- Home
- Illustrator
- Discussions
- Re: My Exported PNGs don't have a clean Alpha tran...
- Re: My Exported PNGs don't have a clean Alpha tran...
My Exported PNGs don't have a clean Alpha transparency
Copy link to clipboard
Copied
Hi All,
I just created a game art character in Illustrator CC, sliced it up, exported the slices to PNG, but my Exported PNGs don't seem have a clean Alpha transparency—such as I'd get in Fireworks for example.
When I bring them into the 'Spriter' animation software, they appear to have ragged edges with white anti-aliasing (like a gif).
Q: Is it not possible to export with a clean Alpha transparency from Illustrator?
I tried PNG 8 and PNG 24, with:
> Save for Web (legacy)
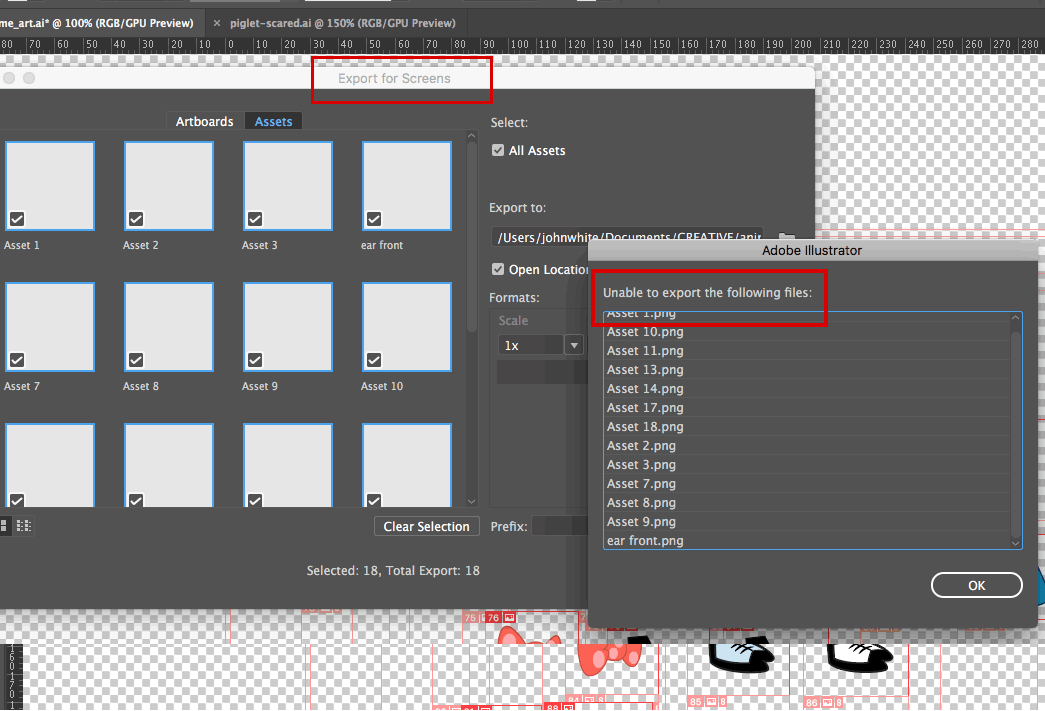
When I tried any other export option, including 'export selection', it failed to save all of the slices. "Unable to export the following files."
But I digress...
Thanks all,
John
Explore related tutorials & articles
Copy link to clipboard
Copied
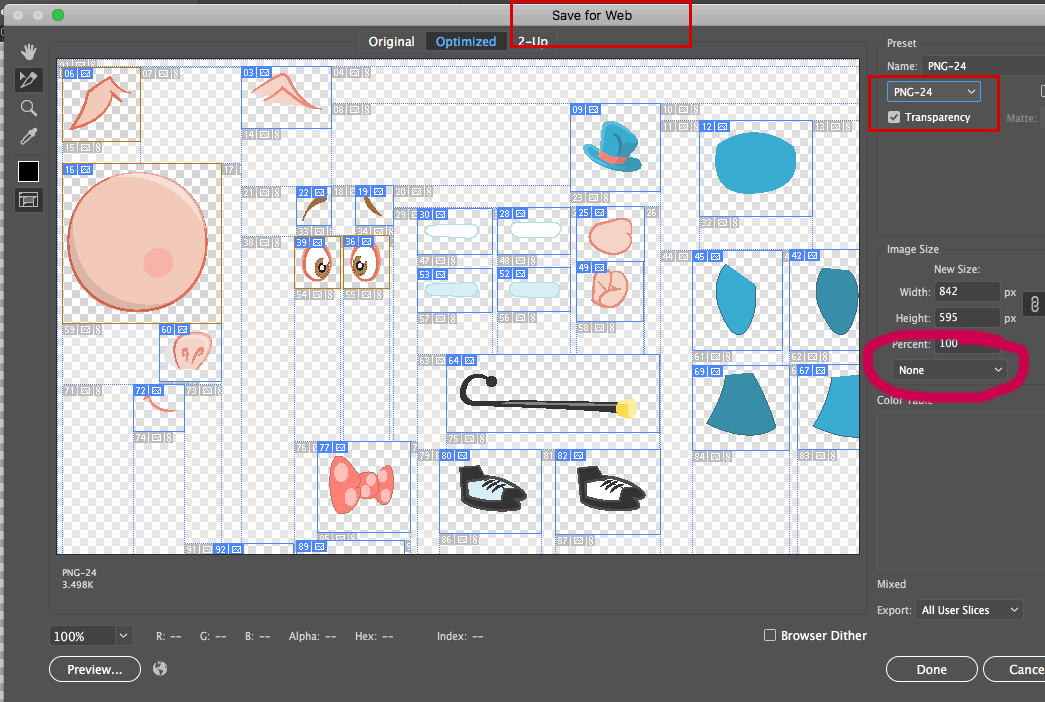
Can you please post a copy of your save for web png settings, and copy of the .png.
What color background is this going over, cans we take advantage of a matte color setting?
Copy link to clipboard
Copied
Hi Mike,
Thanks for the reply.
The separate PNG sprite images will overlay eachother so they have to be perfectly edged and transparent. So can't assume a white BG and matte for that.
Here's what happens:
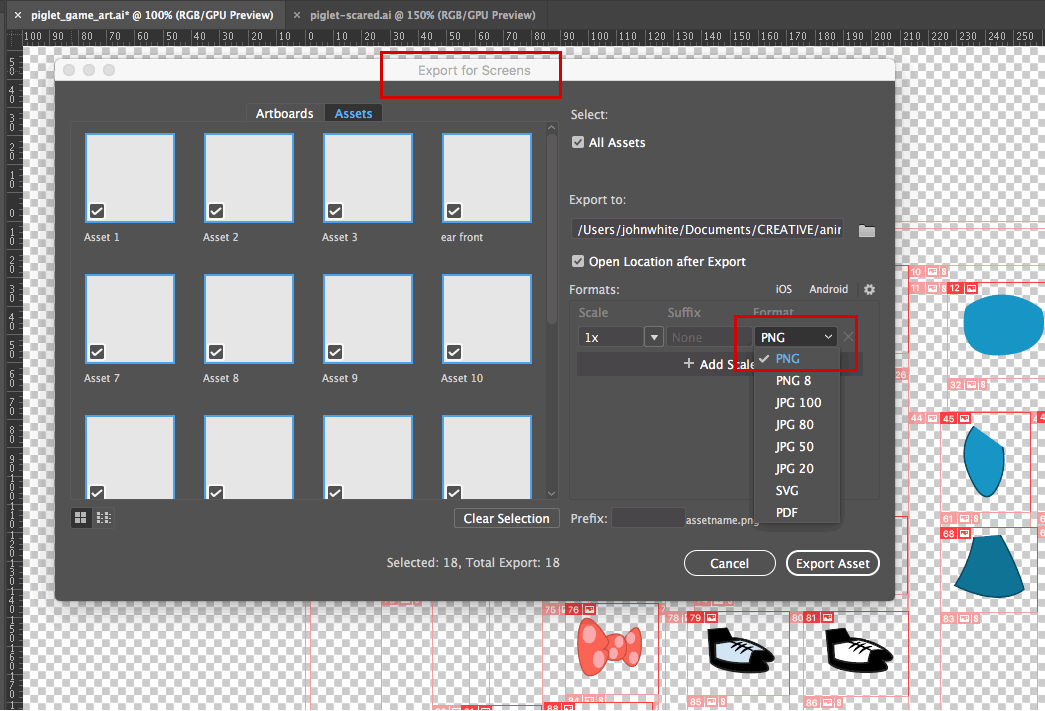
1. 'Export > Export for screens' (2 images):
Whether at the PNG or PNG 8 settings, it fails to export them all. And what is exported is transparent and blank. They can't even be imported or dragged into a dark canvas in Fireworks—to test their transparency and content. Nothing happens.
* NOTE: 'Export > Selection' has the same effect with the same dialogue boxes.


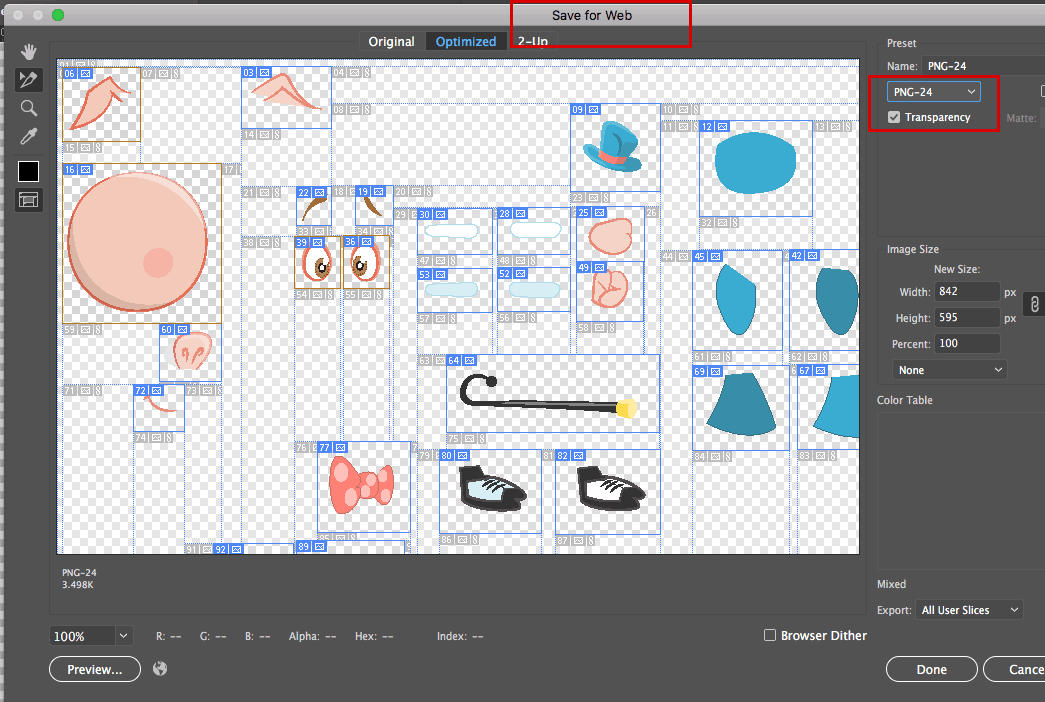
2. Export > Save for Web (legacy):
Whether at the PNG 8 or PNG 24, it exports all of the images transparently, but with jagged, aliased, giffy edges. Having the backgorund in illustrator transparent seems to help. But they're still jagged.

3. 'Export > Export As'
This exports one image of everything. As a perfect alpha-transparency, smooth-edged PNG. But, as I say, they're all in one image.
Thanks ![]()
John
Copy link to clipboard
Copied
You have set anti-aliasing to None, so it's logical that you get rugged edges.

Copy link to clipboard
Copied
Thanks Monika.
That's a usability problem, right there. 'Anti-aliasing' isn't mentioned alongside that picker. But perhaps I did change it from its default yesterday.
I'll give this another go ![]()
Copy link to clipboard
Copied
No joy, unfortunately.
I changed the anti-alias setting to 'image optimised' and re-exported twice at:
PNG-8 and PNG-24.

This morning, I actually tried another workflow: bringing the AI file into Photoshop as a Smart Object to slice it up ad export from there. Mixed results and very tricky and time-consuming. If i can get that to work, it might be the work-flow I'll use.
- Draw and do most of the fill colour in Illustrator
- Bring it into Photoshop for 'finishing' > Slice up > export PNGs
...if I can get Photoshop to do the exporting job of course. I'm pretty certain that Fireworks would be excellent for this but it's been discontinued.
Copy link to clipboard
Copied
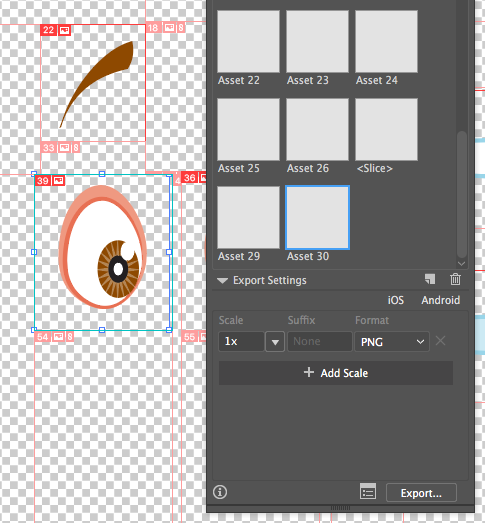
Are you sure you have the correct settings applied to each of your dozens of slices?
Copy link to clipboard
Copied
Hi Monika,
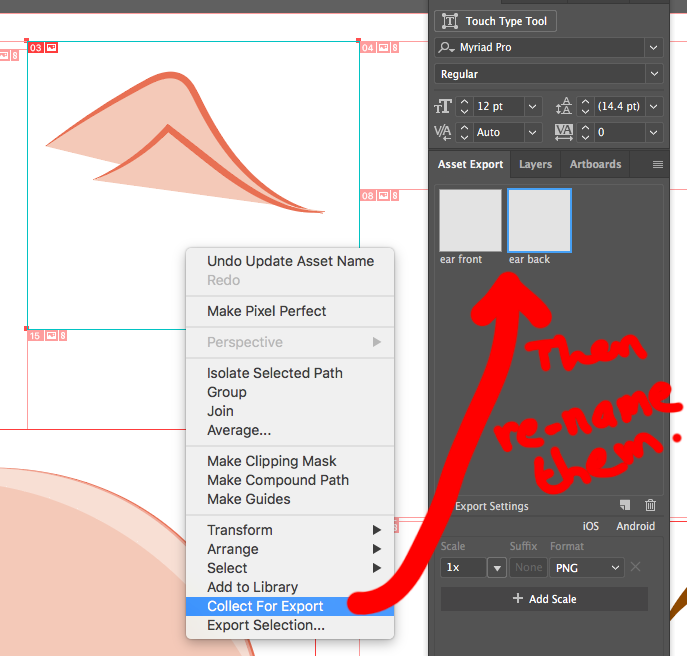
Here's a screenshot. It's hopeless:
As you can see: The selected slice is labeled as 39 on the artboard, and as Asset 30 on the panel alongside.
And when I left-click > Export Selection, it's labeled as Asset 31.
Total nonsense. I made sure it was 'PNG' — which seems to mean PNG-24. When I export, the file is transparent but empty. PNG–24 should be good for Alpha Transparency, but here it appears to render everything 100% transparent!

Copy link to clipboard
Copied
The Export for screens panel doesn't work with slices. You need to drag the artwork into it.
Adobe Illustrator’s Export for Screens Saves You Time – Big Time | Creative Cloud blog by Adobe
You also need to adjust the settings for each format.
Copy link to clipboard
Copied
Hi Monika. That's pretty terrible.
Export for Screens should be able to export every slice, at various sizes for various devices, all in 1 go.
Copy link to clipboard
Copied
Not sure why on PNG 24 you are getting the white wedges, would have to see your file.
PNG-8 Vs. PNG-24: There’s a Difference! | Crooked Glasses
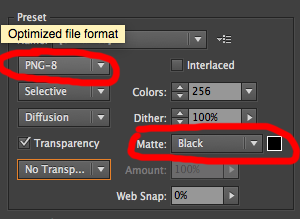
If you are going onto a black background try PNG-8 with black Matte.

Copy link to clipboard
Copied
Hi Mike,
No, as I said, it's not going on a black background. They'll be overlaying eachother in a character animation—and on all sorts of backgrounds.
Starting to think I need a different Workflow:
- Draw in Illustrator
- Colour in Photoshop and export slices.
However, Photoshop is being difficult in exporting slices too!
Copy link to clipboard
Copied
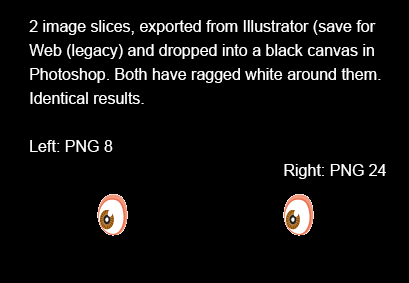
There are no white pixels around the PNG24 image. examine in Photoshop. There are lighter pixels from antialiasing on a white background, I expect. Ant is the gradual mixing of edge pixels with background colour. So far as I can see it isn't even meaningful to ask for smooth edges which work on changing background.
Unless you you are looking for a kind of antialiasing via alpha alone. Don't know if that even exists.
Copy link to clipboard
Copied
Hi Test,
When you say "There are no white pixels around the PNG24 image"
Do you mean in my screenshot with visible slices, above? That's a screenshot of the artwork in Illustrator.
When I just export the whole artboard as 1 PNG, the Alpha Transparency is perfect, with smooth edges.
Copy link to clipboard
Copied
No, Imean the screen shot in image 5, on black, which you describe as "having a ragged white". They don't, zoom in to 1200% to see clearly it is normal antialiasing on a white background.
Copy link to clipboard
Copied
Yep, no good.
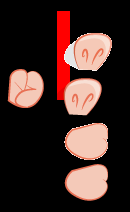
Anyway, I seem to have solved it. Like this. I dropped these exported images into Photoshop.
See? Some are smooth, some aren't. The second pig snout down, even casts a nice semi-trans shadow across the red bar.

Copy link to clipboard
Copied
johnivanwhite schrieb
Yep, no good.
Anyway, I seem to have solved it. Like this. I dropped these exported images into Photoshop.
See? Some are smooth, some aren't. The second pig snout down, even casts a nice semi-trans shadow across the red bar.
This most certainly happened, because you didn't correctly adjust the settings for each of your slices in Save for web.
Copy link to clipboard
Copied
Yep, exactly.
QED.
Copy link to clipboard
Copied
OK, I think I'm getting somewhere now:
It looks as if the 'Assets Export' panel is only for 'Export to Screens', which as Monika pointed out, doesn't export slices (absolutely nuts).
If you go 'Export' > 'Save for Web (Legacy)'
...and then adjust the settings for every slice individually in the pop-up export window (PNG-24, Anti-alias Art Optimised, and Transparency clicked obviously), that seems to produce the desired PNG files.
Illustrator also remembers the settings that you made to each slice, afterwards.
I'm happier now.
Copy link to clipboard
Copied
This is what I'm doing now.
It's taken me a day to grapple with this problem which shouldn't even exist. If only we could use Firewoks for stuff like this instead of resorting to Illustrator, which was originally for print work.
It works! Unfortunately though, when they're exported, the names you give them aren't given to the PNG files. Which I really think is pretty poor.

Copy link to clipboard
Copied
I've had this problem since a dozen years. My workaround is exporting a .tga with alpha channel and then converting it to png externally with a tool like Xnview. I can't believe I still have to do this.
Copy link to clipboard
Copied
@hexenwerk schrieb:
I can't believe I still have to do this.
Me neither. Most certainly you don't have to. Please show your AI file.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now