Export svg without transforms for the purpose of animating
When will illustrator support using x, y, width, height instead of transform - for translating and scaling?
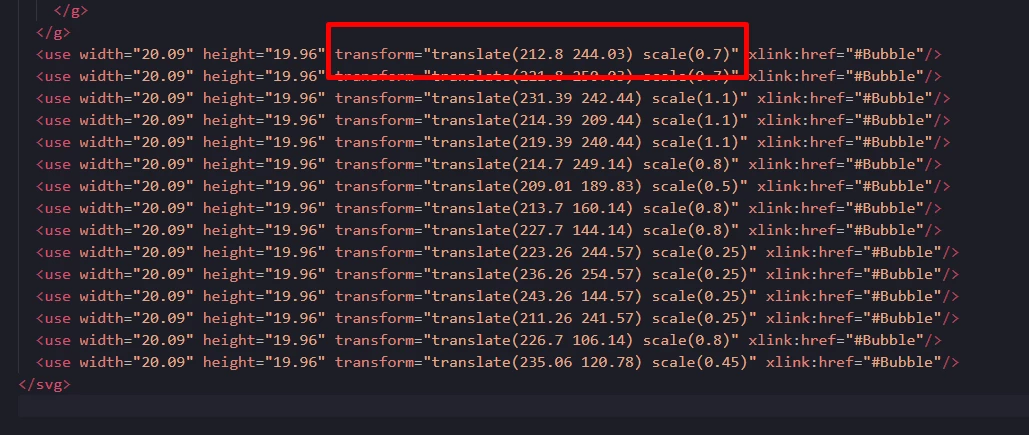
I can't pull this into an html document and animate it because the inline transforms override the css transform.
I have to manually convert all of the transforms to x,y, height, width.

I've tried other people's suggested solutions of changing the x,y of the artboard, resetting the bounds, etc and it doesn't help.
Thank you.

