need a script to calculate raduis and create frame around shape
Copy link to clipboard
Copied
I need a script that calculates the radius of a rectangle on the side, and creates a dotted pink square around a shape. Attached files
https://www.dropbox.com/sh/gcxlylnbhy5vop3/AAATBuzwS1EFLzLUBPyE999da?dl=0
Explore related tutorials & articles
Copy link to clipboard
Copied
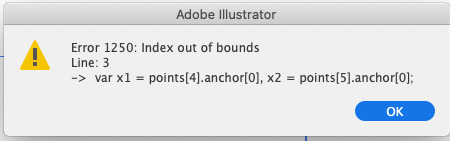
i have an error. dosn't work.
Copy link to clipboard
Copied
Another thing. It's important that it works at the end of the previous script
Copy link to clipboard
Copied
Okay I understand why it did not work. (According to what you explained).
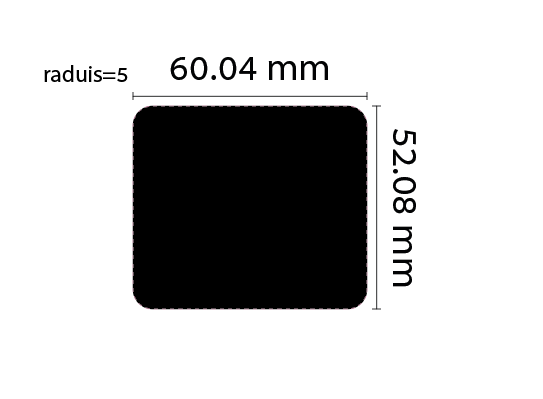
Now it works but: The calculation is incorrect. When the rounding is 5, it gives a very high number. please check.
In addition, I want to put this from the top left, of the shape, and have a prefix:
raduis =
Attached is a screenshot.
many thanks!!!
Copy link to clipboard
Copied
The result you get is a pt-value ... you have to convert it into mm.
// select round-cornered rectangle
var points = app.selection[0].pathPoints;
var x1 = points[4].anchor[0], x2 = points[5].anchor[0];
var y1 = points[4].anchor[1], y2 = points[5].anchor[1];
var rect1 = app.activeDocument.pathItems.rectangle(y1 + 20, x2 - 60, 50, 20);
var text2 = app.activeDocument.textFrames.areaText(rect1);
text2.contents = +(Math.round((Math.abs(x1 - x2)*0.352777777)+ "e+3") + "e-3") + " mm";
text2.contents = "r " + text2.contents;Copy link to clipboard
Copied
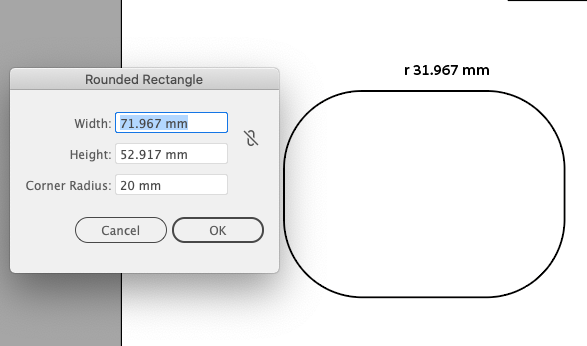
no. It's not good yet. Attached is a screenshot.
Copy link to clipboard
Copied
It should be 20. And even if you are already correcting, you should expand the text box so that the text does not cut.
Copy link to clipboard
Copied
And one last request: if you can have it from top left
Because it conflicts with the dimensions of the rectangle (other script)
Copy link to clipboard
Copied
Hi
I hope you do not forget me.
You have already started and it really helps me .... thank you very much
Copy link to clipboard
Copied
Hi @femkeblanco and @Tom Winkelmann
A side note:
You both use the wrong path points for calculation.
In this case:
instead of:
var x1 = points[4].anchor[0], x2 = points[5].anchor[0];
var y1 = points[4].anchor[1], y2 = points[5].anchor[1];use:
var x1 = points[3].anchor[0], x2 = points[4].anchor[0];
var y1 = points[3].anchor[1], y2 = points[4].anchor[1];
But this will only help in this special case. Try not to rotate or mirror the rounded rectangle!
As I wrote at the beginning of this thread: A lot more math is required.
First you need to identify the two path points in the upper left corner. Then use these path points for your calculation.
Copy link to clipboard
Copied
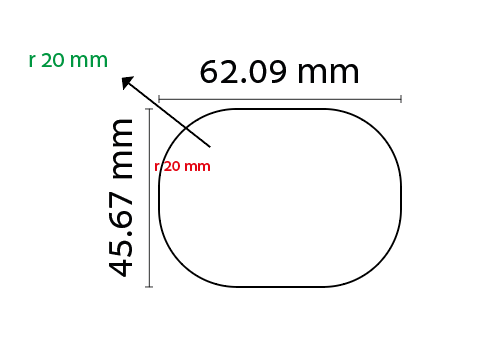
Excellent! This is what I need !!!
Just please move left, (and bigger) similar to the attached drawing.
Copy link to clipboard
Copied
@pixxxelschubser
I didn't pay any attention to the path points because the aviel222 wrote that it now works, but you are right...
For me it looks like aviel222 does not make any attempts to create the required script itself. Therefore I would advise him to think about a plugin like "Hotdoor CADTools" or "BPT-Pro4".
Copy link to clipboard
Copied
You are right.
(Furthermore he will not gives "likes" to any good answers or do not mark solved threads with correct answers.)
Copy link to clipboard
Copied
Basically, it really does not work in all cases.
How much does such a thing cost to write to me? It is also possible in private.
Copy link to clipboard
Copied
How do you change the code so that the text is larger and more on the side, and the text box is not cut?
Copy link to clipboard
Copied
Thanks @pixxxelschubser. I presumed that the commonest way to create a rectangle is to start dragging from the upper left to the lower right. I must finally agree with you at this stage: too many assumptions are being made.
Copy link to clipboard
Copied
Hey friends.
I understand you're a little tired of me. But I have a really last request.
The code does not work in the cs6 version I have in the workplace I work.
Is there a way to adjust it?
-
- 1
- 2