Barb, Ian -
thank you both for the responses. Barb you are correct. I am trying to place one (1) image along side one (1) table only. as such, solution 2 and the solution that Ian described are above my current skill level.
I tried adding a column to the table, but I'm not able to straddle the top two cells presumably because they are part of a heading that can copy from page to page. I abandoned this option and moved to another.
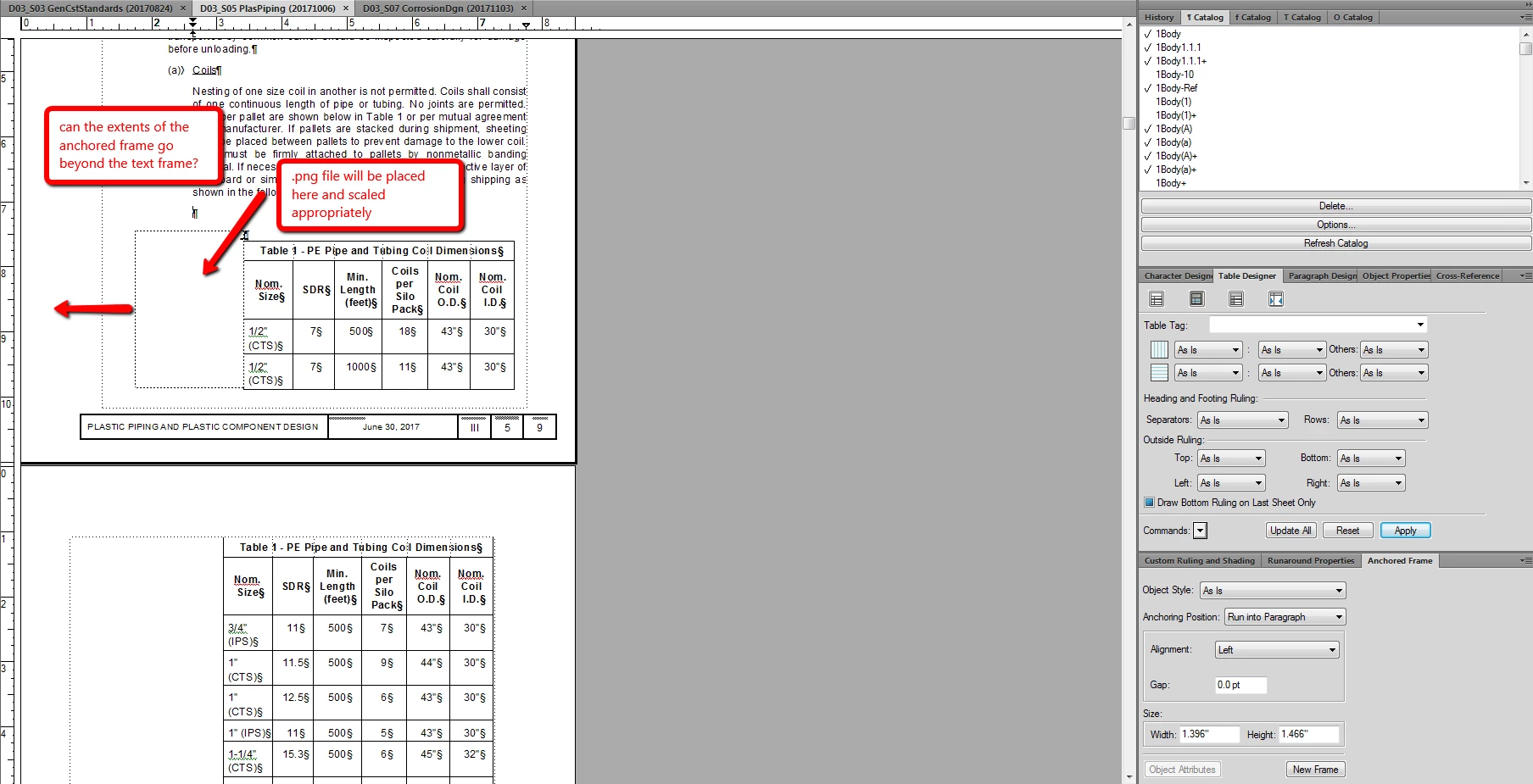
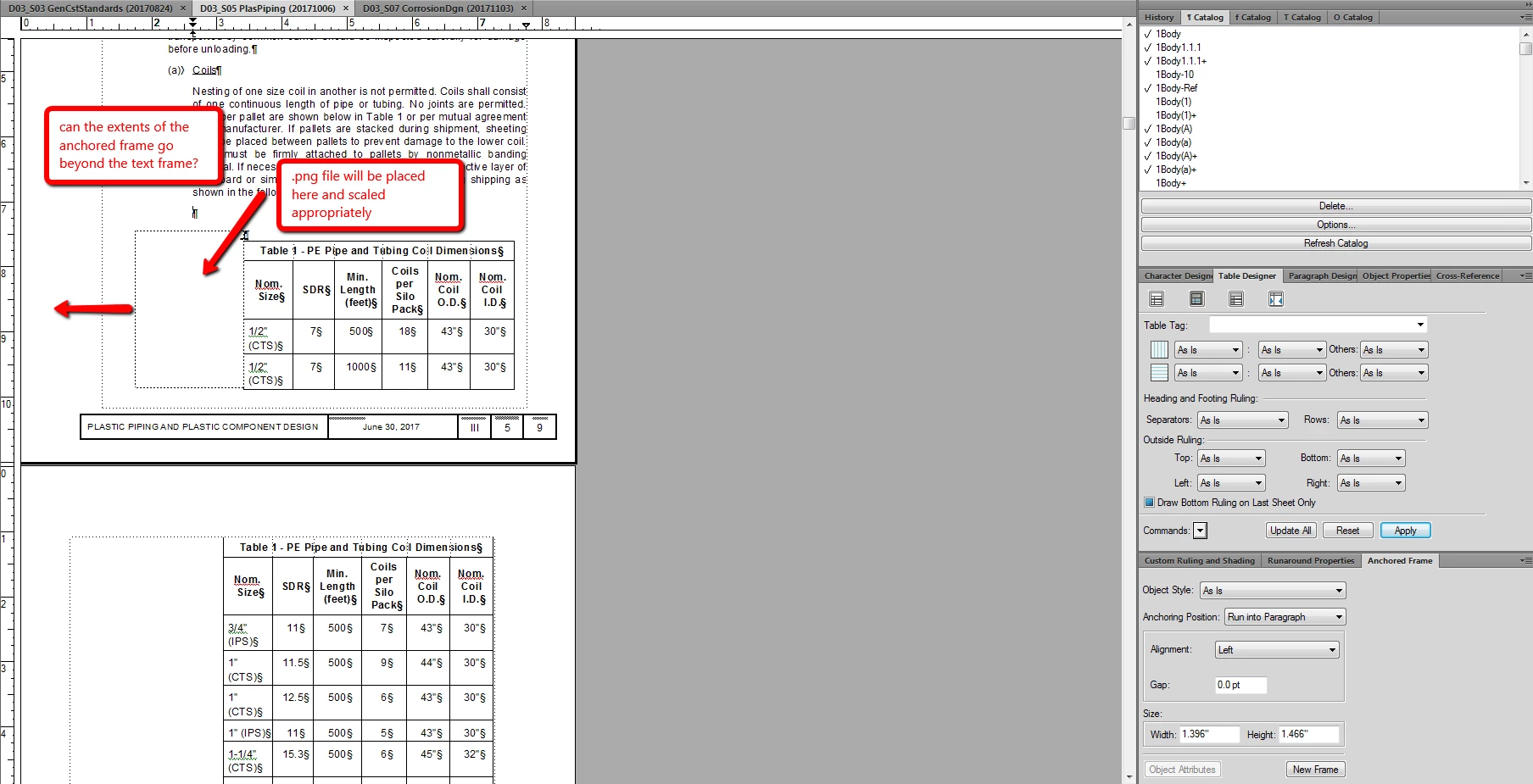
currently, I've inserted an anchored frame (run into paragraph) next to the table in which I'm hoping to place the image. however, when I go to stretch the anchored frame it just expands into the table rather than into the left margin.
please see the image below for reference...

You are right on the heading rows—you can't straddle heading and body rows together. Can you keep the table on one page and convert the heading rows to body rows for that one table? (In your latest screen shot, the table is now breaking across pages which is going cause its own issues.)
Run into paragraph won't work if you want the image to sit on the left and expand into the left margin.
It's time to ask: does the image have to move with the table automatically? (Of course we want it to, but does it have to?)
- If no, just put it on the page (not in anchored frame) and make a note to keep a close eye on it after the final edits.
- If yes, we can walk you through my second suggestion.
~Barb