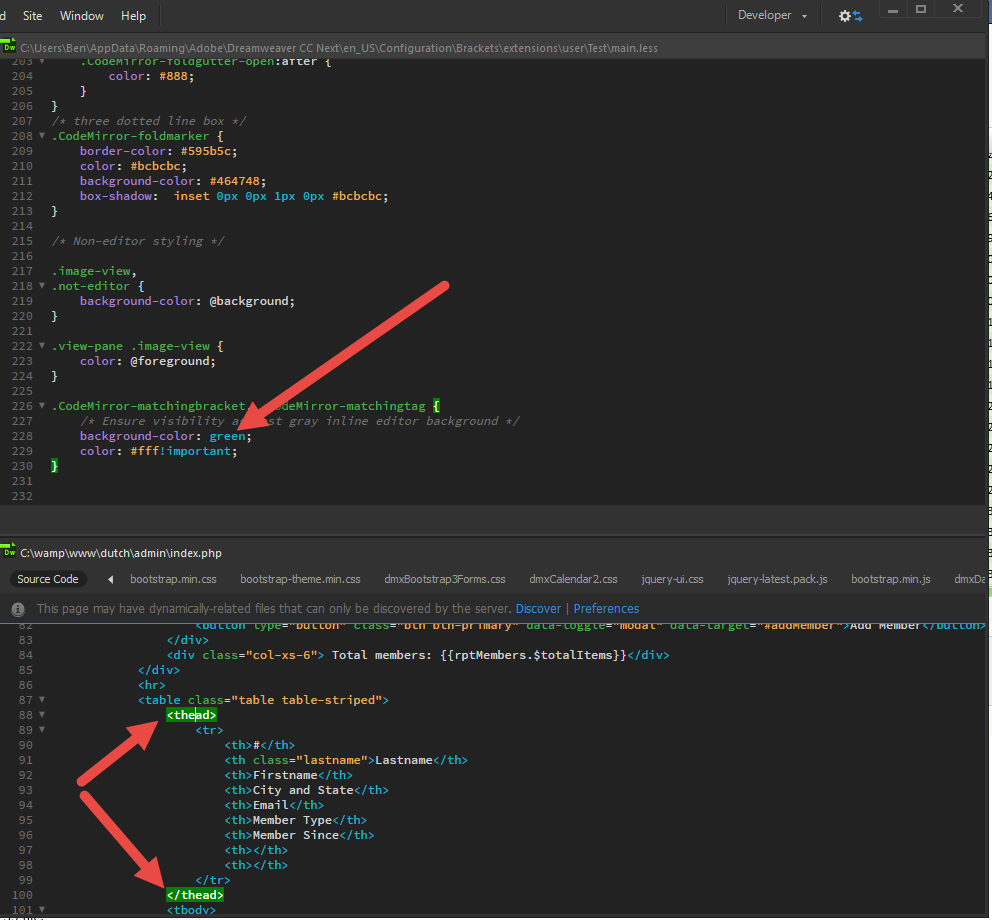
I am using a GitHub theme called RubyBlue. I copied the LESS file to my DW CC 2017/www/extensions/default/DarkTheme folder and renamed main.less to main_old.less. I then renamed RubyBlue.less to main.less. Restarted DW and voila, new code colors with syntax highlighting for PHP. As this screenshot shows, it's not hard to edit the LESS color codes to suit your tastes.

Nancy O.
Copy link to clipboard
Copied
Which Code Color scheme did you use in 2015? There were several to choose from.
Hi Nancy, I'm using the "classic" theme.

Copy link to clipboard
Copied
I haven't used a LightTheme for quite a while so I don't remember what Classic looked like. Have you looked at the light themes on GitHub?
Solorized looks like a good starting point.
GitHub - Brackets-Themes/Solarized: Solarized Theme
Nancy O.
Copy link to clipboard
Copied
Ok, thanks Nancy!
However, I am very disappointed with Adobe's support.
Big issue with colours code and they give us as solution to go to modify an hidden file system of Dreamweaver... now I've to spend time to recreate the normal condition to work, with all the risks in putting hands in hidden files...
Copy link to clipboard
Copied
There's absolutely no risk if you keep a backup version of the main.less file by renaming it main_old.less or something similar as a fallback.
But yeah, they could have made this a little easier for people. I just feel some things got set aside to meet the MAX deadlines.
Nancy O.
Copy link to clipboard
Copied
There's absolutely no risk if you keep a backup version of the main.less file by renaming it main_old.less or something similar as a fallback.
I agre with you but is very dangerous to allow even just to enter in the file system of a software for a simply edit.
Copy link to clipboard
Copied
I understand how you feel, but the reason we were able to create the document and publish it in record time is because the product team took all observations from the forum seriously.
This is one of Dreamweaver's biggest releases, if not the biggest in a long time. There will be things to iron out, and I know that the team is eager to make sure that they are addressed on priority.
Thanks,
Preran
Copy link to clipboard
Copied
Frankly, and this could be seen as problematic, but it doesn't feel like you understand how your consumers feel at all.
Copy link to clipboard
Copied
CC 2017 was offered to everyone with an Adobe ID as a public beta preview. Did you try it? Did you provide feedback? 'Cuz that's where the DW team learned what users want. As you can imagine, there were many different views about which direction it should take. Kind of like an election campaign.
Nancy O.
Copy link to clipboard
Copied
CC 2017 was offered to everyone with an Adobe ID as a public beta preview. Did you try it? Did you provide feedback? 'Cuz that's where the DW team learned what users want. As you can imagine, there were many different views about which direction it should take. Kind of like an election campaign.
The public beta preview are useless.
Every development team has a leader who takes the decisions for all (not with election campaigns), maybe Dreamweaver's development team not have a good leader...
The big mistake with Dreamweaver (my opinion, obviously) is that it has become in the last years a simple (and expensive) css/html editor.
Dreamweaver was born as server behaviour tools with advanced extensions to allow to develop beyond the limits/skills of the web designer.
Now it's an empty box, only DMXzone and PVII develop useful extensions but nothing that you can easily find ready to use on CMS as WordPress or marketplace ThemeForest/CodeCanyon.
Copy link to clipboard
Copied
See, that makes more sense, and it does show that not everyone is represented in beta. One would think that with all of this discussion to the latter - there is indeed something to the complaint. We ALL have a right to complain, and after 23 years I have done VERY little. This is just one I am going to push for.
Copy link to clipboard
Copied
People like me, monitoring the forums, have been good messengers and have shared all feedback with the team. The team is investigating to see if they can bring back this feature in a future update.
Rest assured, every observation reported here has made its way into our reports. We thank you for the feedback, and we encourage you to keep sharing your thoughts.
At the risk of sounding like a marketing pitch, Creative Cloud allows us the flexibility to keep working on a version that best suits our workflows until there is one that we want to upgrade to. My initial forum post about best practices before upgrading covered it all, and as an author, I do wish people read it. At the same time, I understand the urgency to upgrade to a new version without reading the implications. I have been on that road myself several times.
Thanks,
Preran
Copy link to clipboard
Copied
Here's my message - the themes suck!
Not I know that's not very professional but you have to understand that WE are developers and we rely on Adobe tolls to get work done and get paid.
The new color coding is VERY difficult to work in. It's EXTREMELY hard on the eyes causing unnecessary strain and stress! I'm only able to last about an hour or so before I have to quit and do something else, whereas before I could program all day with no issues - and I have been programming for 22 years.
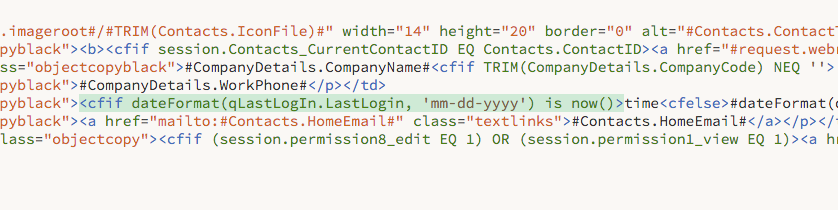
As ONE example...

If I am editing a line - I can't work with it highlighted - that's the dumbest thing I have ever seen!
<cfif dateFormat(qLastLogIn.LastLogin, 'mm-dd-yyyy') is now()>data</cfif>
If the cursor is on CFIF then show me the /CFIF
But if I an in the CFIF tag editing attributes don't highlight the whole thing fricken green!
BTW: Changing the Preferences for Highlights on the Mac does NOTHING!
Copy link to clipboard
Copied
Any suggestions for turning off the mint (light green) highlighting on the line that you are editing. It's pretty clear that this "feature" wasn't tested by anyone who uses DW for long stretches. Zero color contrast between the mint and white makes it nearly impossible to see the letters.
A "what were they thinking?" feature.
Three thumbs down on the new DW 2017.
And asking your customers to beta test is not a solution. That's really what we pay you to do. Debugging your products for free isn't our job.
Copy link to clipboard
Copied
klubar wrote:
Any suggestions for turning off the mint (light green) highlighting on the line that you are editing.
In CC 2017.1 (the latest patch), you can create a new Theme in Preferences by pressing the plus sign.
Re: DW2017 Token inspector not working?

To remove mint-greeen from matching tags, add the following to the bottom or your LESS file.
/* Custom code colors or overrides should start after this line */
.CodeMirror-matchingtag {
color: white;
background: green;
}
Adjust values to suit.
Nancy
Copy link to clipboard
Copied
Nancy OShea wrote:
To remove mint-green from matching tags, add the following to the bottom or your LESS file.
/* Custom code colors or overrides should start after this line */
.CodeMirror-matchingtag {
color: white;
background: green;
}
Adjust values to suit.
Nancy
For what it's worth, this does allow you to change the background color, but I'm finding that no matter what I change the "color" value to, it remains white. For anybody else dealing with this, don't pull your hair out - it's not you!
Copy link to clipboard
Copied
Am I seeing a mirage?

Copy link to clipboard
Copied
Thanks, but nothing changed on Mac/El Capitan. I added the code to the bottom of the LESS file, but the impossible to read mint-green highlighting with white type is still there when I click on a line. I played with the values, opened and closed Dreamweaver, but the default mint green- white letters stuck. I used these values:
.CodeMirror-matchingtag {
color: #4a4a4a;
background: #00645b;
}
Copy link to clipboard
Copied
At the very bottom your custom LESS file.
* Custom code colors or overrides should start after this line */
.CodeMirror-matchingtag {
color: #4a4a4a !important;
background-color: #00645b !important;
}
Save File.
Copy link to clipboard
Copied
jonholcombe wrote:
.CodeMirror-matchingtag {
color: #4a4a4a;
background: #00645b;
}
As Nancy has stated, there are two things missing from this code. namely
- it is not background, but background-color
- !important needs to be included to override the previous rules.
Copy link to clipboard
Copied
Very nice, Nancy! Worked like a charm. Thanks.
Copy link to clipboard
Copied
Thank you!!
Copy link to clipboard
Copied
OK - works like a charm ( without important! 🙂 )
Axel
Find more inspiration, events, and resources on the new Adobe Community
Explore Now



