- Home
- Illustrator
- Discussions
- Re: Problem creating a PNG from EPS
- Re: Problem creating a PNG from EPS
Problem creating a PNG from EPS
Copy link to clipboard
Copied
The logo in the Header at the top of every page on my sister's website is actually a 800 x 427 px PNG, but was resized in the page builder by the original developer to 275 x 147 px, which is the size it is being displayed at. The unscaled PNG image is here. (I'm no longer in contact with that developer).
I want to create a smaller (116px high) version of the logo.
If I insert the PNG logo that is in the header into a webpage and then scale it down in the page builder to the dimensions I want, it looks great, as shown on the test page here.
If I create a logo of same height by creating a 427px high PNG from the original EPS (Logo.eps, which I've attached to this post), upload it to here and then scale it in the page builder to have a height of 116px, then it looks better still, as shown on the same test page – which proves there's nothing wrong with the EPS file I’m working form.
But if I try to create a PNG from the EPS with the dimensions I actually want (116px high) and upload that to a webpage – rather than creating a much larger PNG and scaling it down in the page builder – then the resulting PNG looks blurred – as shown on the same test page.
Yet the the smaller PNG looks sharp in Photoshop; and if I insert it into a Word document, or an email, or into almost any other application it still looks sharp – but if I insert it into a webpage it looks blurred.
Even if I create a PNG from the EPS of the same size (height 147px) that the logo in the Header is displayed at, and upload that, it still looks blurred – as shown on the same test page. And yet as I said, if I create a PNG with a height of 427px and scale it down in the page builder to the height I want, then it looks very sharp.
But I should be able to create a PNG from an EPS with the size I want and use that. I shouldn't have to upload a much larger PNG and scale it down in the page builder.
Any idea why I'm having to insert a huge PNG and scale it down in order for it to look sharp – and why I can't insert a PNG of the correct dimensions? Is there something wrong with the way I'm creating the PNG from the EPS? I've tried dragging the EPS into Photoshop, telling Photoshop what dimensions I want it to have, setting the colour mode to RGB, and then selecting File > Save for Web. I've also tried Saving for Web directly from Illustrator, with even worse results.
If there's nothing wrong with the way I'm creating the PNG, then is there a better workaround than the one I've come up with, of uploading a much larger PNG than is actually required and scaling it down?
Dave
Explore related tutorials & articles
Copy link to clipboard
Copied
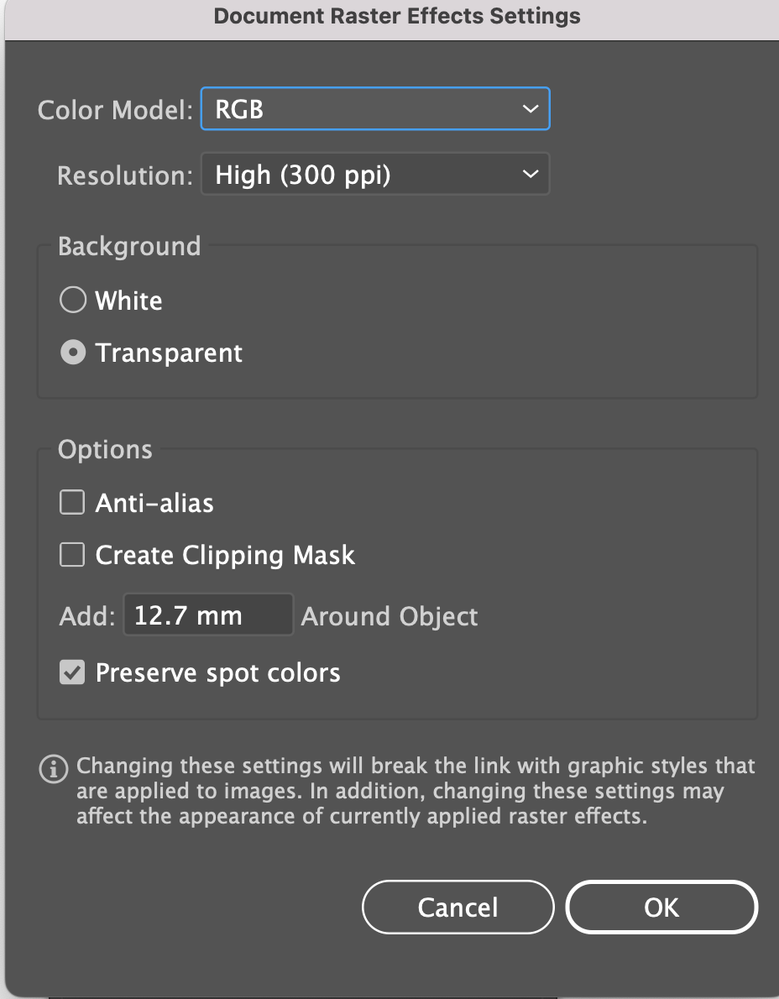
When you open the EPS in Illustrator go to : Menu bar: Effect> Document Raster Effect Settings:
And change the raster effect o300 ppi . Maybe this will help?
I did not try it - but it is a thought. I always have my raster effect in AI 300 when I save for the web...or upload to the web.
Copy link to clipboard
Copied
No that makes no difference. I've added a logo created the way you suggest, at the bottom of the test page I linked to in my original post and as you can see it's much blurrier than the one I created by importing the EPS into Photoshop and saving it as a PNG from there. But that's also very blurry.
If the problem isn't the way I'm creating the PNG, then what could be causing the problem, and there a better workaround than uploading a much larger PNG than is actually required and scaling it down?
If I'm posting in the wrong forum, can you or anyone else suggest a better forum to post this in?
Also, although "Email me when someone replies" is ticked, I didn't get an email when you replied (and there's nothing in my spam folder). Any idea why not?
Dave
Copy link to clipboard
Copied
PNG is a raster based format.
Each pixel can have one color.
117 pixels high means that there are 117 pixels that can each have one color. Maybe you want to try that out and take some checkered paper and color each of the suqares so that it looks like the logo and see hopw that looks.
Actually I'm surprised how well that export at 117 pixels looks.
Today's monitors and above all the smartphones have a very high resolution. Which means that having images 3 or even 4 times the resolution by tripling or quadrupling the number of pixels) is actually best practice.
Alternatively you can export the EPS as an SVG, which is a vector based file format.
Copy link to clipboard
Copied
1) The PNG looks great without having to be insered at a very large size and then scaled down:
- In Word,
- In Acrobat (if I create a PDF from Word or Photoshop),
- In an email if I insert the PNG inline into an email
- And in every other application I've tried other than a web browser.
The fact that it is a bitmap format doesn't explain why every application apart from web browsers can seemingly display it sharply without it having to be inserted at a much larger size than required and then scaled down.
2) The PNG looks great in web browsers if it is inserted at a large size and then scaled down in the page builder to the size required. But once it is scaled down to the size required, the browser is still only displaying an image of 116px high. So why does it look great in the browser when scaled from a large image to 116px high in the page builder, but not when scaled to 116px high in Photoshop or Illustrator and then inserted in the webpage at size it will be displayed at?
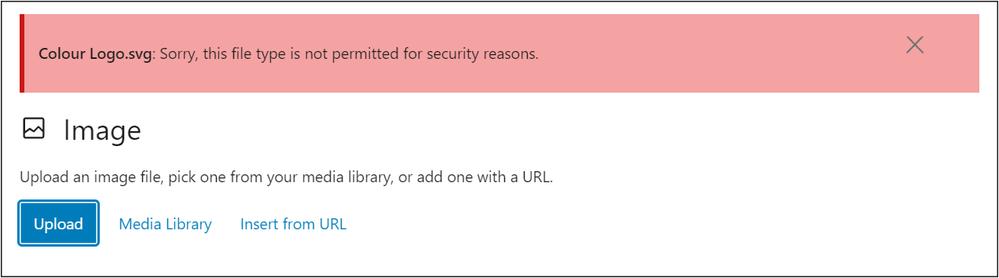
3) If I try to insert an SVG in a webpage, WordPress gives me the following error message:
Dave
Copy link to clipboard
Copied
Also, I'm still not getting email notification when someone replies to this thread, even though "Email me when someone replies" is switched on". Is there any way of fixing that?
Copy link to clipboard
Copied
If you don't believe me, then maybe you believe him: https://www.danrodney.com/blog/retina-web-graphics-explained-1x-versus-2x-low-res-versus-hi-res/
Or any other web developer on the planet.
As for the SVG in Wordpress: you might need to install a plugin in order to support SVG. I'm seeing them all over the place on web pages.
Copy link to clipboard
Copied
SVG files are actually coded files. They are absolutely the preferred way to maintain vectors on the web, and are perfectly safe in most cases. Technically if you get them from someone bad they could contain unsafe code, which is why WordPress doesn't allow them by default. I recommend using the Safe SVG WordPress plugin https://wordpress.org/plugins/safe-svg/ which will scan the SVG code for anything bad (again this is not an issue for your own created SVG files) and after installing that plugin you'll be able to use SVG files.
P.S. I'm the author of the blog post that @Monika Gause posteds... thanks Monika for the mention 🙂
— Adobe Certified Expert & Instructor at Noble Desktop | Web Developer, Designer, InDesign Scriptor
Copy link to clipboard
Copied
Hi @Dan Rodney
I follow your explanation up to a point when it comes to super high res screen, but
- I'm looking at the logos on a nearly 10 year old 1920 x 1080 15" laptop screen, whereas your article seems to be about state of the art mobile devices. Surely my laptop doesn't have a 2x or higher display?
- How does one calculate whether a particular screen is 1 x or 2 x or 3 x? And is there nothing in between?
- If I insert a PNG into a webpage with dimensions that are any less than 3 x the dimensions that I want it to be displayed at, then it looks fuzzy on my laptop. Your article seems to imply that this means my laptop screen must be a 3 x device. Is that really the case?
- I still don't understand why I don't see this problem with the clarity of PNGs in Word documents, or in PDFs or in emails, or in any other application I've tried apart from web browsers? If your article covered this then I'm afraid I missed it. Please could you explain?
@Monika Gause - I don't believe in taking anything anyone says purely on trust but I'm open to be convinced.
Also, please could someone answer my question about how to turn email notifications on in this forum. If this an Adobe.com bug, how can I report it?
Thanks for your help.
Dave
Copy link to clipboard
Copied
"I don't believe in taking anything anyone says purely on trust but I'm open to be convinced." I absolutely agree... You want to understand this for yourself, and I'll try to help.
The idea of 1x vs 2x is if the number of pixels in a given physical size (15inch, 20inch, etc.) are doubled. The "physical size" part is important. If you have a screen of the same physical size as a another screen, but it has twice as many pixels, that is 2x (the other screen is 1x).
Not all devices doubled (or tripled) the number of pixels, so yes there can be screens like 1.5 (which happened early in Android phones until they got to full 2x). And some devices (like the older iPhone Plus) even faked a 3x resolution (via software) and then resized to a slightly less than 3x resolution (but you couldn't notice because the screen was so high-res). But most displays consider themselves 1x, 2x, or 3x.
What can vary is the physical resolution (even across something like all 1x displays, or all 2x displays). What I mean by that is... even with 1x displays, depending on how many pixels are put into a physical space the physical resolution can vary. For example your 1920x1080 resolution is quite high for a 15 inch screen. That gives you a higher physical resolution than the same 1920x1080 resolution that would be in a 20 inch or 27 inch external monitor. All those monitors would likely be considered 1x displays, but have different physical resolutions. Combine that with the ability to change the scaling through the Windows or macOS display settings, and this topic gets complicated doesn't it? I completely understand why it's confusing!
For years all mobile phones and tablets that I know of are 2x or high-res displays, so I wouldn't call those state of the art anymore. Those are now the norm. What has lagged behind are desktop and laptop displays, especially external displays because they last so long and can be reused on new computers. People also tend to replace their phones sooner than laptops/desktops. More and more laptops sold today are high-res, but not all (like cheaper ones on the Windows side, Apple only sells high-res displays). And you can still by HD (high definition) 1920 x 1080 external displays which are 1x displays. 4K displays (UHD =ultra high definition) 3840 x 2160 are a 2x display because they are twice the res of an HD display.
To figure out if your screen is 1x, 2x, etc. go to https://screenresolutiontest.com and look at the DPR(Device Pixel Ratio). That number should say 1, 2, etc which is 1x, 2x, etc. I'd guess yours is 1x, but if it's higher that's likely due to the display settings that have been set via Windows or macOS. Surely your screen is NOT 3x.
Browsers must know the resolution of the display (using the DPR mentioned above) so they know how to translate pixels in code into pixels in the display. For 1x displays, HTML/CSS coded pixels are used at their value. For a 2x or 3x display, the browser would double or triple those coded pixel values to get how many display pixels to use.
For images to be 2x, the image must be twice that of the dimensions that are coded via HTML/CSS (which twice as many image pixels into a smaller space of the webpage). Most likely your page builder is talking in 1x pixels. So your image should be twice that size to end up appearing sharp. What you have to be careful of is page builders changing actual pixel dimensions of your image. If they resize the actual image, they could be making it 1x, rather than taking a 2x image and scaling it down via code to appear 2x in the webpage. In your test page the blurry image is only a 1x image, which is why it's blurry. So I don't think this is a file format issue, it's a resolution vs page builder issue. You need to right resolution file displayed at the right size in the webpage. This is why I'd recommend installing Safe SVG and using an SVG file. Problem solved.
More info: Resizing images and translating pixels to the screen requires an algorithm. Just like Photoshop has multiple resizing algorithms which affect the quality and sharpness of the final image (and the zoom you're seeing within Photoshop), browser resizing can be different than that of Word or a PDF. For example, Internet Explorer did not resize images as well as other browsers. Check out https://stackoverflow.com/questions/19510690/how-to-improve-resized-image-quality-in-internet-explor... for some more info on that.
— Adobe Certified Expert & Instructor at Noble Desktop | Web Developer, Designer, InDesign Scriptor
Copy link to clipboard
Copied
Hi @Dan Rodney
I understand it a lot better now but I'm still confused.
My laptop is a Dell Latitude E6540, and Dell claims that the screen resolution is true HD, i.e. 1920 x 1080 – and the recommended resolution in the Windows 10 Display Settings is indeed 1920 x 1080.
The recommended Scale in the Windows 10 Display Settings is 125%, which is sensible, because if I change it to 100%, most text becomes almost illegible and is a strain to read, and icons, toolbars etc. become tiny.
If I look at https://screenresolutiontest.com with the Display Scale set to 125%, it says my screen resolution – and my browser’s viewport – is actually 1270 x 578px. How is it calculating these dimensions?
It also says my DPR is 1.5. This makes no sense to me – if my actual resolution is much lower than my Windows resolution, I’d expect the DPR to be much less than 1, not greater than 1.
If change the Display Scale to 100% and look at https://screenresolutiontest.com again, it now says says my screen resolution – and my browser’s viewport – is actually 1587 x 893px - still much lower than the Windows resolution.
It now says my DPR is 1.2 – i.e. it says the actual resolution has gone up compared with the previous Scale, while the physical screen size has gone down and yet the the DPR has gone down, not up, which is the opposite of what I’d expect.
And both resolutions are much lower than the number of dots that Dell claim are actually being displayed on my screen, which is 1920 x 1080, which implies that even at 100% scaling it’s having to do software interpolation. This also makes no sense to me. If really true, that implies Dell are outright lying?
I also have a nearly 30 year old Dell Latitude D520 laptop, running Windows 7 (which I’ve kept for testing purposes), which Dell claims has a screen resolution of 1400 x 1050 – and the recommended resolution in the Windows 10 Display Settings is 1400 x 1050.
At the default Display Scale which again is 125%, https://screenresolutiontest.com says my resolution is 1120 x 840, but the DPR is 1.25. Again, this makes no sense to me for the same reasons as above.
If I change the Display Scale to 100% it say my resolution is 1400 x 1050 and my DPR is 1, which makes more sense.
But 3 of the above 4 results make no sense to me at all.
Any thoughts?
Dave
Copy link to clipboard
Copied
Sorry the previous post should have said, in a couple of places ..."while the phyiscial screen size has stayed the same" (not while it's gone down!)
Copy link to clipboard
Copied
Also, you're right that if I insert a PNG at 2 x the size i want it and scale it down in the page builder, then it looks sharp on my screen.
But if I insert a PNG at 1.5 x the size I want it and scale it down in the page builder, then it looks fuzzy on my screeen.
At the bottom of the test page I linked to in my original post (here), I've now inserted two logos side by side, the one on the left scaled down from 1.5 x its size, and the one on the right scaled down from 2 x its size. The one on the right looks much sharper - yet I'm pretty certain my display at the the Display Scale I'm using is well under 1.5 x. So they should surely look identical, according to your explanation?
Dave
Copy link to clipboard
Copied
- Both images in the page are a coded width of 189px in the page (this would be software sized pixels)
- The left image is actually 284px wide 284/189 = 1.5x
- The right image is actually 378px wide. 378/189 = 2x
— Adobe Certified Expert & Instructor at Noble Desktop | Web Developer, Designer, InDesign Scriptor
Copy link to clipboard
Copied
Hi @Dan Rodney
Sorry if I'm being a bit slow, but I'd really like to understand this. Can you help?
Many thanks
Dave
Copy link to clipboard
Copied
Another confusing thing is that I've just discovered that according to screenresolutiontest.com my screen resolution and DPR is completely different if I use a different browser. But my resolution in all browsers is much lower than the resolution that Windows says I'm using.
Copy link to clipboard
Copied
And no worries about the questions. This is confusing and non-intuitive stuff. I hope I'm being clear and can help you finally understand it all.
— Adobe Certified Expert & Instructor at Noble Desktop | Web Developer, Designer, InDesign Scriptor
Copy link to clipboard
Copied
This is why I install the Safe SVG plugin for WordPress and use SVG files. You get a smaller file size that downloads quicker, which should be sharp at all sizes (within the website you can use it over and over again at any size) and should be sharp at all screen resolutions.
— Adobe Certified Expert & Instructor at Noble Desktop | Web Developer, Designer, InDesign Scriptor
Copy link to clipboard
Copied
As for getting emails on this thread, go to your account settings to see your Notification preferences. And try clicking the Follow button on the thread.
— Adobe Certified Expert & Instructor at Noble Desktop | Web Developer, Designer, InDesign Scriptor
Copy link to clipboard
Copied
Hi @Dan Rodney
I was already following this thread.
The only setting I could see in th Account settings for Notifications that seemed to have any possible relevance was that "Turn off all web notifications" was selected. If that was what was stopping me from receiving email notifications then the wording isn't at all clear - and in any case it's insane that that should be selected by default if that's what it was. I wouldn't have selected it. Anyway, I've deselected it now.
I guess I'll find out whether that's what it was or not, depending on whether I get an email notification when you next reply.
The setting that says "Turn off all email notifications" wasn't selected, so that isn't the culprit.
Dave
Copy link to clipboard
Copied
DRP is device pixel ratio. It's a ratio of hardwire pixels to software "pixels". Because you can change your software resolution to make things appear larger or smaller on the screen, but you cannot change the hardware's physical pixels, the DRP is not a fixed setting. Changing your screen resolution via software changes the DRP. So if your hardware is 1920 x 1080 but you set Windows to use a 1270 x 578 resolution, 1920 / 1270 = 1.511 (so a 1.5 DPR). To make things more confusing for you, Windows has a display resolution AND a scale setting. These both have to be considered to figure out the DRP.
I'm not sure why you'd be seeing different DPR numbers in different browsers, maybe that's a glitch. But the screen resolution reported from a website like https://screenresolutiontest.com will be less than the hardware resolution when you have a higher resolution screen (like an HD 1920 x 1080 screen on a laptop). That's not a full 2x display, but you have enough pixels that you can be higher than a 1x display. If you set the screen resolutionj to 1920 x 1080 and a scale of 100% you'd see things at 1x (DRP = 1) but things would be quite small.
In short, the software screen resolution times the DRP should equal the hardware resolution. 1270 x 1.5118 = 1920
— Adobe Certified Expert & Instructor at Noble Desktop | Web Developer, Designer, InDesign Scriptor