New Participant
November 8, 2021
Answered
Rasterizing text, then compounding into shape? help?
- November 8, 2021
- 3 replies
- 693 views
Hi all - need quick help. I've done this before, but I can't remember the steps to get there. It's been about a year since I've been on Illustrator.
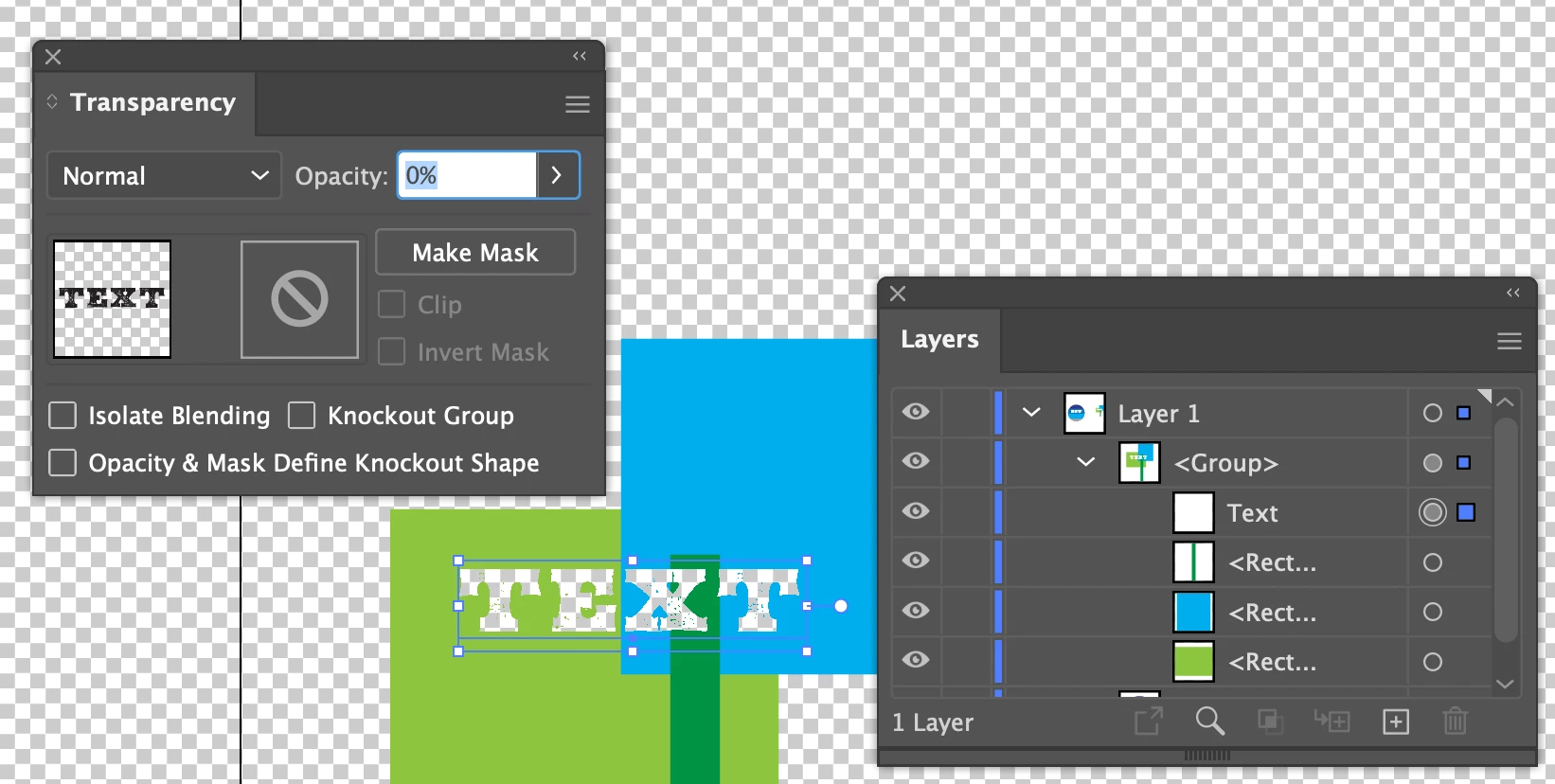
I am trying to put text on an object, then to have that text be transparent all the way to the background. I have attached an image sample. Instead of the text being white, I want it to be 100% transparent, as if I am putting it on a t shirt, and the fabric is the font, does that make sense? Do I have to rasterize the text, then use the pathfinder tool? Please help!