Miss Sparkles,
I apologize for the ambiguity of
over the Anchor Points with the Handles |
As c pointed out, the over was meant as above/higher than vertically, rather than covering/including.
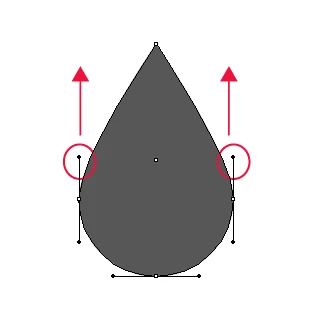
ClickDragging across over/above the Anchor Points will select the upper segments and reveal the Handles of the side Anchor Points and the top Anchor Points, but you will only affect the pair of (vertical) upper Handles of the side Anchor Points when you use the Up arrow (just as you will only affect the (horizontal) Handles of the Top Anchor Point if you use Left of Right arrow.
In the image, you have the corresponding lower segments selected with corresponding Handle selection.