- Home
- Illustrator
- Discussions
- Re: Exporting file as PNG is blurry
- Re: Exporting file as PNG is blurry
Copy link to clipboard
Copied
I am not graphic designer by any means. I have been trying to create prints to sell in my shop and I export them as PNG's and send to my iPhone to view how they will look; however, they export blurry and I don't know what to do to fix this. I have tried googling but each article uses terms that I don't understand and I have tried following along but get lost eventually with their lingo. I've worked with artboards 1080 px x 1080 px, 600 px x 800 px, and more, but every single one exports blurry. If someone could break this down in simple terms, I would be grateful!
 1 Correct answer
1 Correct answer
Your iPhone display has a higher resolution as 72 ppi. You could try 2X or 144ppi to see if that improves.
Explore related tutorials & articles
Copy link to clipboard
Copied
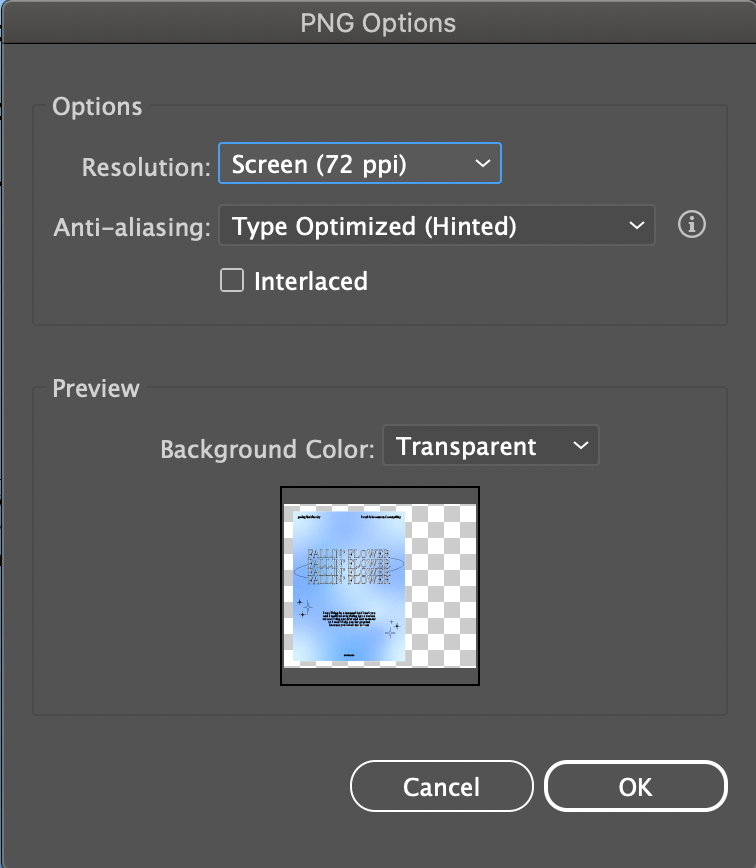
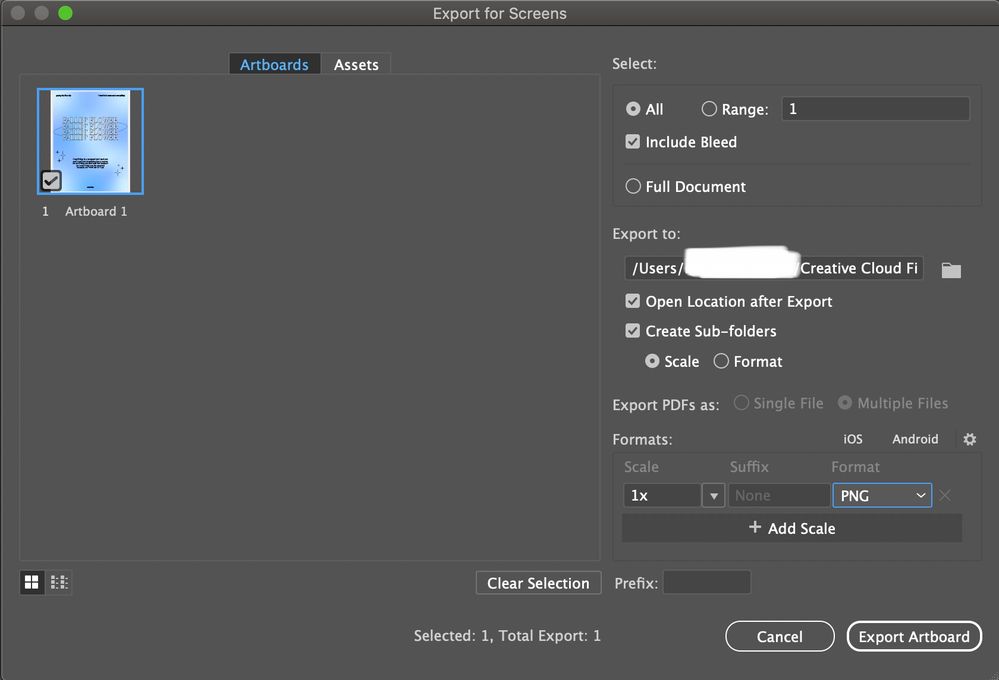
can you share a screenshot of the png settings dialog right before you export them?
bonus points if we can also see the png image next to the dialog, if possible.
What kind of artwork are you putting into the .ai file before you export as png? are you placing raster images (pixel images. this would be pretty much anything you exported from photoshop or downloaded from the internet) and then scaling them up or down to fit where you want them? Is it all vector art (a set of distinct anchor points that represent shapes. this would be almost anything you or someone else created in illustrator or another vector drawing app like corel or inkscape)? If vector art, are there any effects like drop shadows or inner glow?
Copy link to clipboard
Copied
For my .ai files, I don't often add raster images to my artboards (I did a few times and those were also very pixelated). Most of the time I will use a gradient effect, or gaussian blur.
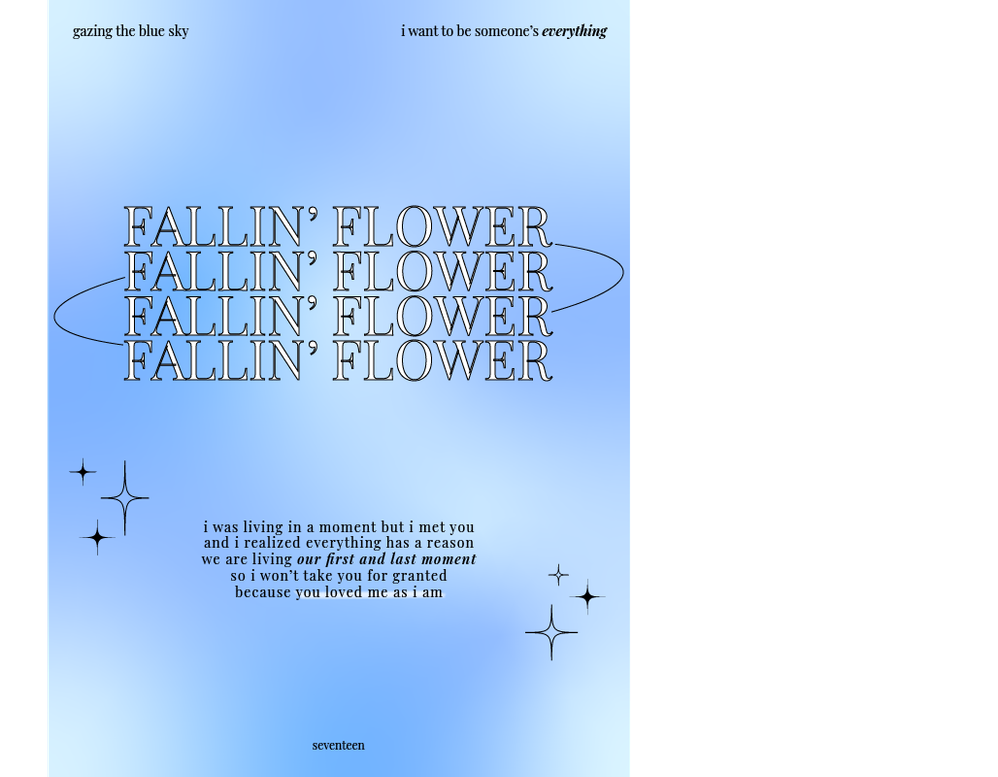
For the above picture, I have also tried exporting in JPG 100 (not too sure what this meant) and got the same blurry results.
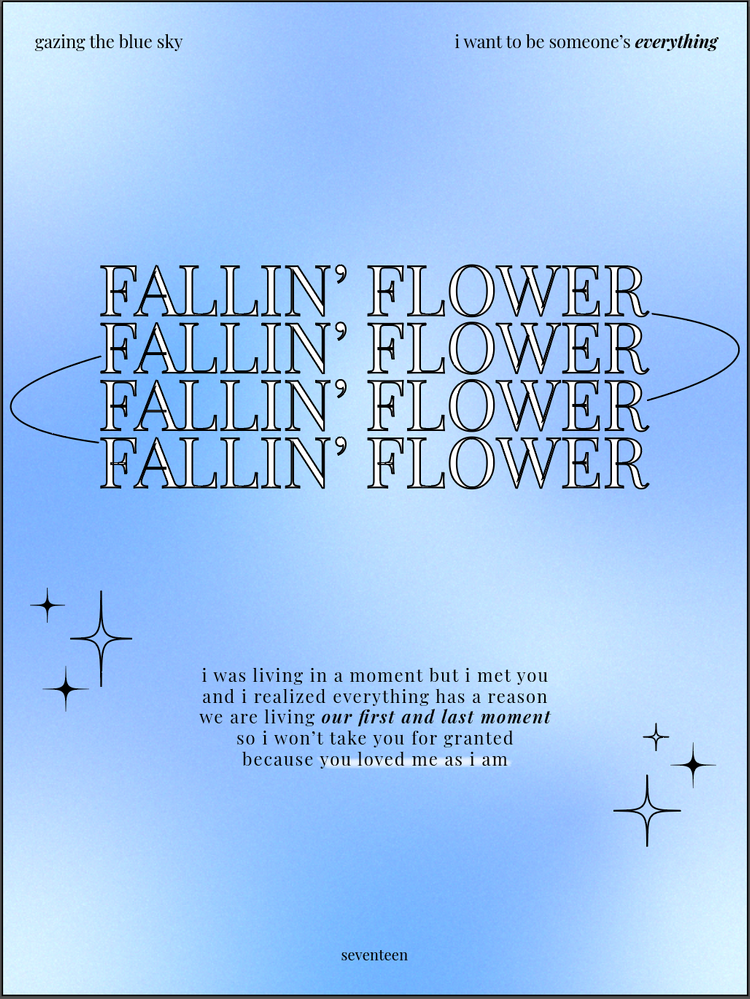
The above photo is what I see on my screen in Illustrator
The above photo is how it exports when choosing "Export>Export As>Export as PNG"
Copy link to clipboard
Copied
Your iPhone display has a higher resolution as 72 ppi. You could try 2X or 144ppi to see if that improves.
Copy link to clipboard
Copied
Thank you! I will try this. I didn't know that I would have to change the resolution (didn't know what that meant at all really) so I'm sure this will fix it.
Copy link to clipboard
Copied
You are reducing the resolution and throwing away info, causing pixels to be interpolated (blended together) to retain the visual appearance. That aside 1080 x 1080 isn't even enough for decent prints on a A4 sheet, so you seriously need to work with higher resolutions. The preview images for your web shop or your preview looking softer can't be avoided, though. It's simple computer math.
Mylenium
Copy link to clipboard
Copied
It would help if you would be a bit more specific in what you really want to achieve.
1. Do you want to sell files of your artwork and your customers have to print the artwork themselves or do you print by yourself (or let print in a print shop) and sell the printed result?
2. Do you need the pixel-images (PNG) for your own web-shop or for other shops (etsy etc) and social media (instagramm, facebook etc)?
Just some (simplified) suggestions:
To 1: Don´t print or sell the PNG-Files (you´re not clear in that point). Export your artwork as PDF with appropriate settings. PDF files can retain pixel data, vector data and font data so you will have the best printing quality. If you import raster images in your working file use the best quality / resolution you can get. But beware: this can have a huge impact on the file size of your working file. In the settings for the PDF export you can manage the resolution of the used raster image, so the file size of the PDF shouldn´t be too big if that matters.
To 2: Generally PNG files should do the job. But it can be a delicate job to get really good results. Because you only have a few pixels to show all the details of your artwork. For good results it´s best for you to know what size in pixels you really need and export in exactly that size.
If you dont´t know the exact size: more should be better (but keep the output file size in mind - 100kB should be a maximum in most cases - less is better). So it will always be a compromise between file size and image quality. Web browsers do a relatively good job in downscaling images but a bad job in upscaling. But you will never have full control of what your customers will see.
Example: If you upload an image to a social media account or web shop, your image can be converted, resized, cropped etc. to fit the very special needs of this provider and different media. A thumbnail shown on a smartphone with low resolution display has other needs than a full screen image viewed on a high resolution iPad or a desktop monitor.
There are things to optimize your output results regarding the overall design:
- Dont´t use outlined fonts. They will always look bad in low resolution.
- Don´t use very fine lines (the stars). Not very suitable for low resolution.
- Be careful with gradients. Cheap desktop printers are not really good in printing gradients.
- Use and learn about the pixel preview in illustrator (will make things easier)
- get advice from a skilled grafic artist who is experienced in web and print
- start simple, you will learn and can optimize things by time
Copy link to clipboard
Copied
Hello there!
In reply to 1, I would like to sell physical prints, rather than have customers gain access to the file themselves. I don't plan on printing the PNG after reading through all of this!
So for resolution, the higher the resolution (for PNG), the better the quality of the image? Me exporting my PNG files in 72 ppi is what was causing the blurry file?
Copy link to clipboard
Copied
I would recommend reading through this, and/or looking for some youtube tutorials about the fundamentals of print production and raster image processing.
https://opentextbc.ca/graphicdesign/chapter/5-2-raster-image-processing/
You should make yourself very familiar with the different file formats used for printing and their benefits and limitations. Then do some research or ask some questions of the folks who will be doing the printing for you to find out what the ideal settings are for their particular printers. They will be able to tell you what resolution your images should be and often they can send you an export preset so that you can be sure to output optimal print ready files.
Keep in mind that optimal resolution and color settings/profiles and export settings can all be affected by the type of paper and how glossy the paper is, and what brand/model of printer is printing the image. Make sure you ask what the settings should be ahead of time, so you can start processing your image properly from the get go.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now