Question: how to merge multiple paths into one layer without reducing to 1 color
Dear all,
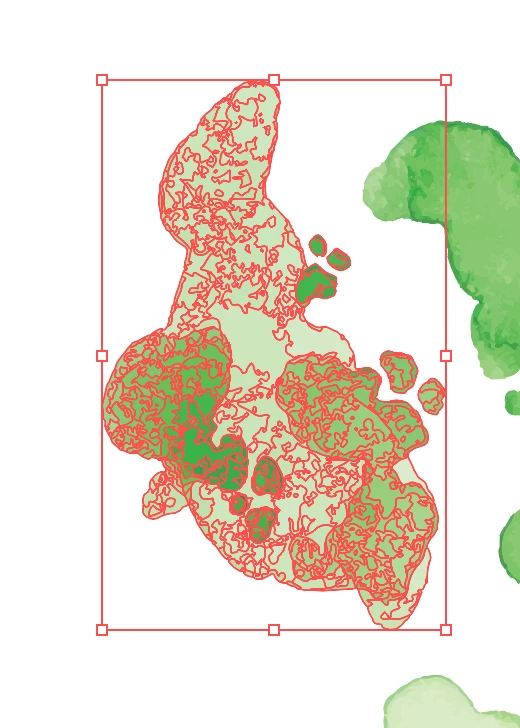
I am trying to as stated in my question to merge multiple paths into one layer, without losing the multiple colors in the illustration. I have tried pathfinder, but then it reduces the illustration to one color.
Is there someone who can help me out?
Underneath is a screenshot to guidance the question.
Thank you!