Sunflower dot pattern
Copy link to clipboard
Copied
Anyone know how to go about creating a mathematically precise sunflower pattern of dots in Illustrator? It looks like the basic idea is to create a spiral arm of dots and then rotate copies around a central point, but I'm not sure how far apart to space the dots and how much to rotate each arm to make the dots equally spaced.
Explore related tutorials & articles
Copy link to clipboard
Copied
I'm sure there are plenty of resources or tools out there that create precisely what you're looking for. But if you want to do it manually, I would try to look into the Spiral Tool combined with making a Brush out of the spirals with circles copied to the spirals. Each spiral will be rotated about a central point as a duplicate Symbol. It's very difficult for me to explain verbally because I don't know the names of all of Illy's functions and toolsets but essentially:
1) create a spiral
2) create a circle, square, or other shape to be copied onto the spiral arm
3) make a brush* which contains the shape from step 2 copied onto the spiral arm
4) create instances of the spiral symbol with the shape from the brush onto your artboard
5) rotate each one by a certain increment and make sure you check your math so that you rotate a certain number into a section of 360 degrees, depending on how widely spaced you want your spiral arms to be.
* as far as the brush concept I may be off base but hopefully someone will chime in to correct my methodology listed above.
Copy link to clipboard
Copied
Kris,
a mathematically precise sunflower pattern
Are you sure you wish this level of precision?
http://en.wikipedia.org/wiki/Sunflower#Mathematical_model_of_floret_arrangement
Copy link to clipboard
Copied
That's the image I was trying to create Jacob. I've done it in Flash before (somewhat closely anyway) But never Illy.
Here's a poor representation of the steps I took listed in my list above. Note: The brush I used was a Pattern Brush, not an Art Brush.
Copy link to clipboard
Copied
This is in German, but the screenshot says it.
http://illustrator.hilfdirselbst.ch/dokuwiki/tutorials/tipps_tricks/florales_muster_mit_dem_transformationseffekt
It's Effect > Distort and Transform > Transform
Copy link to clipboard
Copied
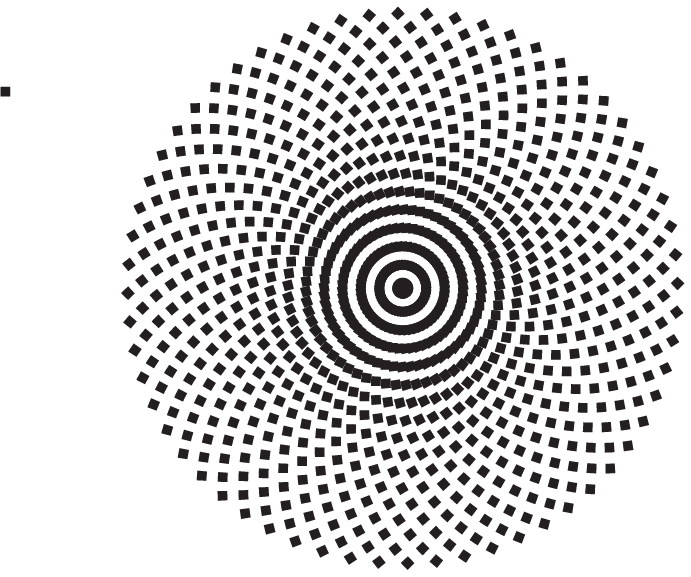
Monika, your method may solve the problem I'm having with the origin. However I notice a very apparent linear pattern radiating from the center, which is not what the floral pattern does in reality or according to the mathematical depiction that Jacob pointed out in the wiki article.
Copy link to clipboard
Copied
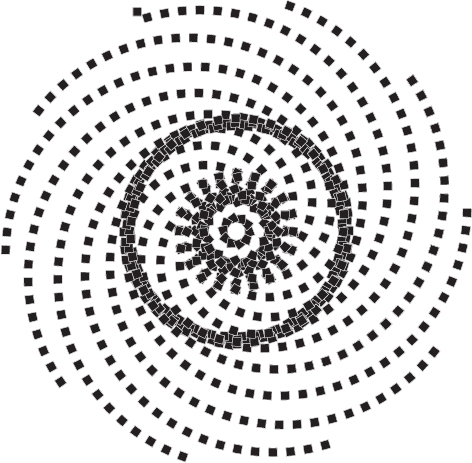
Here's a second attempt, this time using an Arc instead of a Spiral. The problem I seem to be having is near the origin where items are bunched together as opposed to evenly-spread-out.
Copy link to clipboard
Copied
Hello Kris...almost like the other comments but a little different.
Here’s another way
Create a circle, stroke with no fill
Use the type on path tool
Use font dingbats, weddings etc, to select a box shape and copy and
paste that shape around the circle, but add a space between the shape/font.
Type to ‘Create Outlines’
Delete part of the boxes you do to need, so you get an Arc of boxes
Then divide 360 by the amount of copies of lines/arc you need e.g. 360 divided by 60 equals 6
you may need to experiment to the desired size/fit
Then copy and paste the arc/line around a centred point 60 times
TREX

Copy link to clipboard
Copied
you can try this and this
http://mathematica.stackexchange.com/questions/20924/spiral-pattern-and-fibonacci-numbers
and
function phylo ( N:float,k:int):Vector3{
//N=numpts k=currentpt
var inc = Mathf.PI * ( 3 - Mathf.Sqrt ( 5 ) );
var off = 2 / N;
var y = k * off - 1 + (off / 2);
var r = Mathf.Sqrt (Mathf.Abs(y)) ;
var phi = k * inc;
return Vector3(Mathf.Cos(phi)*r*10, 0, Mathf.Sin(phi)*r*10);
};
i only do the look upt till N/2in the above formula i use N/

this is perhaps even better:
function sflo ( N:float,k:int):Vector3{
var n = k;
var r=Mathf.Sqrt (n);
var t=137.5*pi/180*n;
return Vector3(r*Mathf.Cos(t),0, r*Mathf.Sin(t));
}
Copy link to clipboard
Copied
how do you apply that on illustrator?
Copy link to clipboard
Copied
Follow the steps in post #54.
Copy link to clipboard
Copied
you cant just create a spiral (using the illy spiral tool) as your starting point. you need to create an arithmetic spiral (archimedean spiral)...
here is a quick example, with a brush (dot) ... obviously you can perfect the settings to suit>

Copy link to clipboard
Copied
Lots of great resources! Grant, how did you go about creating your Archimedean spiral?
Copy link to clipboard
Copied
i used the polar grid tool with no radial deviders set in options. and 20 concentric deviders.
then I cut the bottom half, pasted in front selected all, ungrouped everything. selected the bottom half moved one ring increment to the right, selected the segments of the first spiral, joined. did the same with the other.
/G
Copy link to clipboard
Copied
Of course!
This might just be the easiest and best-looking method I've seen in Illustrator. I was able to create this beautiful, evenly spaced and uniformly sized pattern in no time:

Thanks to everyone!
Copy link to clipboard
Copied
glad we could help
Copy link to clipboard
Copied
One thing I did differently, though, was I used a dotted line (rounded end caps, 0pt dash, 9.25pt gap) instead of a special brush. I am able to adjust the size and spacing of the dots on the fly that way.
Copy link to clipboard
Copied
yep, many dif ways... and tweaks etc... but you need a sound base to start.
Copy link to clipboard
Copied
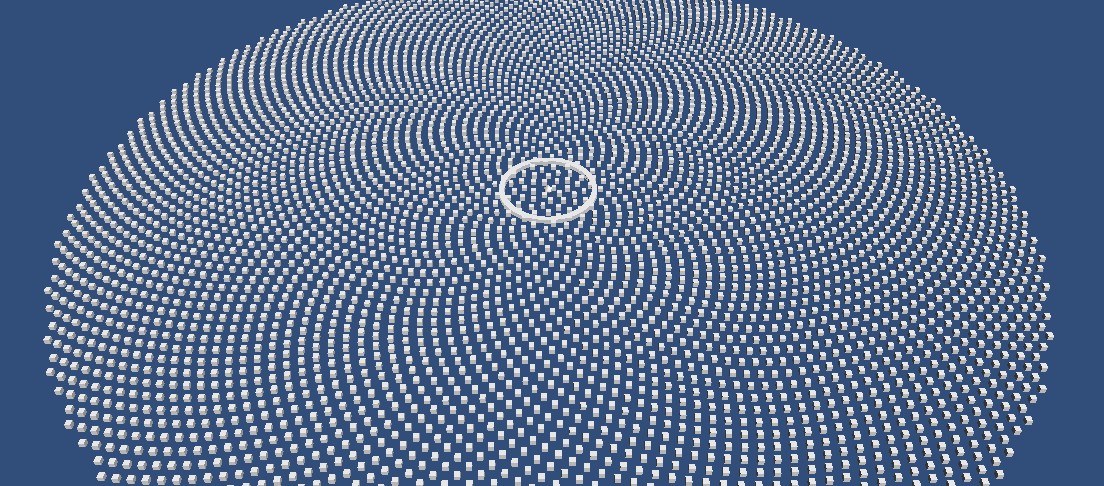
Using the mathematical model greyleaf provided (which derives from the wiki article that was posted) you can achieve an animated result in ActionScript which could be replicated with JavaScript (which I am not versed in).
Click on the thumbnail of the image to see the animated version.
Message was edited by: markerline
Copy link to clipboard
Copied
So… how dd you end up making that shape then?
Copy link to clipboard
Copied
Well, it's been four years, but it looks like I created an Archimedean spiral and then applied a repeating dot pattern to it with a dashed stroke.
Copy link to clipboard
Copied
Some Code for you (Javascript for Illustrator)
var docSel=app.activeDocument;
var docSelSel=app.activeDocument.selection[0];
//translate([deltaX],[deltaY]);
for (var i=1; i<400;i++)
{
var r=10*Math.sqrt(i);
var t=137.5*Math.PI/180*i;
var newSel=docSelSel.duplicate(docSelSel);
newSel.translate(r*Math.cos(t),r*Math.sin(t));
}
docSelSel.remove();
Copy link to clipboard
Copied
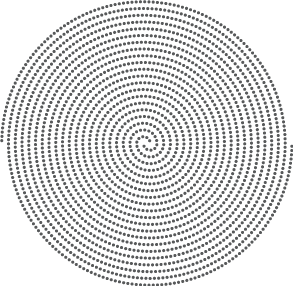
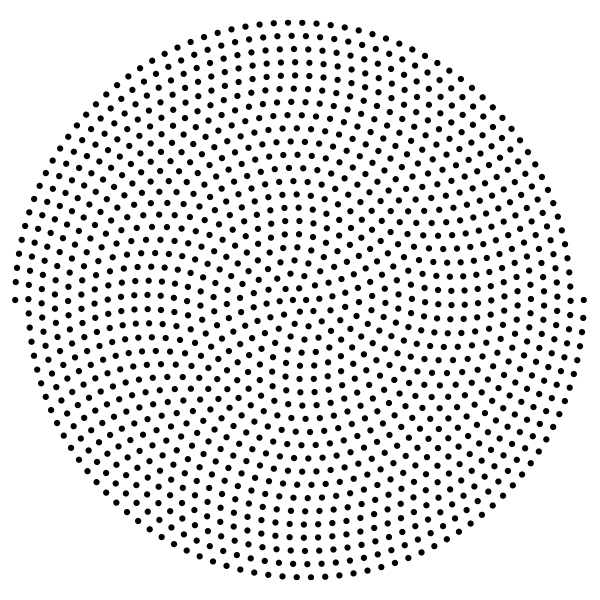
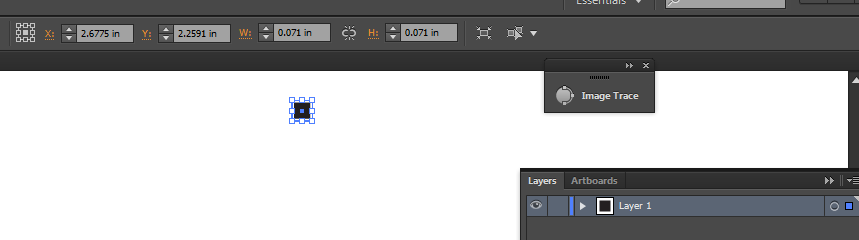
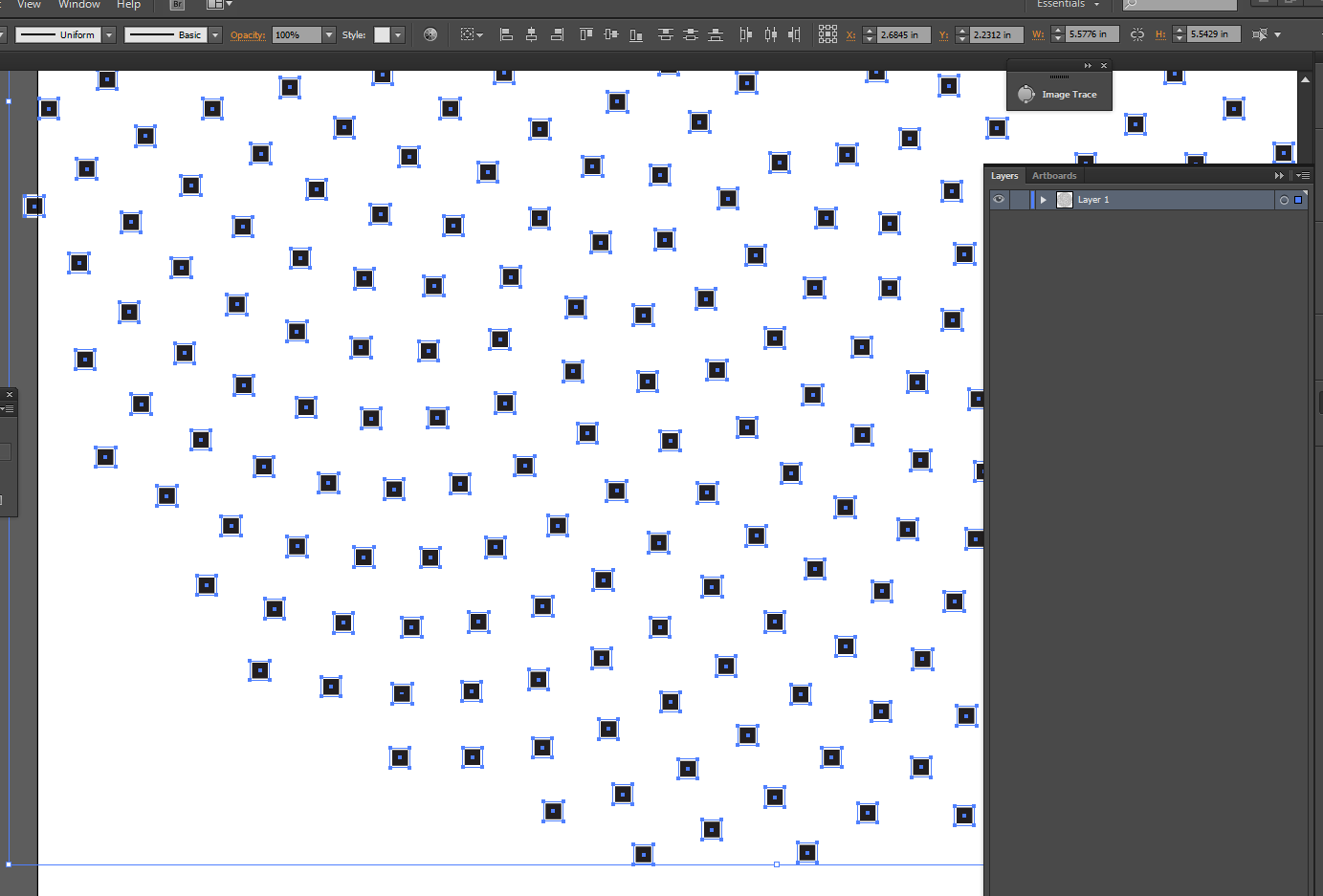
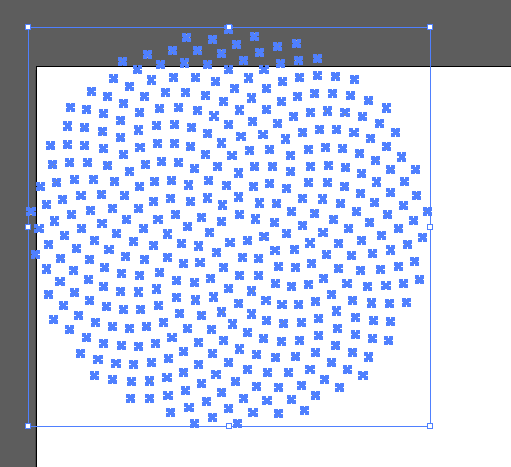
The code I posted produces a sunflower in the following way:
1. Create a small square using the Rectangle tool
2. Open the Script (.js or .jsx extension) that contains the script above and run it.
3. You get the resultant picture



I was able to get this result with a little knowledge of ActionScript and refactoring the code to JavaScript using the JavaScript for Illustrator Reference Manual that is available online. It was tested using CS6 but I think it will work in CC as well.
Thanks for the formula greyleaf!
Copy link to clipboard
Copied
It was tested using CS6 but I think it will work in CC as well.
Works in CC as well. Also works with round dots. Thanks a lot!
Copy link to clipboard
Copied
i am no hero in this post. i just got lucky that greyleaf posted code that i could interpret. but i am happy that you are able to use it too, Monika.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now



