How do I create a transparent outline for an object where it intersects over another?
Hi, everyone.
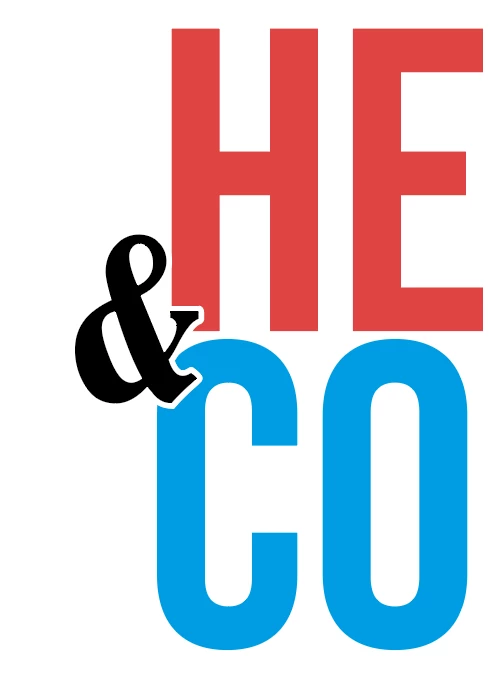
I'm trying to create an image with transparent background that achieves the look seen below (i.e. negative space outlining the ampersand where it intersects with the type):
I have no idea how to go about it. The results above are an illusion achieved by an outline/stroke of the same colour as the background (in this case, white); please see below what the objects look on a transparent background:

Does anybody know what to do here? I've browsed for an answer on-line, but haven't been able to find it.
Thank you in advance!

