i posted this in a reply to someone else, but i'll post it here as well for visibility.
I can't believe i didn't see it before, but the effect you're looking for here is perspective. That will achieve both the variable vertical scaling of the text (how it starts taller and gets shorter), while also handling the decreasing letter width AND tracking. Many of the other suggested solutions here achieve one of these things, but not all of them.
If you prefer videos for learning, here's a good tutorial:
https://www.youtube.com/watch?v=i1gJRhPL1yk
If you're a nerd who prefers reading and screenshots and bulleted lists... Here's... that.
Here's the process:
- Paste your source image into your document at the center of the artboard and lock the layer.
- in the "View" menu, find "Perspective Grid" and click "Show Grid"
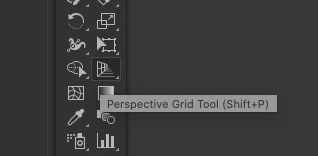
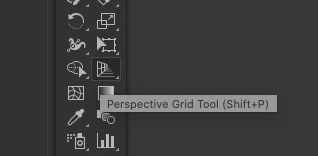
- In your tools panel, locate the "Perspective Grid Tool". It looks like the side of a building.
- pay attention to the right side of the tooltip for the keyboard shortcut to use if you prefer that.

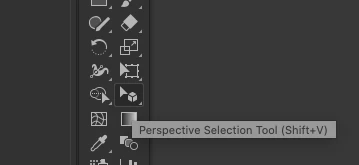
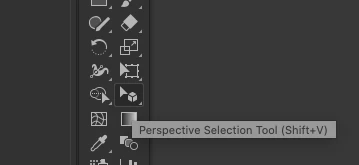
- or you may see this instead:

- if so, click and hold and you'll see a flyout menu that contains the perspective related grid and selection tools
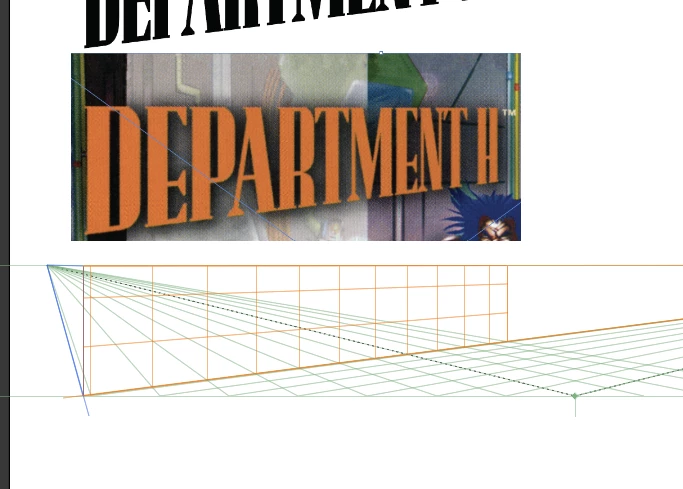
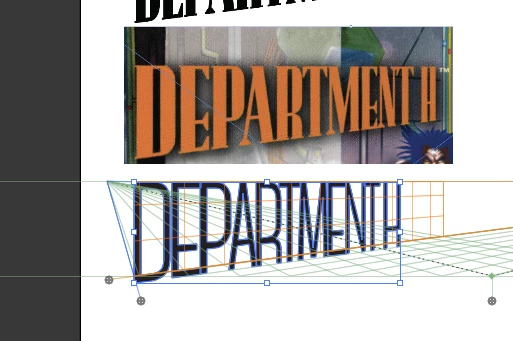
- resize your perspective grid until it matches the dimensions of the text in your source image, like so:
- make a new layer for your art
- make a new text frame, input the contents, and apply the font and other character styles necessary.
- make a duplicate of your text and keep it off to the side
- when you attach the text to the perspective grid, you will loose editability. so you want to keep a live text version as a backup plan if you need to start over at some point.
- align your text roughly to the desired plane (orange in this example) like so:
- (don't mind the font.. couldn't be bothered to try to find the exact one you used)

- grab the "Perspective Selection Tool" (see above if you don't know where it is)
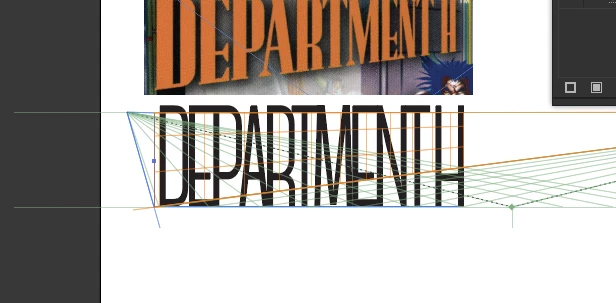
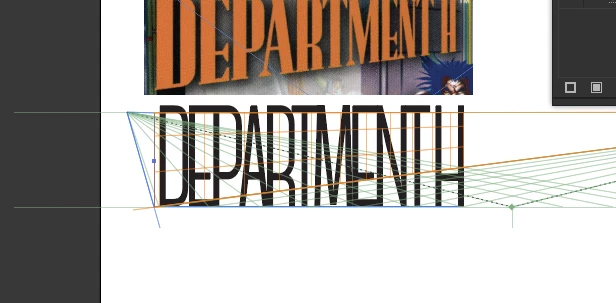
- with the perspective selection tool, click and drag your text onto the perspective grid until you see it "snap" into perspective. Don't worry about exact size or placement. you can move and scale the text in perspective until it fits nicely into your predefined perspective grid, which is the same dimensions as your source image text.
- Manipulate to your hearts delight, then "Expand" the artwork to extract it from the perspective grid so you can use it as regular old artwork again.
- Yours will look better than mine. i'm just a programmer.