Answered
Does Illustrator have support for a colour picker magnifier?
Hello theres,
I'm using illustrator for some basic UX work and was wondering if it has support for a colour picker magnifier like Sketch does?
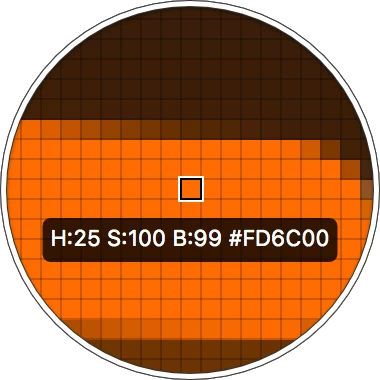
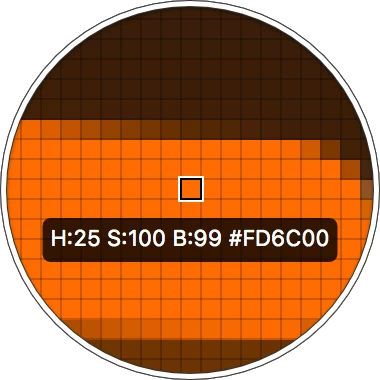
like this:

Hello theres,
I'm using illustrator for some basic UX work and was wondering if it has support for a colour picker magnifier like Sketch does?
like this:

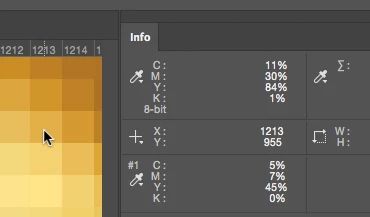
In Photoshop you would use the info palette, and just move the eyedropper over without clicking

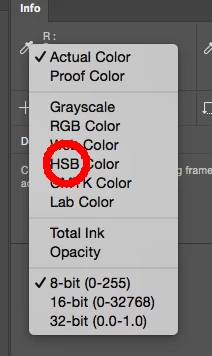
Click and hold on the arrow by the eyedropper to switch to the color space you need.

Already have an account? Login
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.