- Home
- Illustrator
- Discussions
- need a script to calculate raduis and create frame...
- need a script to calculate raduis and create frame...
need a script to calculate raduis and create frame around shape
Copy link to clipboard
Copied
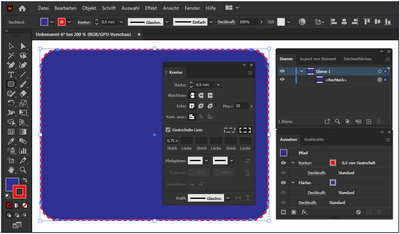
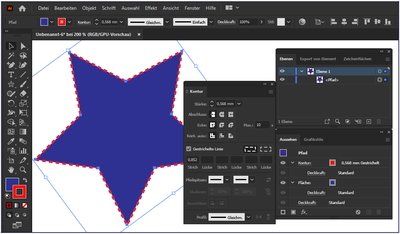
I need a script that calculates the radius of a rectangle on the side, and creates a dotted pink square around a shape. Attached files
https://www.dropbox.com/sh/gcxlylnbhy5vop3/AAATBuzwS1EFLzLUBPyE999da?dl=0
Explore related tutorials & articles
Copy link to clipboard
Copied
Do you really need a script for that? I don't think.
Save a graphic style and apply it to all objects.
If that works for you
have fun
😉
Copy link to clipboard
Copied
I asked to expand an existing script that I have attached because I do this thing many times a day. Nor did you refer to the fact that I need to calculate the radius. I would be grateful for the extension of the attached code.
Copy link to clipboard
Copied
I would just ask the person who wrote the original script.
Copy link to clipboard
Copied
By "radius" of a rectangle, do you mean diagonal of a rectangle? I'm not sure where the r. 3528 in your attached file comes from.
Copy link to clipboard
Copied
He was referring to the corner radius. Only he just made a mistake in the decimal place > instead of "r. 3528" he mean "r 3.528"
Copy link to clipboard
Copied
Hi @Tom Winkelmann,
I'm the same opinion.
-----------------------------------------------------------------
Hi @aviel222,
1)
What about your other threads? Are they resolved?
For example:
Script correction to measure width and height together
-----------------------------------------------------------------
2)
@aviel222 wrote: "I asked to expand an existing script … Nor did you refer to the fact that I need to calculate the radius …."
We are users like you. And we want to help you!
"Don't bite the hand that feeds you."
I gave you a partial solution to the outline (no scripting) that doesn't take any time - once the graphic style has been created. We don't know anything about your project. I am so sorry this was not acceptable to you!
Here is a script snippet that does the same - it creates a dashed stroke for the selected path item:
// pathItem_dashed_Stroke.jsx
// select one pathItem before running this script snippet
// regards pixxxelschubser
var aDoc = app.activeDocument;
var aSel = aDoc.selection[0];
aSel.stroked = true;
// swatch with name "CMYK Magenta" should already exists in your document
aSel.strokeColor = aDoc.swatches.getByName("CMYK Magenta").color;
aSel.strokeDashes = [2.8346457];
aSel.strokeWidth = 2.8346457;
There is no error management and you should build it into the other script yourself.
-----------------------------------------------------------------
3)
I will not make any changes to the script without the permission of the author! Sorry.
In addition, "your" script shown is an outdated variant.
-----------------------------------------------------------------
4)
The calculation of rounding depends on so many factors in your documents and objects that it is impossible to even remotely predict how much time it will take. So I cannot help you on this point.
Copy link to clipboard
Copied
Thank you!!!
Copy link to clipboard
Copied
Why is it so complicated to calculate the radius of the corners of the rectangle?
(diagonal of a rectangle)
I do not mind paying you for it
But depends on how many.
Copy link to clipboard
Copied
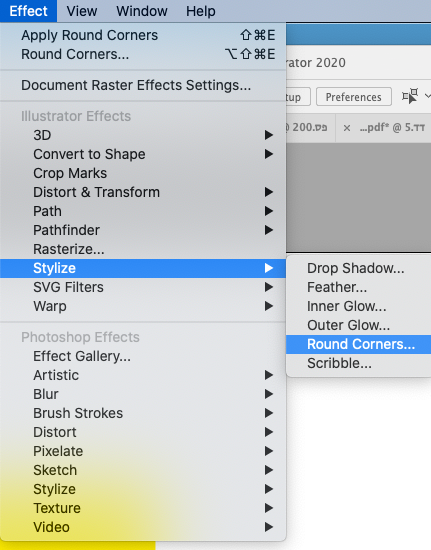
"Round corners"
Copy link to clipboard
Copied
I just meant "round corners"
Copy link to clipboard
Copied
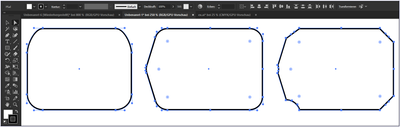
Is this the radius we're talking about? If so, it would seem that this is easy to calculate.
Copy link to clipboard
Copied
Yes!!! Exactly
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hi @pixxxelschubser. I take your point about roundness. But since we seem to be talking about a "radius", I presume we are talking about a (all symmetric) circle with a (single) radius.
Copy link to clipboard
Copied
Experience shows that one can very rarely rely on such assumptions. Especially if someone asks without an exact detailed description: Can someone write a script for me.
Copy link to clipboard
Copied
I agree with your point: detailed descriptions are critical.
Copy link to clipboard
Copied
Friends
There was a misunderstanding
I'm attaching a screenshot to what I need
Copy link to clipboard
Copied
I'm sorry to have to laugh.
This is the worst case scenario. We don't have access to the Appearance panel and assigned effects.
Copy link to clipboard
Copied
Ok. The long way is mostly possible:
- duplicate you pathItem ( = helpers object)
- expand helpers object
- read the values of each pathPoint
- calculate the radius of each corner
- write the values of your radii into document
- remove the helpers object
Copy link to clipboard
Copied
I did not understand anything.
I'm asking if you can write me a script
Thanks
Copy link to clipboard
Copied
Unfortunately not.
I'm just showing you how other scripters should go about it to get the value for the radii.
Don't forget: I previously posted the less complex script snippet for the dashed outline here in the thread. Have you tried it meanwhile?
And again:
@pixxxelschubser wrote: "…Hi @aviel222,
1)
What about your other threads? Are they resolved?
For example:
Copy link to clipboard
Copied
Yes, it works great !!!
Thanks.
Copy link to clipboard
Copied
So maybe someone else will help me about the round corners?
Copy link to clipboard
Copied
// select round-cornered rectangle
var points = app.selection[0].pathPoints;
var x1 = points[4].anchor[0], x2 = points[5].anchor[0];
var y1 = points[4].anchor[1], y2 = points[5].anchor[1];
var rect1 = app.activeDocument.pathItems.rectangle(y1 + 20, x2 - 30, 20, 20);
var text2 = app.activeDocument.textFrames.areaText(rect1);
text2.contents = Math.abs(x1 - x2);Note that this has to be a truly round-cornered rectangle and not an effect. An effect is an appearance attribute, i.e. the rectangle appears to be round-cornered, but is not truly so. If you used an effect, you need to expand the appearance first (Object > Expand Appearance).
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now