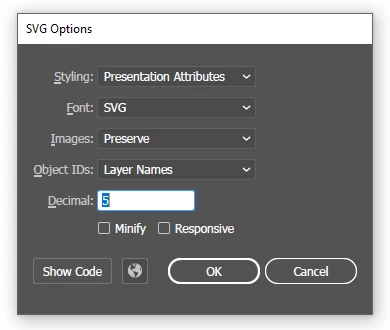
Scripting SVG Export: "Object IDs" and "Responsive" settings
We're exporting some documents as SVGs using scripting, and are trying to match the export settings we use via the UI. The settings we need are:
But using the ExportOptionsSVG settings in our script, it seems that we're unable to set the "Object IDs" or "Responsive" settings to our required values.
Does anyone know if this is possible? We're looking into potentially using dynamic actions from our script, but this seems heavy-handed for what should just be some simple settings!
Also, are these the most up-to-date docs for the various API functions? Or are there some other official docs that we're missing somewhere?

