- Home
- Illustrator
- Discussions
- Re: Any way of image tracing with a really smooth ...
- Re: Any way of image tracing with a really smooth ...
Any way of image tracing with a really smooth result?
Copy link to clipboard
Copied
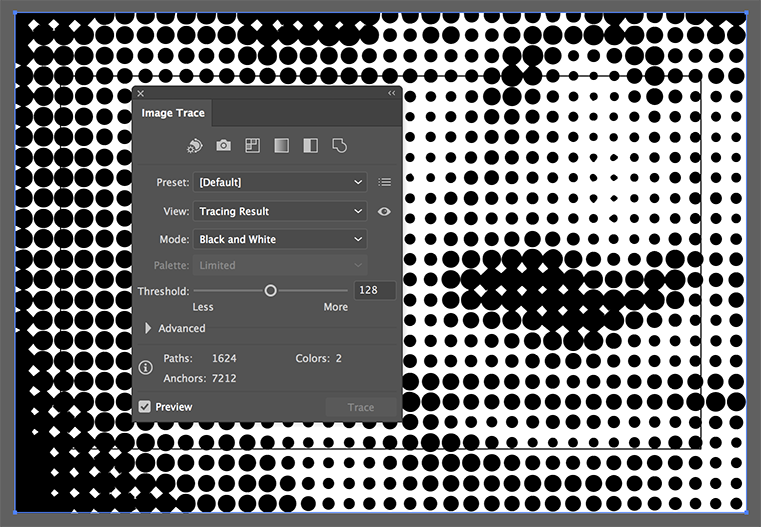
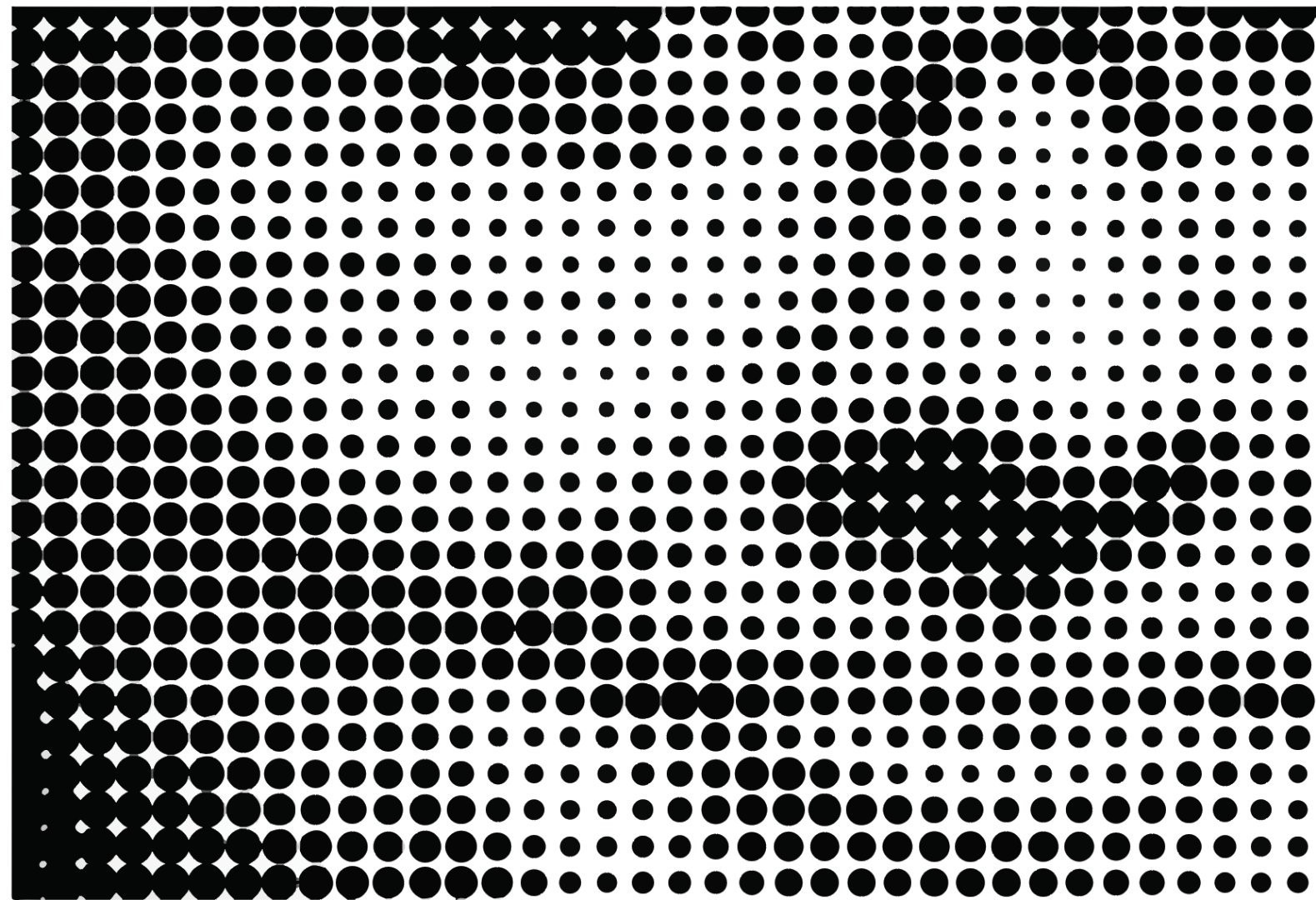
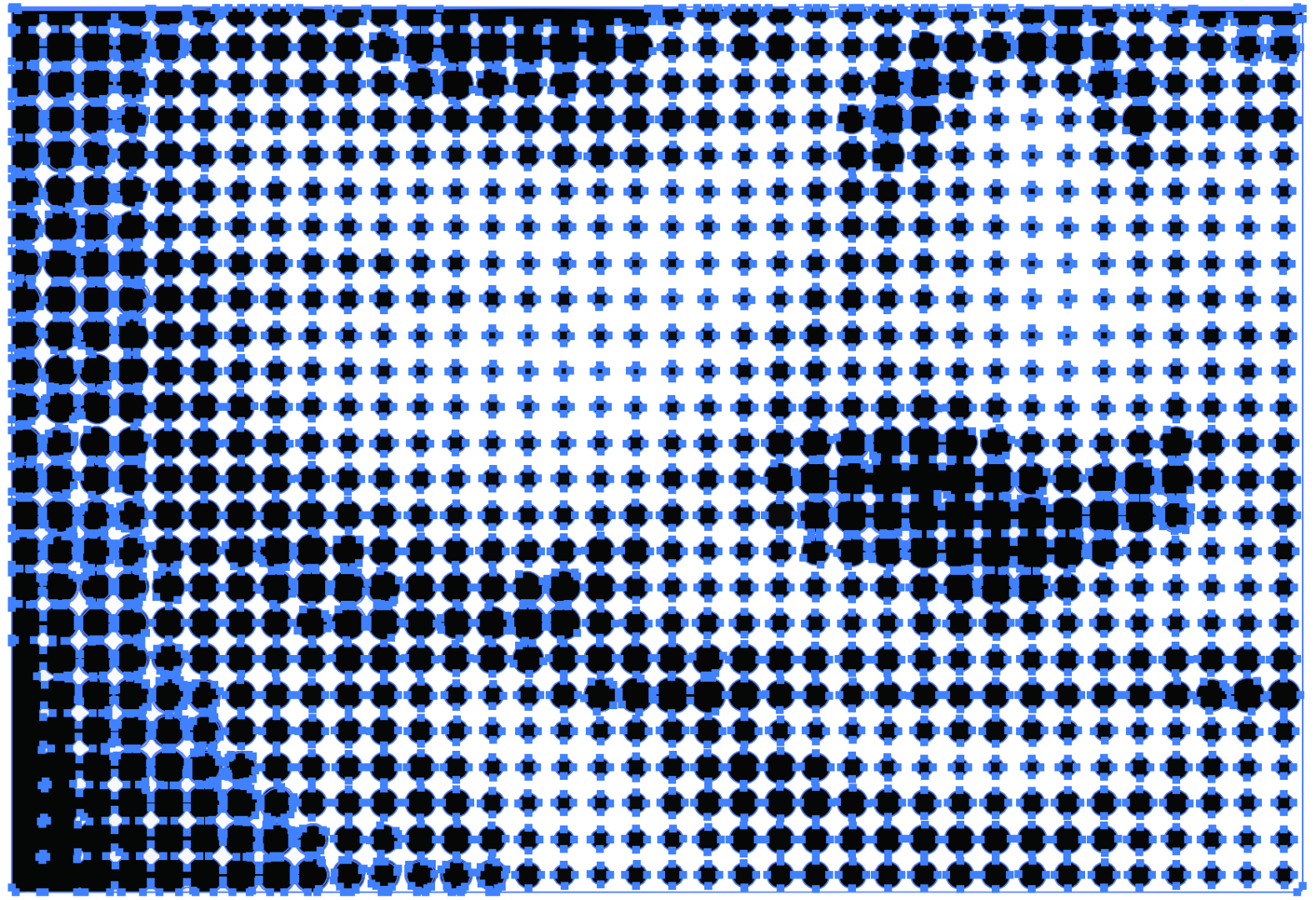
Hi guys - I'm trying to get a halftone image traced out so its a vector shape, but I can't find any options for tracing that actually have a nice clean, smooth result - everything ends up distorting the image really badly, no matter what Image Trace options I use - see screen shots below. Is there no way of exporting the smooth halftone image out as an accurate vector shape??
Explore related tutorials & articles
Copy link to clipboard
Copied
I get a good result with your image, using the default settings Black and White.

Copy link to clipboard
Copied
You .will never get it perfect
Maybe try the original image in The Rasterbator it saves as Vector pdf
Copy link to clipboard
Copied
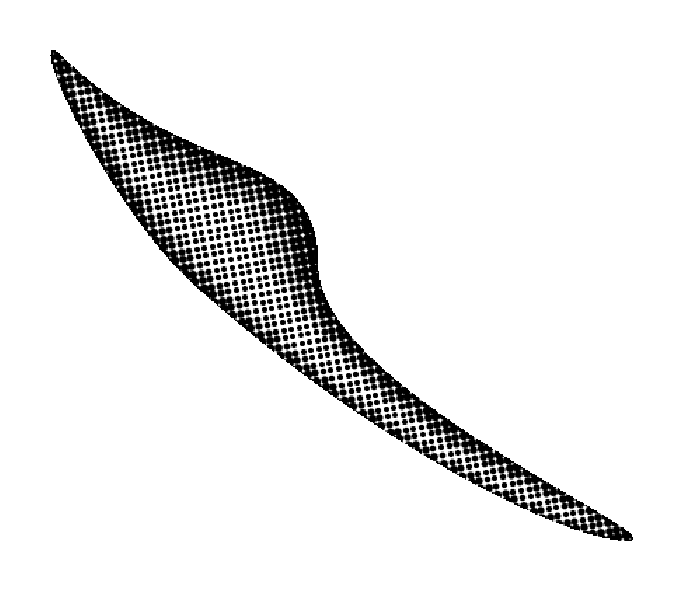
This is what I got using the High Fidelity Photo setting, with no further adjustments.

And, just so you know it's vector:

I don't think it'll get better than that.
Copy link to clipboard
Copied
I had been using this technique with great results for a while, but since the last update, the image trace options leave an absolute mess, no matter which choice is used. Anyone else running into that problem?
For example:
This first image is my simple pixellated image. It used to be when I traced it, then expanded it, I'd get lovely little circles which I could then color at will. This was great for shading vector artwork for printing on fabric. Below this image are just a few of the results of the tracing options since the last update; there seem to be no good options now! Notice that Adobe is filling the spaces with a white or grey to make a solid object.
For such a basic need, I just don't understand why, over all these years, Adobe doesn't make this task easier...maybe someone with more experience will show us the way!
Thanks, all!




Copy link to clipboard
Copied
If what you linked her is the actual image you are tracing, it's not very clean, and you can't expect a trace of it to be cleaner than the original was.

Copy link to clipboard
Copied
I know, it's awful...but this is the result I got straight outta Illustrator. I've gotten super clean results before, I just don't know what happened in the application for this to be the new result. Here's the version I'm running:

Copy link to clipboard
Copied
Just to be clear, here's another sample of the result from my updated Adobe Illustrator:
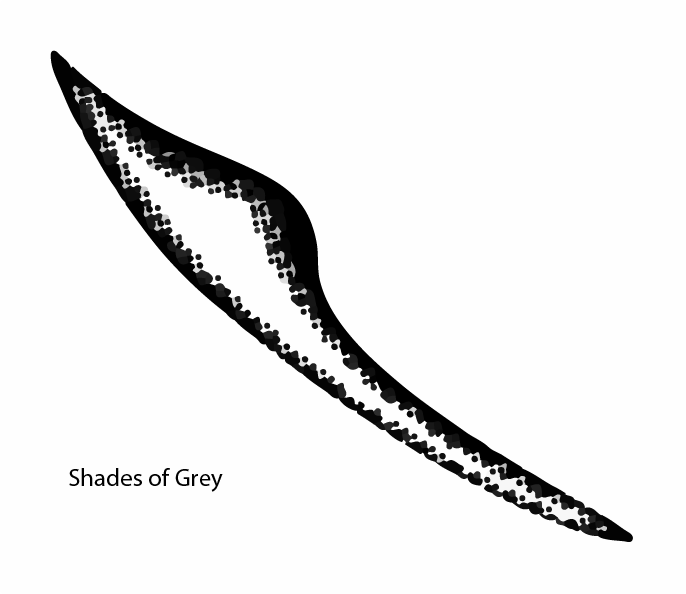
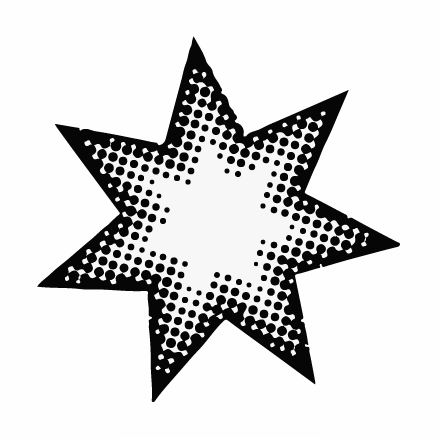
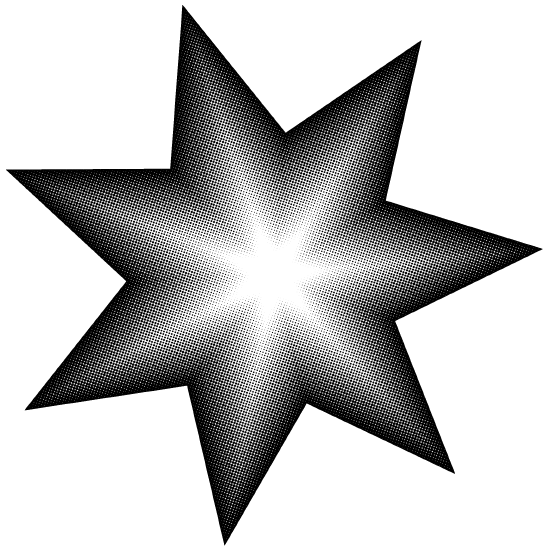
1st Star:
This was generated after creating a smooth, black and white gradient using blend. Then, Pixellate>Color Halftone. Notice how chunks have been taken out of the outer edge of the shape.

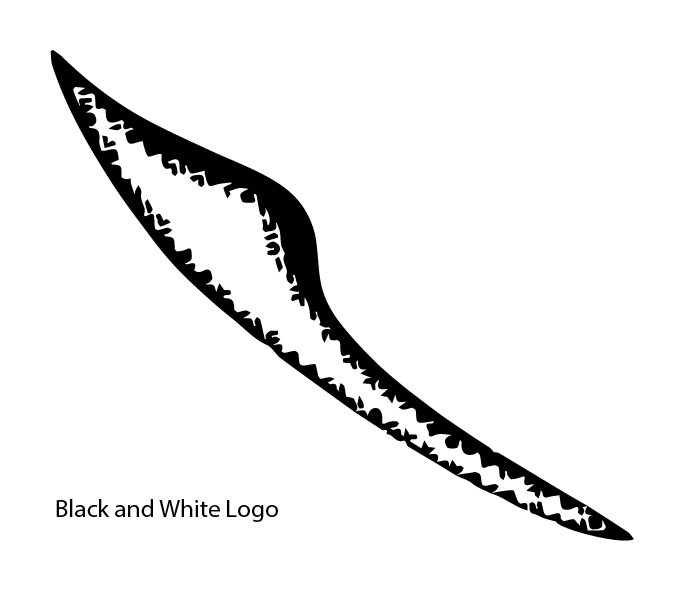
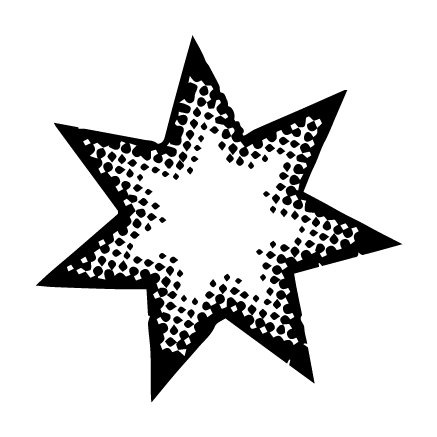
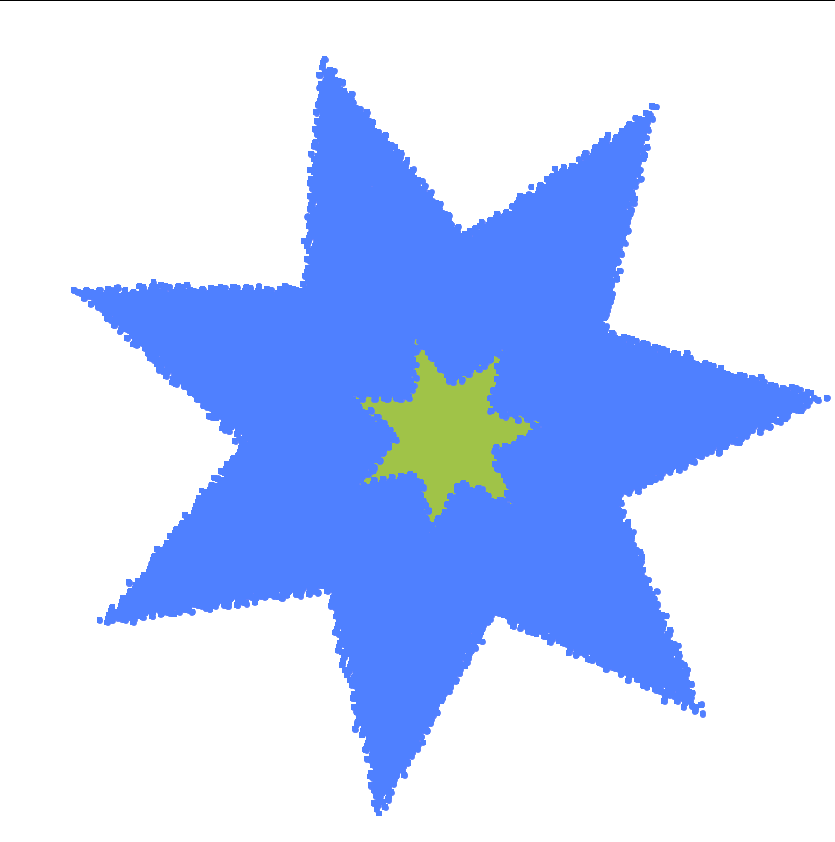
Second Star:
I took the cruddy "halftone" star and tried the old image trace steps as outlined earlier...and got this result from the Black and White Logo trace option (there is no longer a simple Black and White option). Now I have dots on the outside and weird shapes on the inside.

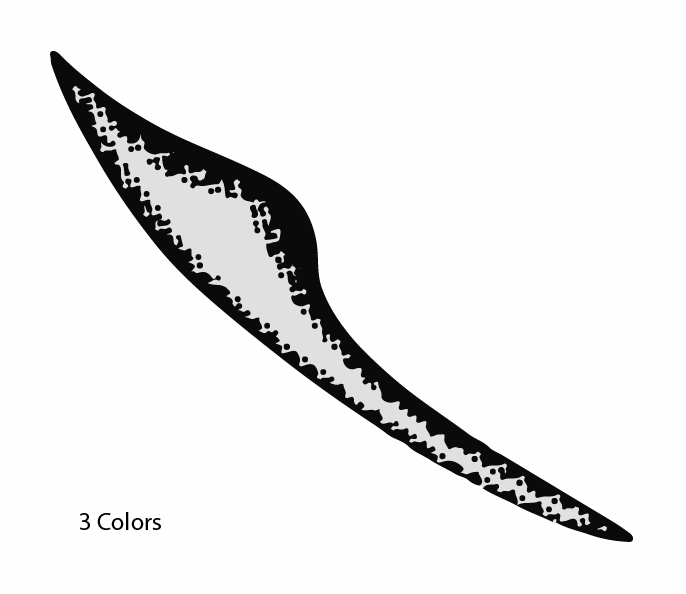
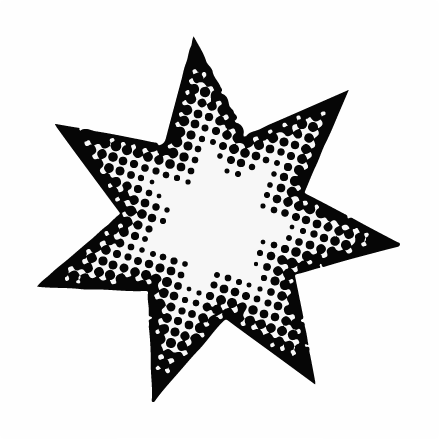
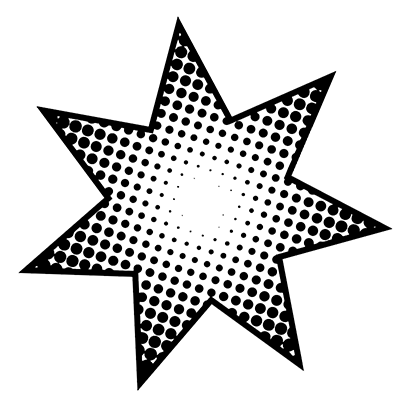
3rd Star:
Tried another option for trace: 3 colors. At least the weird shapes are gone, but I still have a dirty image, IMO. If I were to blow this up, it would be worse.

Copy link to clipboard
Copied
You will need a large template image.
Then not just select a preset, but adjust the settings in the Image trace panel.
Please read the documentation.
But still the results still might be worse than the previous live paint.
Copy link to clipboard
Copied
Before you use Pixelate > Color Halftone, apply another effect: Rasterize > Grayscale on a high resolution (300ppi).
Apply both effects to the fill only (not to the stroke to avoid the chunks taken out).
The vector object should be rasterized before tracing; Object > Rasterize ... 600 ppi
I used a gradient and got this after Tracing:

Copy link to clipboard
Copied
Thanks! I was able to make an excellent halftone/greyscale result on a new star using the raster effect! I created the stars with no stroke.

However, when going through the image trace steps required to change the color and create a vector object, there continue to be challenges...
For example, the tracing result gave me an additional stroke around the entire image. Therefore, when I changed the fill color, I got a completely monotone green star.
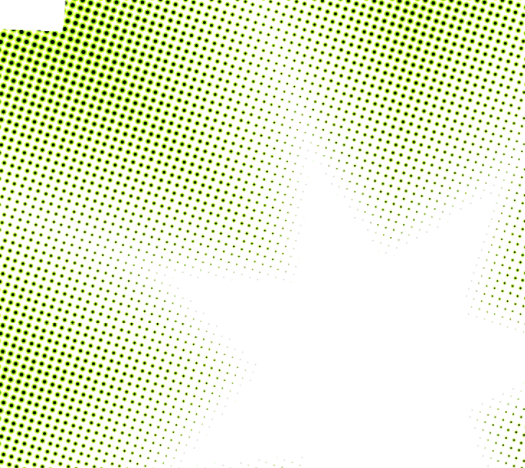
When I removed the outer stroke, here's the result from using the fill on the halftone dots.

As you can see, all those little dots are still there and can be selected:

So, then I tried Rasterizing an already colored image:

But here's what I got when I pixellated it:

I don't know...am I making this more difficult than it needs to be? I need a scaleable vector halftone graphic. The green star looks great above, but isn't going to print well for t-shirts, etc.
Thanks for the responses! They've been so helpful!
Copy link to clipboard
Copied
The outer stroke can be added as an extra sroke on top that does not get the halftone effect, or you can add a stroke later when the image has been traced.
If you want a clean green vector. use the steps for black and white an color the traced result green.
Copy link to clipboard
Copied
Thanks, but that takes us right back to the tracing problem I outlined first. You describe exactly the technique I used to use, however, since the last update, I can get only muddy, awful traces.
I suspect, from Monika's answer, the only way to use AI to get vector halftones is to use a plug in. I have always been amazed that this functionality has been so problematic for so many people when it is such a basic need for developers. I just don't understand why AI makes this so difficult.
Anyway, thanks for all of your help. The tracing technique does work, until one upgrades the software!
Copy link to clipboard
Copied
Take us back to an earlier question:
Which version gave you good results with this image?
Copy link to clipboard
Copied
You might want to try the plugin Phantasm. It has a vector based halftone effect.
Copy link to clipboard
Copied
Astute Graphics' Phantasm plug-in for Illustrator is not very cheap. The new Version 4 plug-in costs £69 (which currently translates to $90.83 US). On the other hand, if you value your time and want essentially very clean (if not perfect) creation of vector-based halftone patterns the plug-in is very much well worth the money spent. Some of the other features of Phantasm can be pretty useful too. Overall I like a lot of the Astute Graphics plug-ins.
Auto-tracing a pixel-based halftone generated by Photoshop or Illustrator works only so well. And it would be ridiculously time consuming to try to clean up the results where they would be comparable to what can be generated quickly by the Phantasm plug-in (or Corel's new Pointilizer filter in CDR 2018, but that's an entirely different drawing program).
Copy link to clipboard
Copied
eJHU wrote
I had been using this technique with great results for a while, but since the last update, the image trace options leave an absolute mess, no matter which choice is used. Anyone else running into that problem?
For example:
This first image is my simple pixellated image. It used to be when I traced it, then expanded it, I'd get lovely little circles which I could then color at will.
Which version gave you good results with this image?
Copy link to clipboard
Copied
I know...It's all messy. But this was the result of the simple Pixellate>Color Halftone steps....
Here's the version I'm now running:

Copy link to clipboard
Copied
I was going to suggest that you try using the Adobe Capture mobile application on a phone or tablet, but I don’t think you will get any better results that Ton or Tromboniator created in Illustrator.
Copy link to clipboard
Copied
I'm not meaning to sell competitors' products, but there are a couple of other options.
Astute Graphics Phantasm plug-in generates vector halftones within Adobe Illustrator. There are numerous options with the effect. Phantasm has some other features, like adjusting colors or converting color artwork into duotones (monotone, tri-tone, quad-tone too).
The latest version of CorelDRAW (version 2018) has a new "Pointillizer" filter that can generate clean vector halftones and color pointillism effects. The effects can be created using circles, squares or custom shapes (the custom shapes cannot be compound paths though). Source images for the pointillism effects can be pixel-based images or vector objects.
Copy link to clipboard
Copied
This has turned into a confusing thread, as off course, half tones effect and image trace are two different things,
Half toning something then tracing the result is a poor workflow. as a perfect circle is one of the shapes auto tracing hates.
Copy link to clipboard
Copied
I think you can get very good results when the resolution before tracing is high.
But this thread is confusing indeed, I have not a clue what post 14 was about.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now

