- Home
- Illustrator
- Discussions
- Re: Issues creating a vector using "Create Object ...
- Re: Issues creating a vector using "Create Object ...
Copy link to clipboard
Copied
Hello community 🙂
I am trying to turn a PNG into a Vector file in Illustrator so I can edit the colors precisely, and I am having some issues.
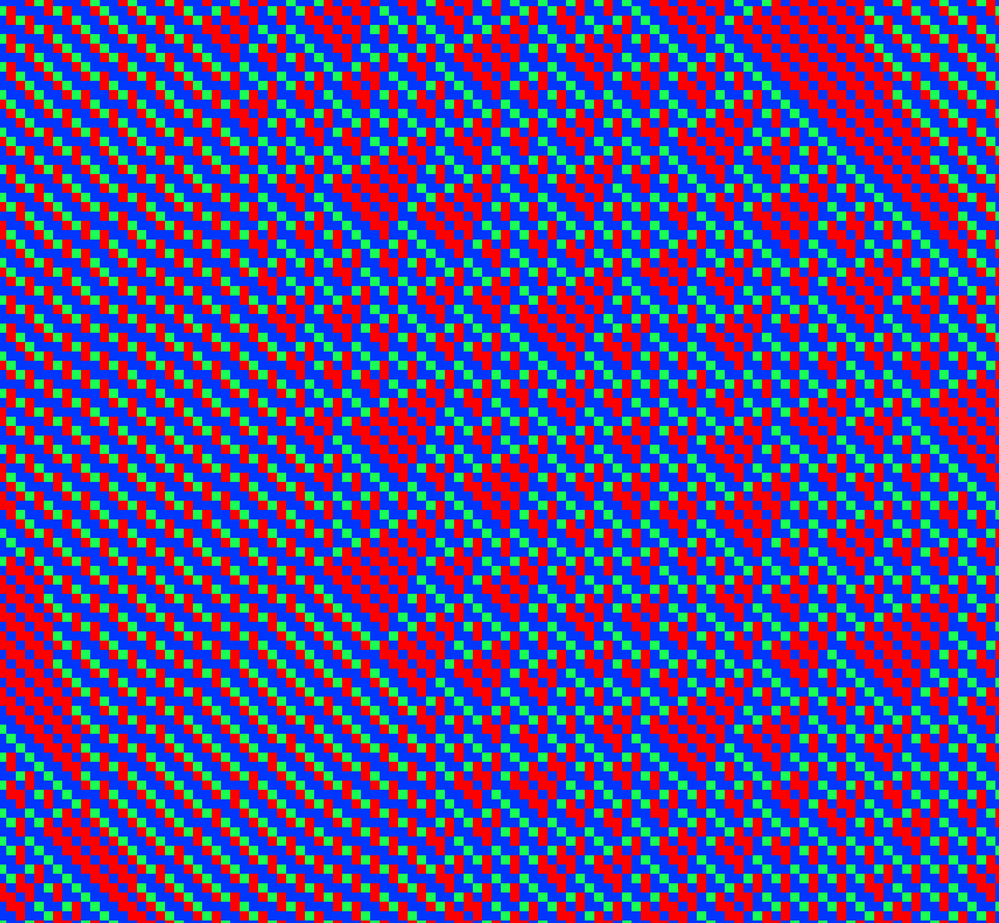
The original image is a cellular automata, so it is pixelated by nature. "Image Trace" didn't do a good job of precisely tracing the image, so I used the "Create Object Mosaic" function. This worked really well but it took hours and hours to compute the file. Then once the file was converted to a vector, it was extremely slow to do anything, like zooming in or selecting colors.
Is there a better way to do this? My goal is to have this file be a vector so I can easily edit the individual colors and export the file at varying sizes without the image getting blurry.
Thanks!
Here is a close-up of the image. The actual image is much bigger.
 3 Correct answers
3 Correct answers
Looks like a job for Photoshop.
Edit: First choose Image > Adjustments > Posterize and use 3 colors.
Convert the image to Indexed Color with 3 colors and no transparency.
Edit the Color Table to change the colors.
When enlarging use Nearest Neighbour to avoid anti-aliasing.
Illustrator's Object Mosaic is a pretty old filter that has to analyze and process/combine each single pixel of the source image. Depending on dimensions and actual ppi that may just take a very long time.
What you can try is to first decrease the ppi with the Object menu > Rasterize command. Or you may first split the big raster image into several smaller ones, use Object Mosaic and combine the vector squares later.
Hi ChloeBO, I cannot do it anymore as simple as I described it.
I first have to convert to grayscale, convert back to RGB, Posterize and convert to Indexed color.
Explore related tutorials & articles
Copy link to clipboard
Copied
Looks like a job for Photoshop.
Edit: First choose Image > Adjustments > Posterize and use 3 colors.
Convert the image to Indexed Color with 3 colors and no transparency.
Edit the Color Table to change the colors.
When enlarging use Nearest Neighbour to avoid anti-aliasing.
Copy link to clipboard
Copied
This worked really well! Thanks!! The only thing I didn't understand is how to export or save the file as a vector file. Is there a way to do this?
Copy link to clipboard
Copied
As long as you keep the interpolation to nearest neighbour when using Image Size in Photoshop, you will get perfectly sharp straight edges.
Unless you want to edit each square individually, why would you need this as vector?
Copy link to clipboard
Copied
Thanks for the speedy reply Ton! I'm creating this for a print-on-demand website that prefers vector files. It just seems like an easier way to make sure the image can be resized for different printing options.
Copy link to clipboard
Copied
I don't know if your screendump was scaled, but if that is the image you have to work with, you will have a hard time with object mosaic. Some "pixels" are 28X28, others are 28X29 and others are 29X29. It will be impossible to fit these color areas into a regular grid.
Copy link to clipboard
Copied
In Photoshop you may of course use the Magic Wand tool, followed by Select menu > Similar to create selections of similar coulour ranges, convert the selections to paths, copy and paste them as compound shapes (or compound paths) into Illustrator and colour and align them there.
Perhaps not exactly what you are looking for, but it's certainly faster (and probably more accurate) than using Illustrator's Object Mosaic.
Copy link to clipboard
Copied
Kurt's solution seems to do what you want, the most accurate conversion to vectors.
Copy link to clipboard
Copied
Hi Ton, I just tried doing this again, and weirdly something seems off. After posterizing the image, when I select Image>Mode>Indexed Color, there are no longer 3 dots after Indexed Color, and no dialog box shows up to select 3 colors and no transparency. Then when I go to the Color Table I can't edit the 3 colors, there are maaany colors that show up and it's not easy to edit like before.... (see images). Am I doing something wrong? Or did something change in Photoshop? Feeling confused.... Also, I checked this in both Ps 2022 and 2023.
Copy link to clipboard
Copied
Hi ChloeBO, I cannot do it anymore as simple as I described it.
I first have to convert to grayscale, convert back to RGB, Posterize and convert to Indexed color.
Copy link to clipboard
Copied
Thanks, Ton! This worked 😄
Copy link to clipboard
Copied
Good to hear that helped.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Illustrator's Object Mosaic is a pretty old filter that has to analyze and process/combine each single pixel of the source image. Depending on dimensions and actual ppi that may just take a very long time.
What you can try is to first decrease the ppi with the Object menu > Rasterize command. Or you may first split the big raster image into several smaller ones, use Object Mosaic and combine the vector squares later.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now