Remove undesired spaces in texts
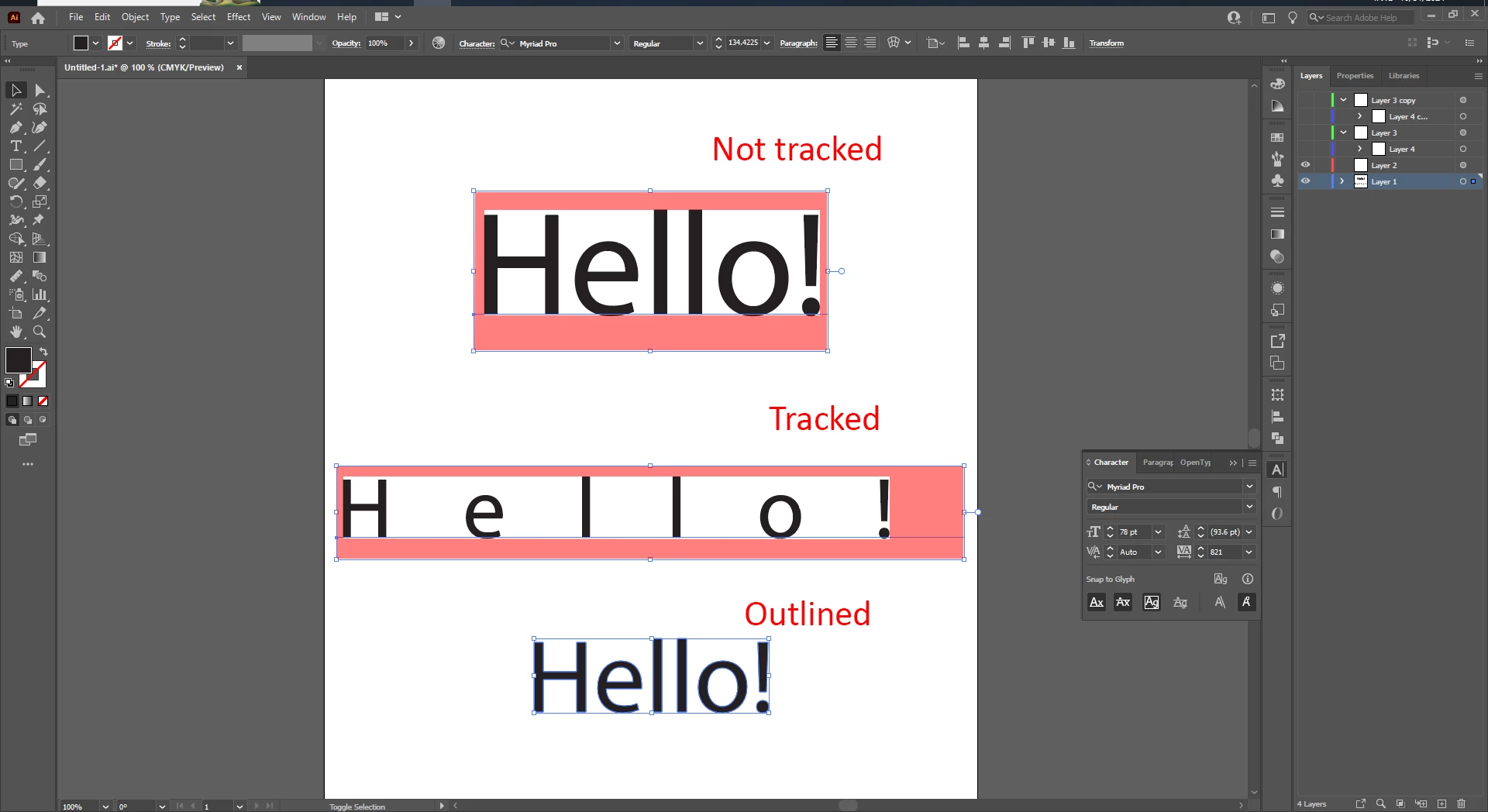
Whenever I work with text in Illustrator I always tend to face this problem: There are unwanted spaces in a selected text, which is hard to work with as it doesn't give me the accurate dimentions of the text. It gets even worse when when I use the tarcking characters option, it leaves a huge space on the right, higher the tracking number, bigger the space. It does not align properly in the center or to anything (as you can see, all the selected texts are aligned vertically and yet the tracked text leaves quite some room on the right, it's impractical).
Some might suggest to outine the text, but that turns the letters into indivual shapes/objects, it works until I need to use the character settings which is no longer possible.
Is there a way out of this? Feel free to leave any suggestions or advice.