Copy link to clipboard
Copied
When I try to convert a .png logo to a .svg with a transparent background, the logo looks black. It's in RGB color space.
I don't understand what is happening. I turned off the layer that had a white surround.
Thanks for your help!
 1 Correct answer
1 Correct answer
check out this tutorial:
Explore related tutorials & articles
Copy link to clipboard
Copied
Exactly what are you doing when "converting" it?
Which application are you using to view the SVG file?
Copy link to clipboard
Copied
I am using Videoscribe to work on a business explainer video. It only takes SVG files to "pencil" in the image.
If I use "create outlines" it makes the image go weird as it loses all the color and shapes...so I don't do that...
First, I turn off the layer...Then...
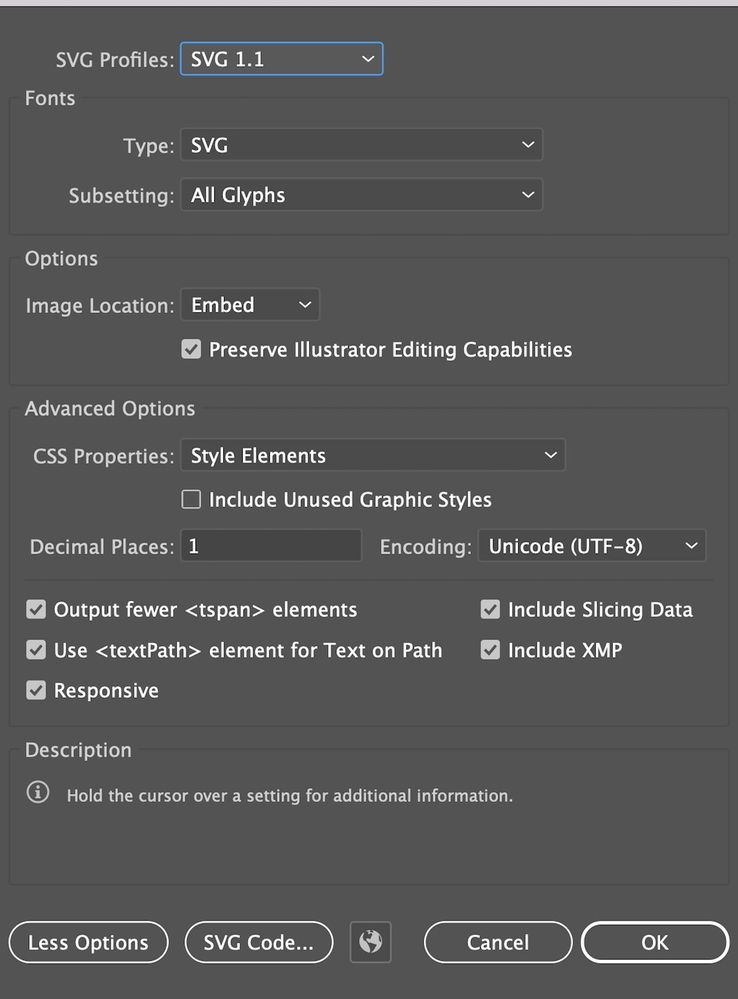
Then, I do this....
Is there something I need to do in the second screen?
Thanks for your help!
Copy link to clipboard
Copied
Please show the PNG and then also what you expect to get as a result.
Copy link to clipboard
Copied
I really can't do that because it's a company's logo.
Copy link to clipboard
Copied
check out this tutorial:
Copy link to clipboard
Copied
Thanks!
Find more inspiration, events, and resources on the new Adobe Community
Explore Now